
プラグインSyntaxHighlighter Evolvedとは?
WordPressにて、AFFINGER5という有料テーマを使っていますが、コードを記載するときに、なんかcodeぽくなかったり、余計な文字が追加されてしまったり、カンマや、ダブルコーテーションが全角になってしまったりして不便でした。
そこで、登場するのが、
ココがおすすめ
SyntaxHighlighter Evolvedというプラグイン
です。
つまり、先ほどの不便な面が解消されて、尚且つコードらしく綺麗にWordpress内で表示することができるというプラグインなのです。
インストールの方法や、使い方に関しては下記の有志のサイトを参考にしてみてください。
あるときコードを貼り付けたらエラーが出た!
結構、自分のブログサイトを備忘録としても利用しているので、コードをそのままコピペすることがあります。
マイクロソフトAccessのコードをそのままコピーして使おうとしたらエラーがでました。
そのエラーを調べてみると
ココに注意
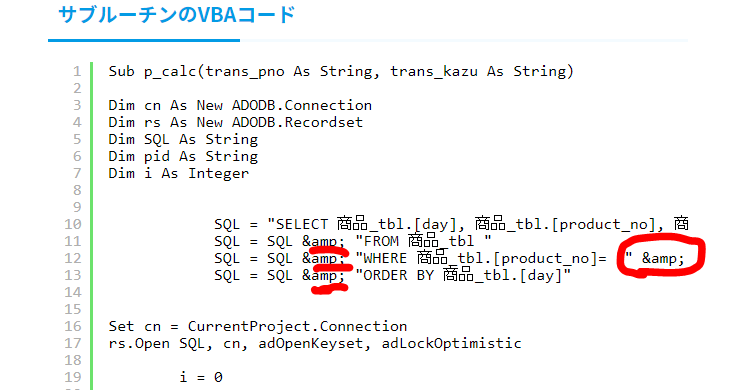
変な文字が追加 >> amp;
されていました。

なんなんですか!?この余計な文字は???
調べてみると、「&」文字に勝手に「amp;」が追加されるという不具合解消方法がありました。
functions.phpにコードを追加するだけで解決
こういう時の不具合をブログなどに記事にしていただいていると本当に助かります。
この有志の解決のようにコードをfunctions.phpに追加したら解決しました。
add_filter( 'syntaxhighlighter_precode', 'custom_syntaxhighlighter_precode', 10, 3 );
function custom_syntaxhighlighter_precode( $code, $atts, $tag ) {
if ( 'code' === $tag ) {
$code = wp_specialchars_decode( $code );
}
return $code;
}子テーマに追加?親テーマに追加?
WordPressの有料テーマを使っていると、
ココに注意
子テーマと親テーマという2段構成
になっている物があります。
私が使っているAFFINGER5というテーマも2段構成になっていて、どっちのテーマに追加すればいいのかわからない時があります。
そんな時は、どっちも試して結果できればOKということにしていますが、AFFINGER5の場合は、子テーマでいいようです。
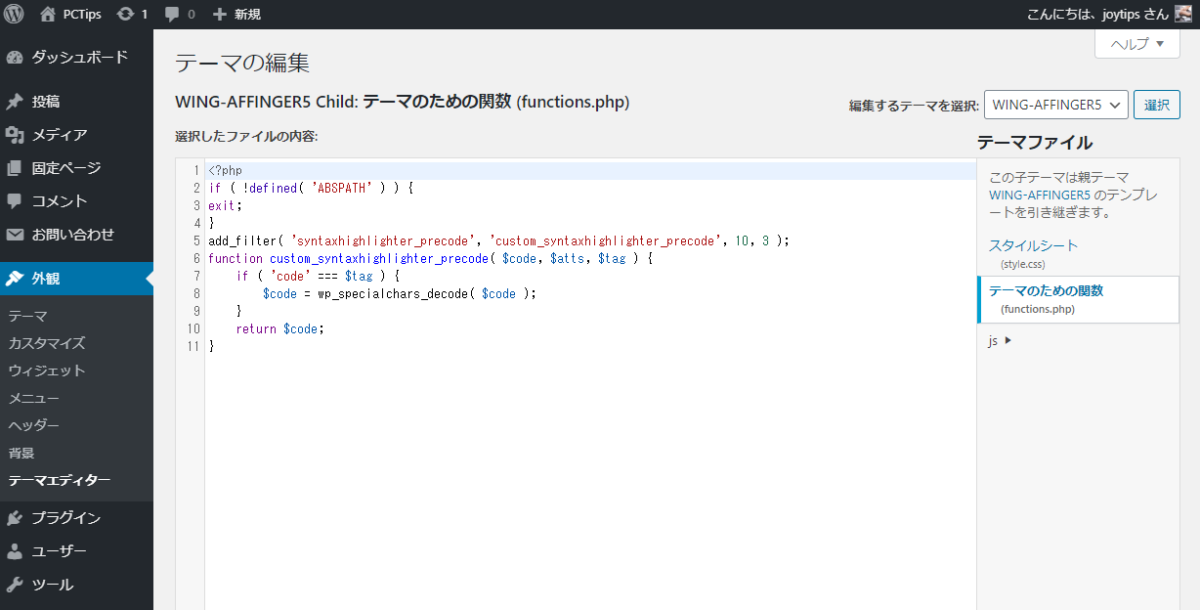
WordPressの「外観>>テーマエディター」から「WING-AFFINGER5 Child: テーマのための関数 (functions.php)」というファイルを開きます。
あとは、先ほどのコードを追加して保存するだけでした。
これで、コピペしても変な文字が追加されずに済みます。
