
PV表示回数が減したのでAMP設定
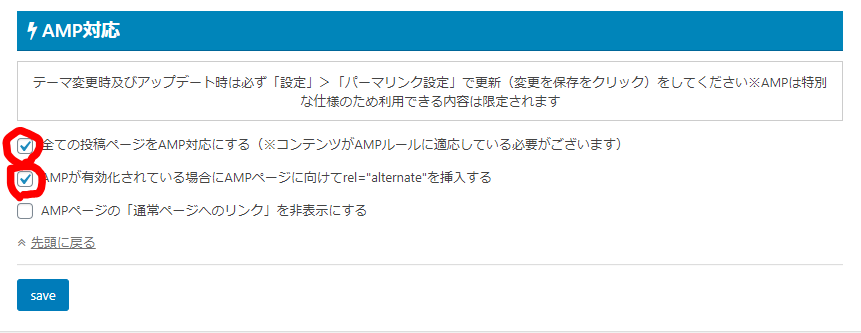
5月になってGoogleコアアップデートがあり、このPCTipsサイトもPVも表示回数も激減したので、この機会にページをAMP対応にしてモバイル表示を早くしようと思って、WordPressテーマのAFFINGER5のAMP設定を変更しました。

GoogleSearchConsoleからエラーの通知
設定をして次の日になって、メールでGoogleSearchConsoleからエラーメールがきました。
このまま放置していたら、ますますGoogle様から相手にされなくなってしまうので、対応を決意した訳です。
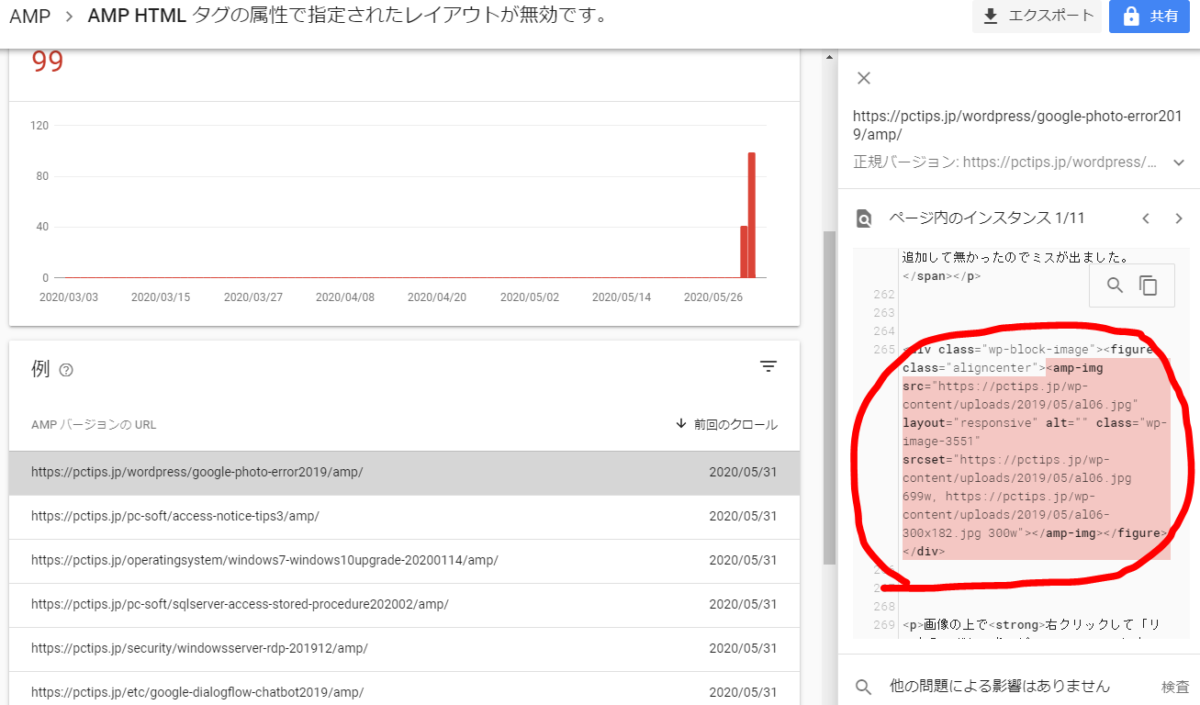
「AMPの問題を解決する」というボタンがメール内にあり、そこからたどっていき下記のエラー特定場所に行きつきました。

ネット検索をすると同じような案件で対処方法が沢山でてきました。
つまり、
ココに注意
画像に、「height」と「width」を追加する
ことで解消するようです。
修正する方法は?
そのエラーが出ているページと画像に高さと幅を設定すればいいという事は理解できました。
しかし、該当ページが99もあるけど全部やらないといけないの?
とりあえず、メディアの方からできないかとやってみると、

どこにも、画像の寸法というのがありません。
つまり、
ココに注意
その該当ページに行って修正しないとダメ
なのですね。
該当ページで画像を選択して%設定
いちいちその該当ページを編集モードにして、画像をクリックして、「画像の寸法」という場所から、%の設定をしました。
自分の場合は、ちゃんと幅や高さの数値は入っていましたが・・・
ココに注意
HTML表示にすると、幅と高さの設定がはいっていません!
何%という部分をクリックしてはじめて高さと幅の設定がされるようです。
めんどくさ!

結果・・・GoogleSearchConsoleは時間が必要
試しに、1サイトだけ画像を修正してみて、AMPテストを実行してみました。
結果は、下記のようになりました。

しかし、GoogleSearchConsoleの方は直ぐには変わらないようです。
明日にでも確認してみます。
