これがやってみたかった事だが
GoogleのAI(Dialogflow)を使って商品販売のチャットボットを作成してみようと思います。
これを作成することで、
- FulFillment
- パラメータの取得、リスト型パラメータの作成
- 分岐条件
などを習得してみたいと思います。






というような、
- 商品名を聞いて
- 値段をお知らせして
- 購入個数をお尋ねして
- 金額を計算する
チャットボットを作成してみたいと思います。
という感じで進めておりましたが、
挫折しました!
この回では、プログラムを自分で書いて、実際に試すまでの過程をまとめるだけに終わりました。
できるようになったら、追記していきます。
プログラムの準備
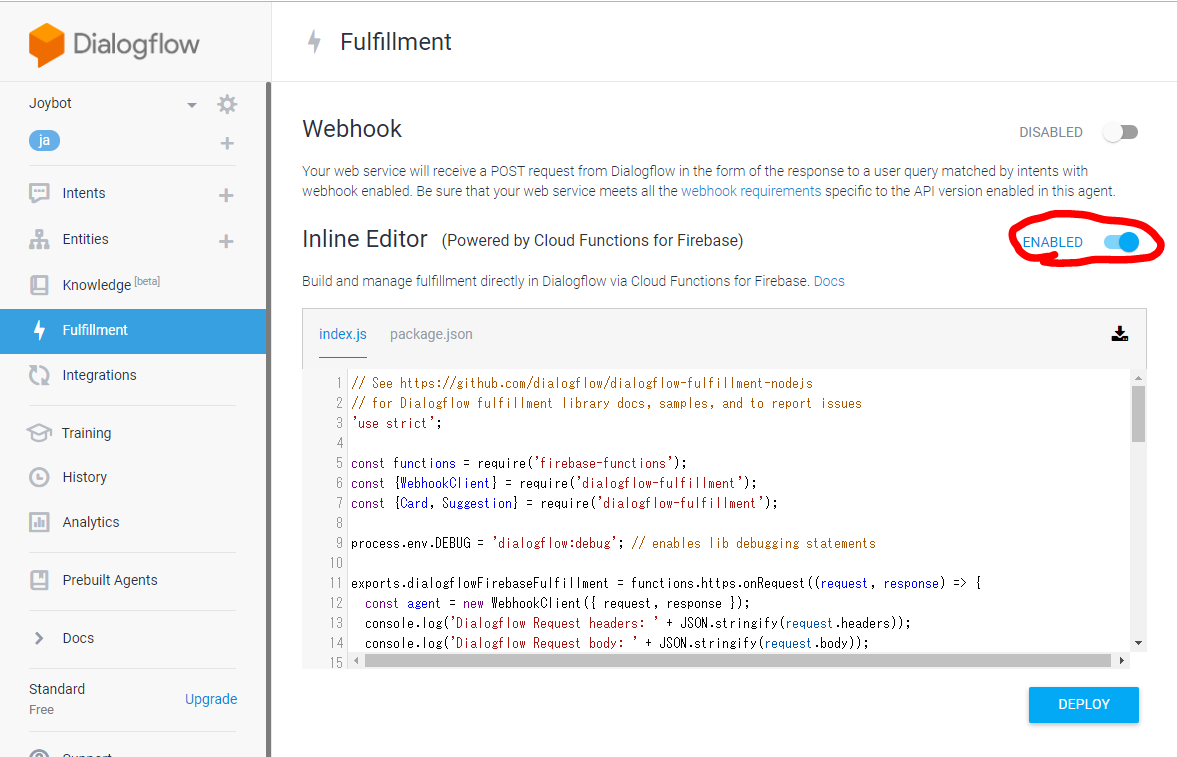
Fulfillment>>Inline Editor を有効にする
「DEPLOY」ボタンをクリック
全く新しくやる場合は、「Create New Agent」にて新しいAgentを作成して実験を進めてください。私は、前回のテストしたAgentをそのまま使っています。

外部にWebhookできるプログラムが準備されている場合は、Webhookから設定できる。
ここでは、Inline Editorを使ってプログラミングをして動かしていきます。
デフォルト状態からプログラムと接合

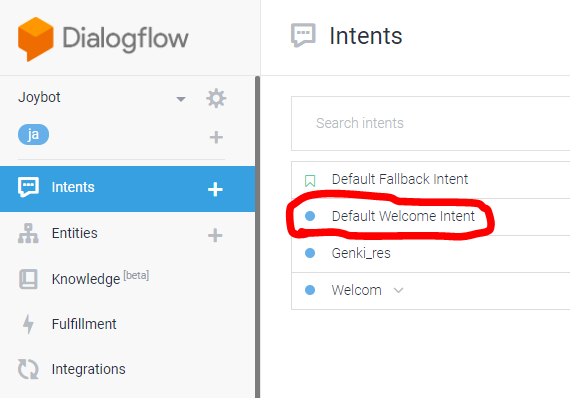
「Intents」をクリックして、「Default Welcome Intent」がデフォルトで設定されている状態になる。
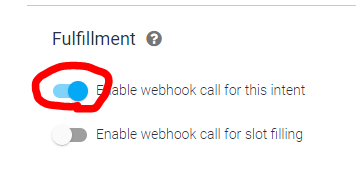
クリックして、下の方へスクロールすると、「Fulfillment」というのがあるので、それを有効にすると、Inline Editorのプログラムと接合されるようです。

「Inline Editor」内を見ると、
function welcome(agent) {
agent.add(`Welcome to my agent!`);
}
intentMap.set('Default Welcome Intent', welcome);
という内容があり、これがプログラム内にて、動いている事になる。
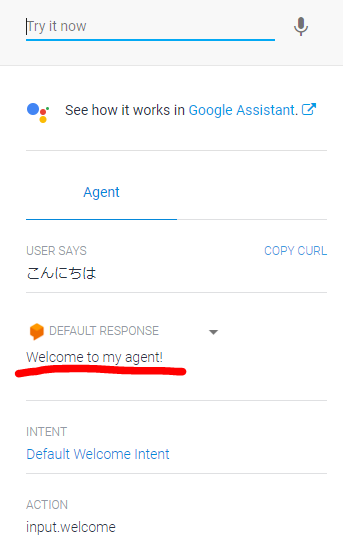
試しに、「Try it now」にて「こんにちは」と入れてみると、response内容が返答されることなく、「Inline Editor」内のプログラムの回答が返答された。

プログラムを作成
Intentsを新規作成する

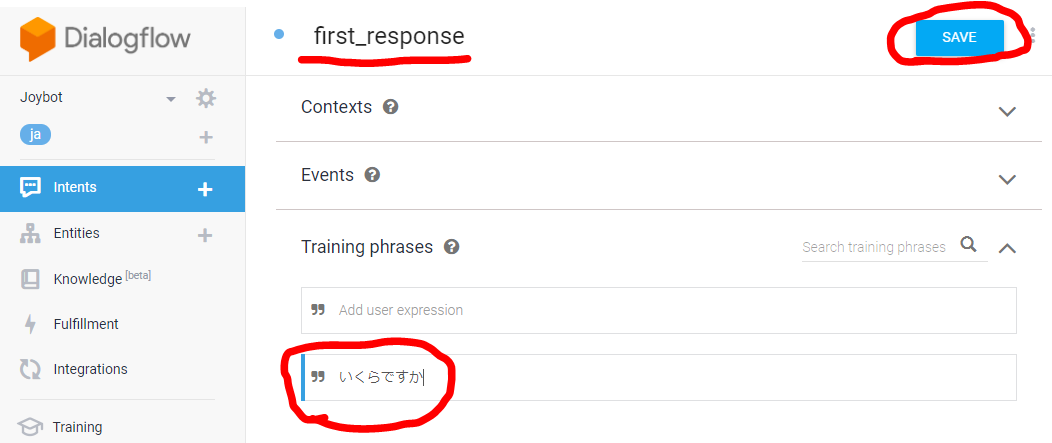
新しいIntentsを作成するために、「Intents」の「+」をクリックして、ネーミング「first_response」とTraining phrasesにフレーズの内容を追加していきます。
画面下の方に、Fulfillment内の、「Enable webhook call for this intent」を有効にしておき「SAVE」します。
プログラムに新しいIntentsを追加する
「Inline Editor」に移動して、プログラム内容を更新します。
function respon(agent) {
agent.add(`商品名を教えていただけますか?`);
}
intentMap.set('first_response', respon);
を追加して、「DEPLOY」します。
※片方だけしか入力しない段階では、黄色▲のエラーがでますので、目安になります。

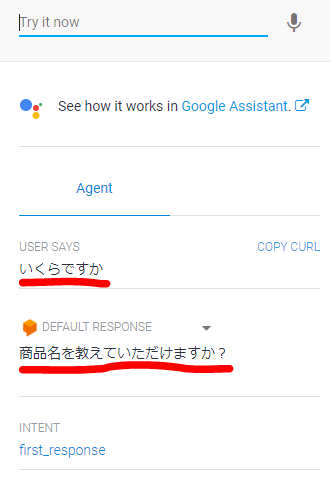
試しに、「Try it now」にて「いくらですか」と入れてみると、「Inline Editor」内のプログラムの回答が返答されたことが確認できた。
これで、プログラムに書いた実際に反応として帰ってきたことになる。
