WordPressの表示速度を少しでも早くする為に、画像をWebPに変換してみることにしました。
WebPとは?
ココがポイント
WebPは、JPEGやPNG、GIFの各利点と高い圧縮率を兼ね備えたフォーマット
技術的な詳細は省きますが、圧縮をすることで表示速度を早くすることが可能になると思っていれば良いかと思います。
ただ、2022年現在でも、表示対応してないWEBブラウザが存在するようです。
主要ブラウザでは問題なく表示されると思いますので、WEBの表示速度を改善するには、JPG、PNG、GIFなどよりもWebP形式したほうがいいようです。
WordPressプラグインから自動でWebP変換
WordPressを使っている場合に限りますが、「EWWW Image Optimizer」を使うと自動でWebP変換をしてくれるようです。
更に、WebPに対応してないブラウザの場合は、従来のJPG、PNG、GIFで表示をさせてくれるという至れり尽くせりのプラグインですね。
自分の場合は、EWWW Image Optimizerに関しては、JPGやPNGの画像圧縮を自動でやってもらう為に、Wordpress導入当初から入れていました。
EWWW Image Optimizerのインストールや使い方に関しては、このブログでは省きます。
※参考サイトをリンクしておきます。
WebP導入前の、PageSpeed Insights測定
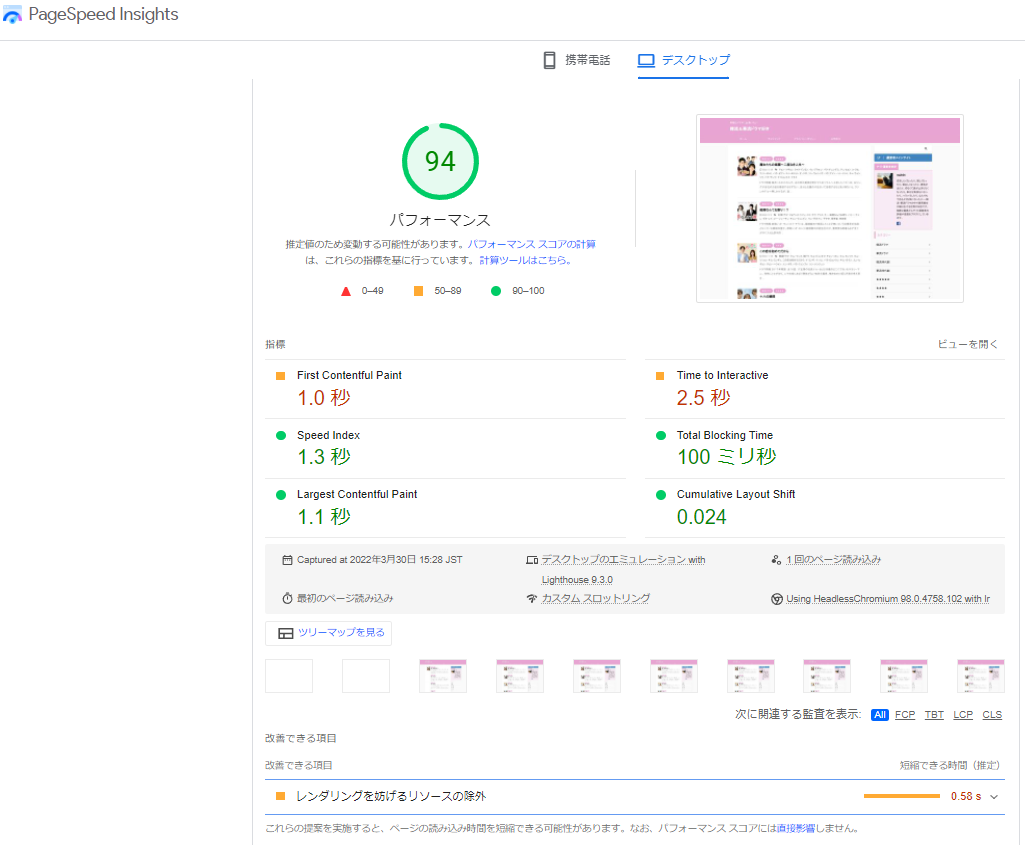
自分のブログサイト「韓流&華流ドラマ好き」サイトにWebPを導入しようと思っていますが、導入前後の差を調べる為に、「PageSpeed Insights」を使って測定してみたいと思います。
参考
- 携帯のパフォーマンス 44
- パソコンのパフォーマンス 94
という内容でした、これが、WebP変換を導入するとどうなるでしょうか!?
WebP導入方法
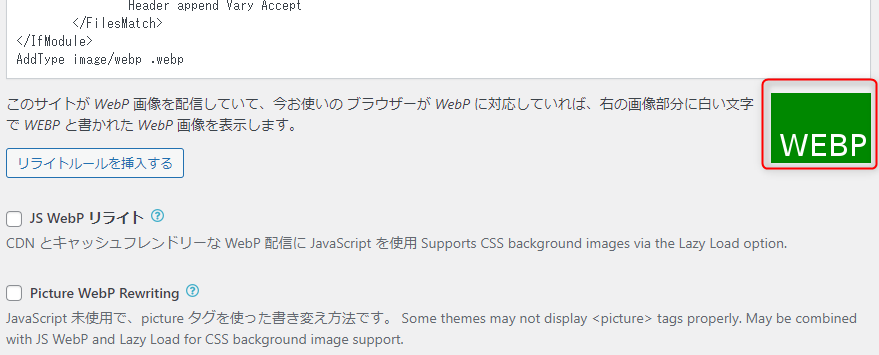
チェックを入れると、.htaccessに貼り付けなければならないコードが出てきます。
.htaccessをテキストエディタで開いて、コードを貼り付けしました。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp修正した.htaccessをFTPソフトを使ってWEBサーバーにアップしました。
その後、「変更と保存」をすると、WEBPが緑色(白文字)に変化して設定が終わった事を意味しているようです。
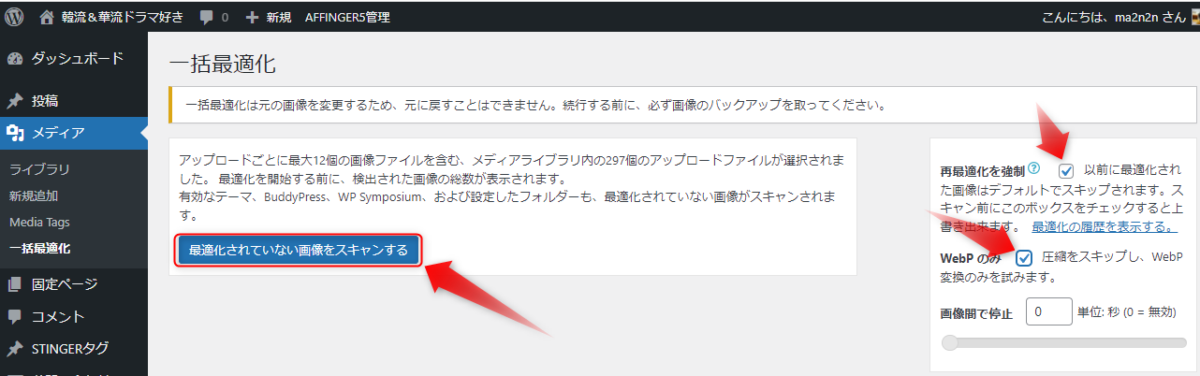
これで終わりではなく、Wordpressのメニューから、「メディア」>>「一括最適化」と進みます。
JPGやPNG画像は既に最適化されているので、以前に最適化したものはスキップさせて、WebPの変換だけに絞りました。
「最適化されていない画像をスキャンする」をクリックすると、約2800点の最適化するか?となりましたので、先に進みました。
約10分程度で最適化が終了しました。
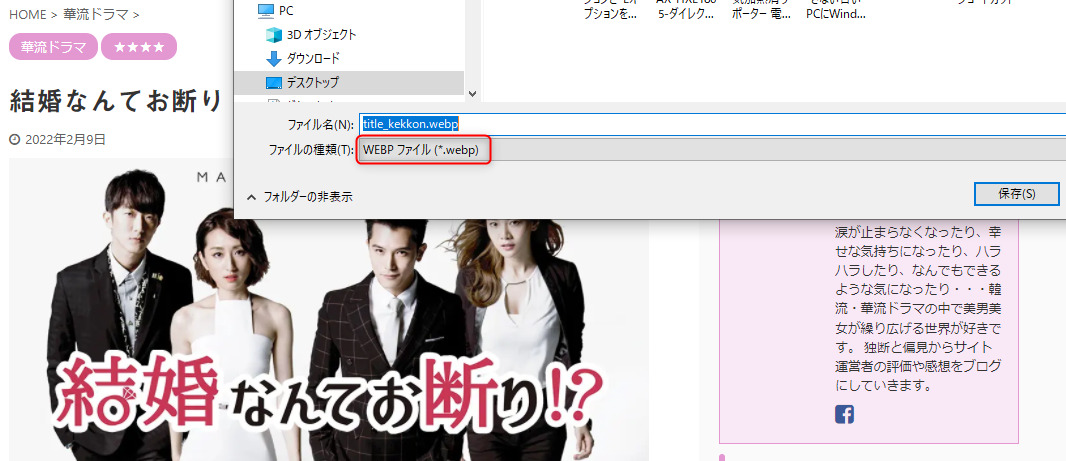
WebPになったのかを確認するために、画像を右クリックして保存しようとしました。
ファイルの種類が自動で、WEBPになっていますので、ちゃんと変換がされているようです。
WebP変換後のPageSpeed Insights測定
参考
- 携帯のパフォーマンス 42(導入前44)
- パソコンのパフォーマンス 90(導入前94)
なんだ!?
微妙
WebPにしたら、パフォーマンスが落ちた
パフォーマンスが落ちたといっても誤差の範囲かもしれません。
WebP変換しても現時点では、そんなに効果がなかったなーーーって感じですね。
あまり、期待大にしないほうが良いようです。