テーマを変えて気づいてみたら画像が無い
有料のテーマを使っていましたが、ちょっと気にくわなかったので無料のCocoonというWordpressテーマに変更しました。
ココがおすすめ
無料で高機能なWordpressテーマ
なのですが、テーマが変わると初期設定も変更しないといけないので大変です。
Cocoon設定からスキン機能があり好きなスキンに変更したらある程度見栄えが良くなりましたがせっかくなので色々と設定をしました。
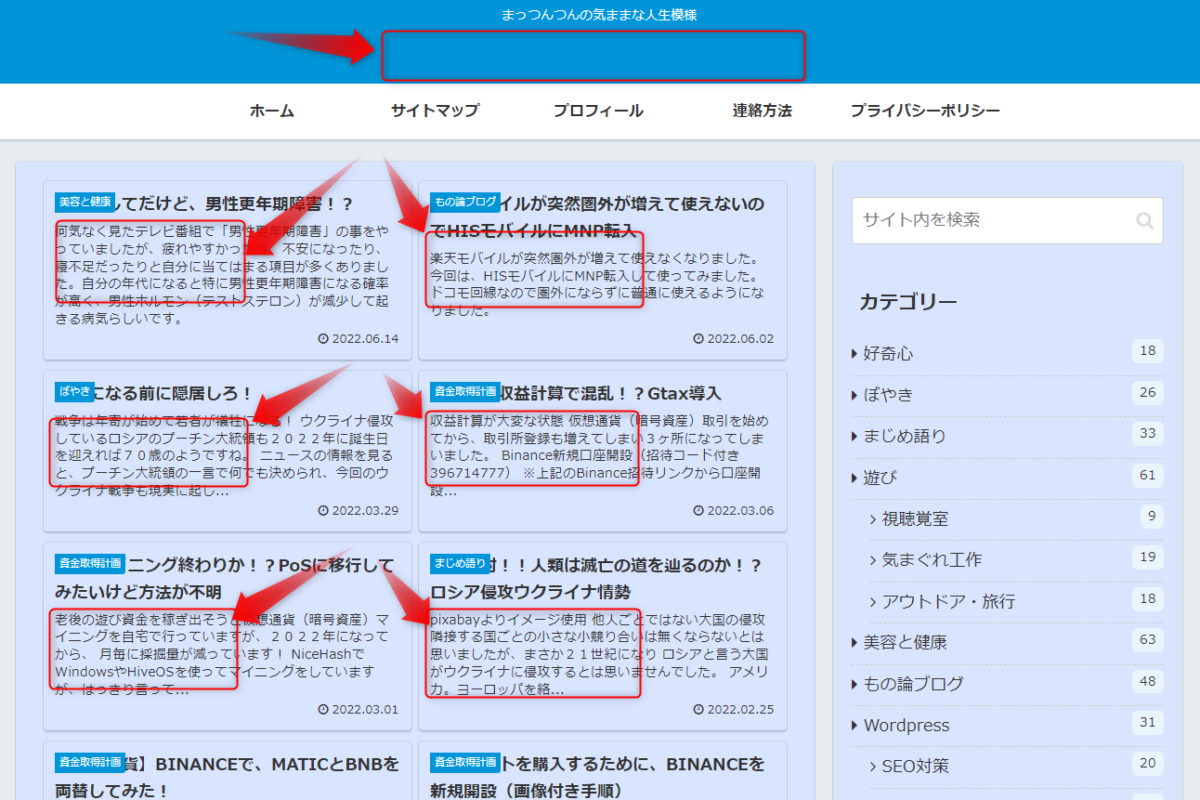
しばらくして、自分のプライベート的なブログページ「まっつんつんの気ままな人生模様」というブログサイトを見ると画像が無くなっているのです。
一体何が原因なのか分からずに、設定をいじりました。
原因は、サイト高速化設定だった!
時間をかけてさんざん調べた結果、
ココに注意
原因はサイト高速化設定
であることが分かりました。
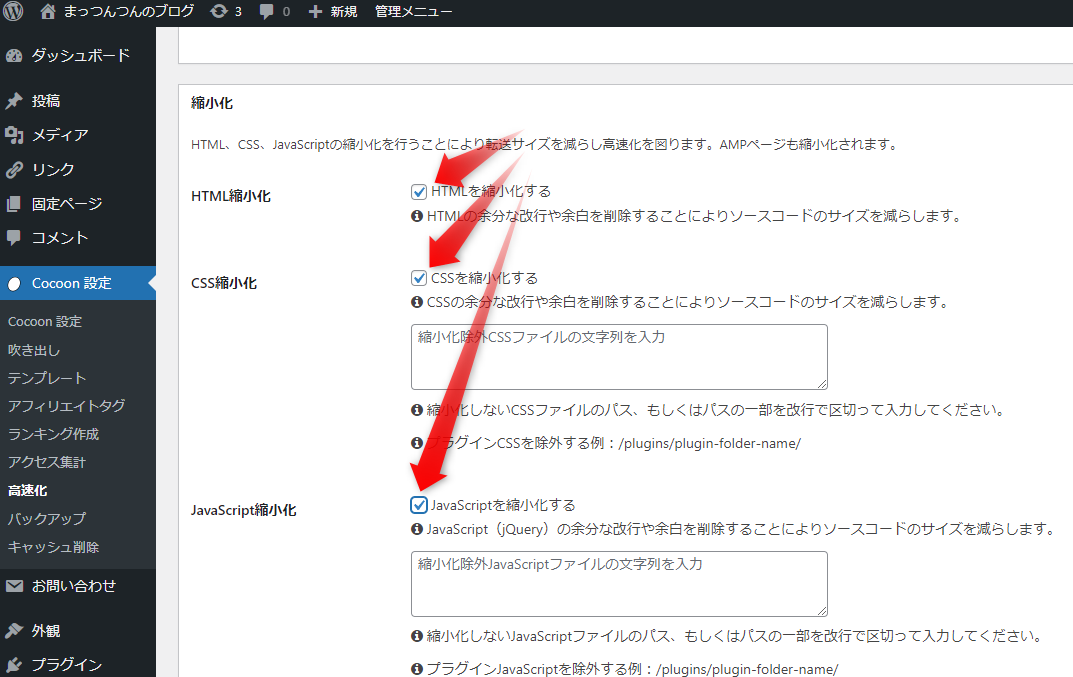
Cocoon設定>>サイト高速化>>縮小化から、
HTML縮小化、CSS縮小化、JavaScript縮小化とありますが、
ココがポイント
「CSS縮小化」のチェックを外せば画像がでました!
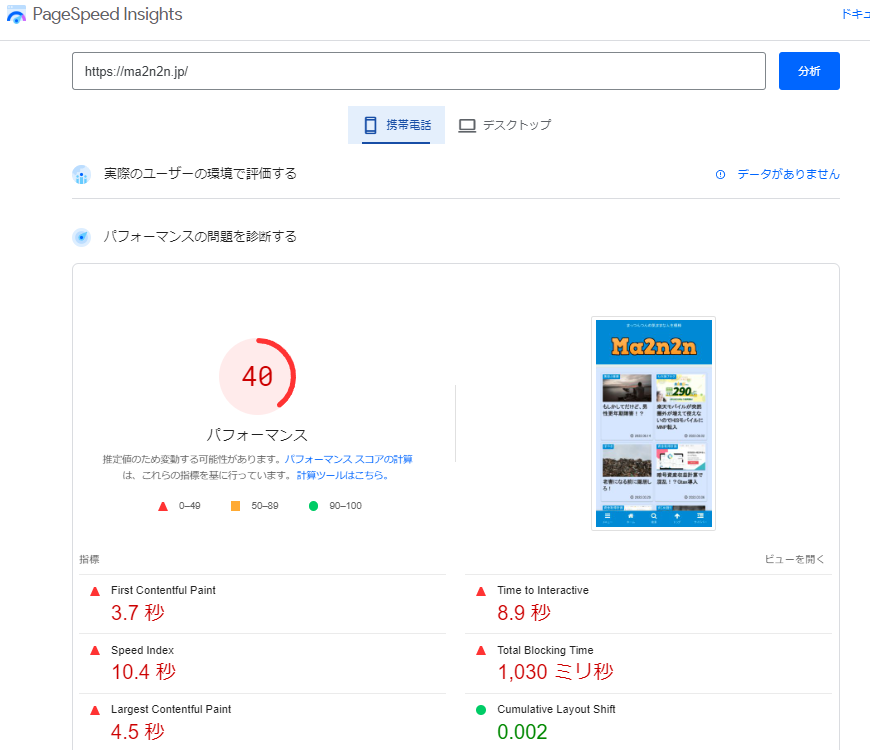
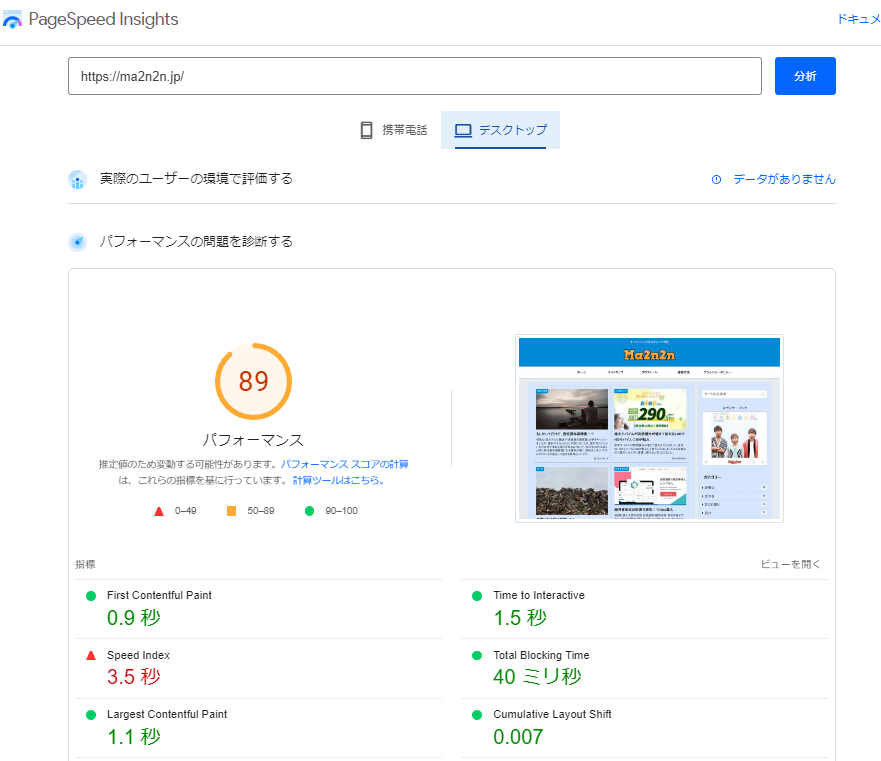
PageSpeed Insightsで測定
Cocoonの場合は、テーマにサイトを高速表示させるための機能が実装されているので助かります。
しかし、画像が出なくなってしまうような障害も発生するので注意が必要ですね。
サイト高速化には、ブラウザキャッシュ対策、画像の遅延読み込み設定、スクリプトなどの事前読み込み設定などにより高速表示させられる機能が実装されているので、当然設定しましたが、他のプラグインで対策している場合もあるので2重にならないように注意が必要ですね。
いつも、ページの表示速度測定に、PageSpeed Insightsを使いますが、CSS縮小化の設定違いの計測値を調べてみました。
CSS縮小化を全部チェックした場合の数値は、
携帯 56 パソコン 95
でした。そして、3つのチェックを外して画像が表示される状態で計測すると、
携帯 40 パソコン 89
でした。更に、「CSSを縮小化する」だけをチェック外した場合は、
携帯 48 パソコン 89
という結果になりました。
つまり、画像が表示されてない方が表示速度は速くなる(当たり前)ようです。
でも、文字だけのページじゃ魅力が無いので、画像を表示させたい。
ということで、「CSSを縮小化する」だけをチェック外した場合で設定の方は安定しました。
しかし、Wordpressはテーマが変わると色々と設定も変化してしまうので本当に注意が必要ですね。
一番良いのは、テーマを途中から変更しないって事でしょうかね。