今回の学習は、WEBアプリには欠かせないログイン機能をLaravel/uiという機能を使って実装してみます。
ComposerからLaravel/uiをインストール
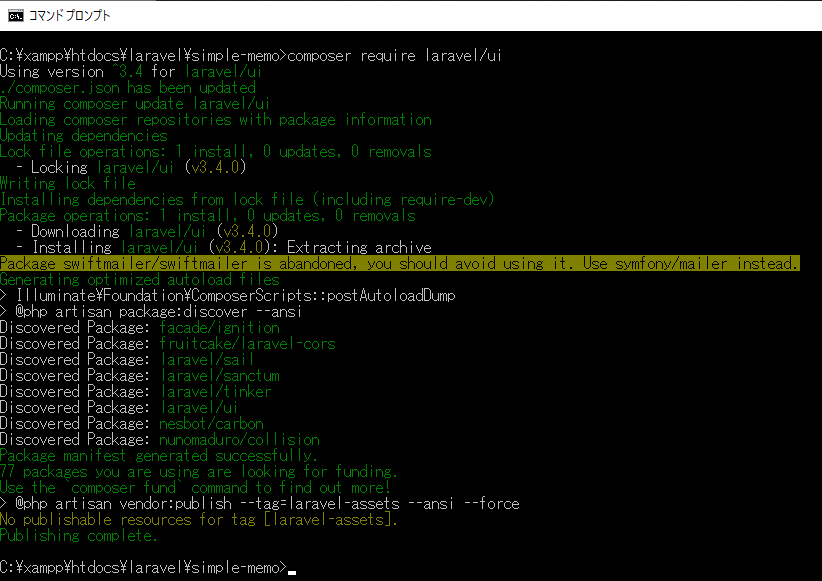
まずは、いわれるがまま、
composer require laravel/ui
を実行しました。
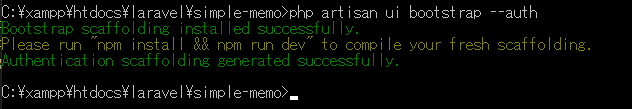
bootstrapのインストール
つぎに、bootstrapをインストールしました。
さらに詳しく
bootstrapってなんだっけ!?
asp.netの時にも出てきてしらべましたので、リンクを貼っておきます。
rpmをインストールしてねっていうメッセージがでています。
※npmとNode.jsなどを先にインストール済であることが必要です。
この作業をすることで、ログイン時に必要なJavascriptとかcssなどが自動でインストールされるらしいです。
CSSを有効にする作業
右上にログイン機能が実装されたようなので、Registerから進んでみました。
味気ない新規登録画面がでてきました。どうも、CSSの設定が上手くいってないようです。
下記の手順で修復をするらしいです。
修復コマンド
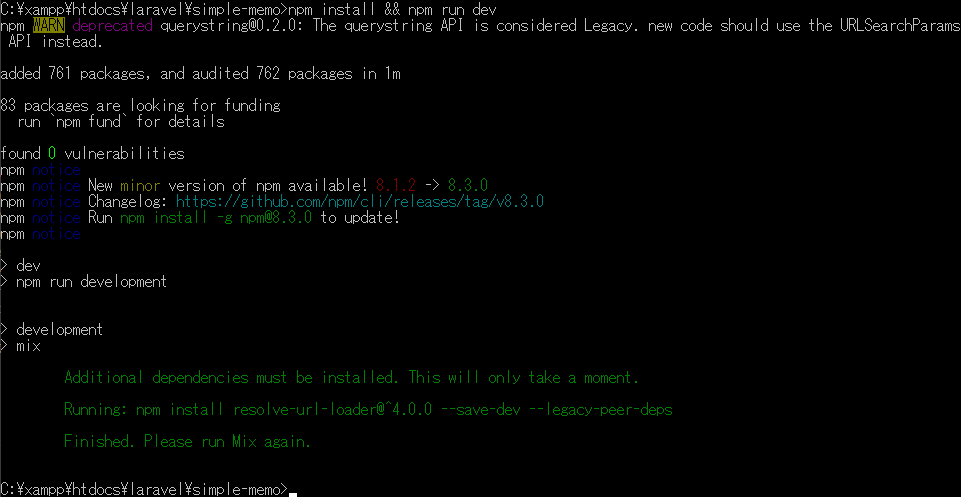
(1)npm audit fix
(2)npm audit fix --force
(3)npm install
(4)npm run dev
その後ブラウザを確認すると下記のようにCSSが効いたきれいな登録画面になっていました。
動作確認
名前、Eメール、パスワードを入力して、Registerをクリックすると下記のようになりました。
登録したら直ぐにログイン状態になっているようです。
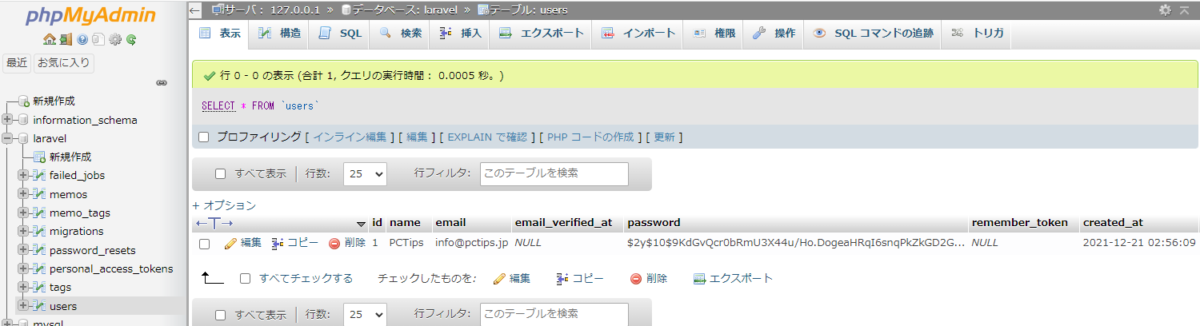
Mysqlのデータベースの方を確認すると下記のように登録されていました。
とりあえず、ログイン機能が実装できたようですが、今後、新規登録して承認してからログインできるようにしたり、他のユーザーとの情報が混同しないようにしたりと、まだまだ学習しなければならない事は多い。
今のところは、こんな感じというレベルでしか理解もできない。