
【Udemy学習#2】ASP.NET MVCでのセキュリティ対策を意味も分からずUdemy学習内容に沿って設定
Udemyで学習を進めていくと、また訳の分からない専門用語が飛び出してきました。
その名は、ビリーズブートキャンプ!!じゃなく
Bootstrap
ネーミングはカッコいいけどWEBアプリ開発にどんな役目をするのか学習を進めてみました。
Bootstrapって何?
Bootstrap (ブートストラップ、Twitter Bootstrap) とは、Web制作者の作業を楽にする目的で作られた、Webサイト構築用のCSSひな形セットの名前です。JavaScriptでの動的調整も含まれており、実体としてはいくつかのCSSファイルとJavaScriptファイルです。(引用:Sugutsukaeruサポート情報)
なるほどね!!
味気ないViewページなどを体裁を整えてくれるCSSのセットと考えればいいですかね。
Bootstrapのインストール
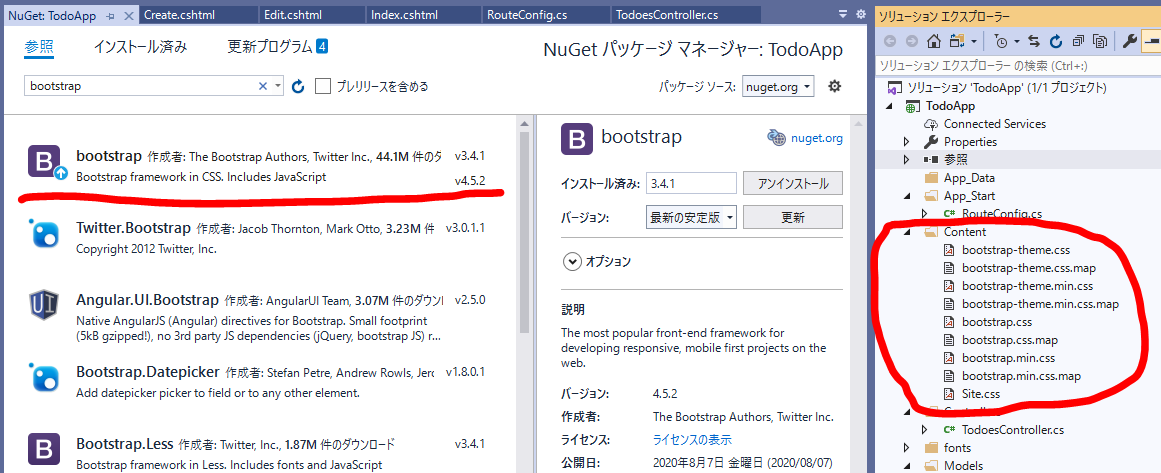
Bootstrapの導入方法は、ソリューションエクスプローラーの「参照」を右クリックして、「NuGetパッケージの管理」と進み、参照からBootstrapを検索して、最新の安定板をインストールしました。

インストールは簡単に終了しました。
Bootstrapの使い方
Udemyの学習内容に沿ってBootstrapの設定らしい作業をしてみました。
Viewsの中にある共通レイアウト_LayoutPage1.cshtmlを開きました。
たぶん、共通レイアウトにBootstrapの設定をして表示の体裁を整える方法かと思います。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> @RenderBody() </div> </body> </html>
上の元のコードに
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
を加えて、
<div class="container">
を加えました。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> </head> <body> <div class="container"> @RenderBody() </div> </body> </html>
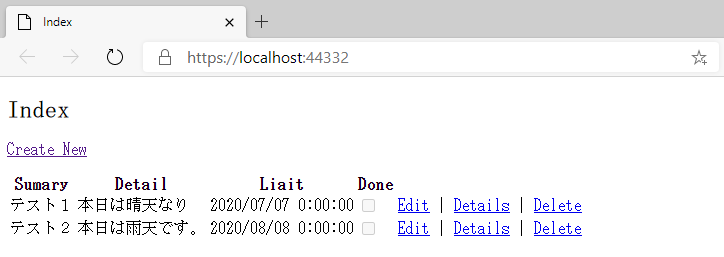
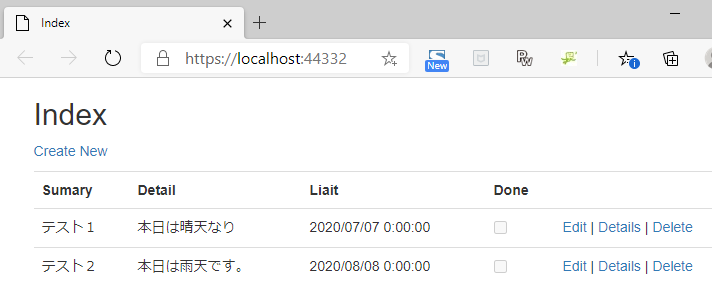
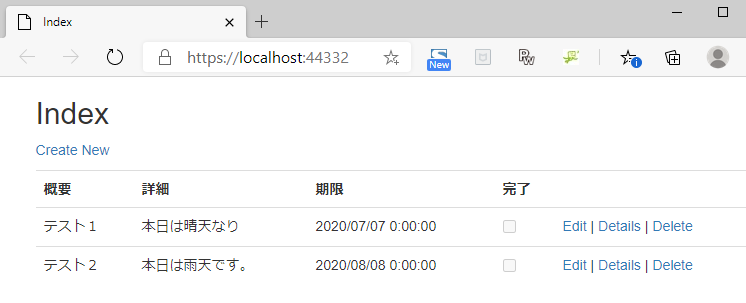
これでデバッグの開始にて確認してみると下記の様な見え方の違いがでました。


Bootstrapコードの意味を調べる
自分の場合は、CSSコードの意味を理解していませんので、何の設定をしているのかもよくわかっていませんでした。
とりあえず、有志のページからBootstrapの使い方を学ばせていただきました。
参考
この学習での共通ページでの設定は、<head>内にBootstrapのCSSを使いますよって設定をして、<body>内でclassにcontainerを設定することで、自動で正しく列を整えることができるようになったようです。
BootStrapを導入することで簡単にWEBサイトの体裁を整えることができるようになるようです。
以後のデータ表示を見やすくする為にも使ってみたいCSS設定ですね。
(補足)フィールド名の表示を設定
現時点では、デバッグの開始をすると、ModelsのTodo.cs内で設定したフィールド名がそのままViewでも表示されますが、我々が分かりやすい文字に変えることができるようです。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Web;
namespace
TodoApp.Models { public class Todo { public int Id { get; set; } [DisplayName("概要")] public string Sumary { get; set; } [DisplayName("詳細")] public string Detail { get; set; } [DisplayName("期限")] public DateTime Liait { get; set; } [DisplayName("完了")] public bool Done { get; set; } } }
[DisplayName("概要")]
の部分を加えることで、フィールド名が日本語で表示されるようになりました。

【Udemy学習#4】ASP.NET MVCでメンバーシッププロバイダーを使ってログイン認証機能を実装
