無料エディターの不具合
そんなに複雑でないホームページのHTML修正には、BlueGriffonというフリーソフトを使っていました。
-

参考【BlueGriffon】もうホームページビルダーは必要なくなったフリーのWYSIWYGエディタ
ホームページを一から作成するなんてことが無くなりましたが、テンプレートから編集してという手順にてホームぺージを作成することはあります。 今まで活躍していたのは、ホームページビルダーですが ...
続きを見る
しかし、ちょっと保存ができなくなったりと言った不具合がでてきてしまい昔使用していたホームページビルダーを再インストールする事にしました。
自分が購入したのは、2015年発売の、ホームページビルダー20のビジネスパックになります。
再インストールはすんなり行きましたが、SEOComposerなる付属ソフトが添付されていましたが、これは起動しないとうトラブルが出たので削除しました。
ホームページを修正するだけの使い道なら必要の無いソフトなので問題ありません。
YouTube動画を挿入したい!
今回の修正は、
ココがポイント
YouTube動画をホームページ内に挿入したいというシンプルな作業
になります。
WordPressのように、単にYouTube動画のURLを貼り付けすればよいのだろうと思っていましたが、URLアドレスが表示されるだけで、動画になっていませんでした。
ホームページビルダーの場合、何か特別な挿入方法があるんじゃないかと探しましたが、メニューバーの中に見つかりませんでした。
探した方法が、iframeのhtmlを使った方法になります。
早速試してみると、
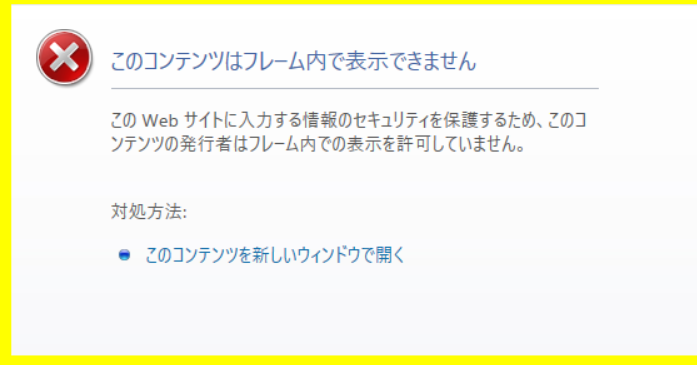
ココに注意
このコンテンツはフレーム内で表示できません
となって表示されませんでした。
動画一つを挿入するために、こんなにも時間を費やすとは思ってもみませんでした。
もしかすると、現在発売しているホームページビルダーは機能があるのかもしれませんが・・・。
YouTube動画埋め込む方法
見つけたYouTube動画を埋め込む方法が、下記になります。
PCだけではなく、タブレットやスマホにもサイズ対応できるようにレスポンシブになっているようです。
<div class="responsive" style="width: 100%; aspect-ratio: 16/9;"> <iframe width="100%" height="100%" src="https://www.youtube.com/embed/【YouTubeのURL】" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
ちなみに、YouTubeの方は、URLをコピーではなく、埋め込みのHTMLからURLを抜き出しました。
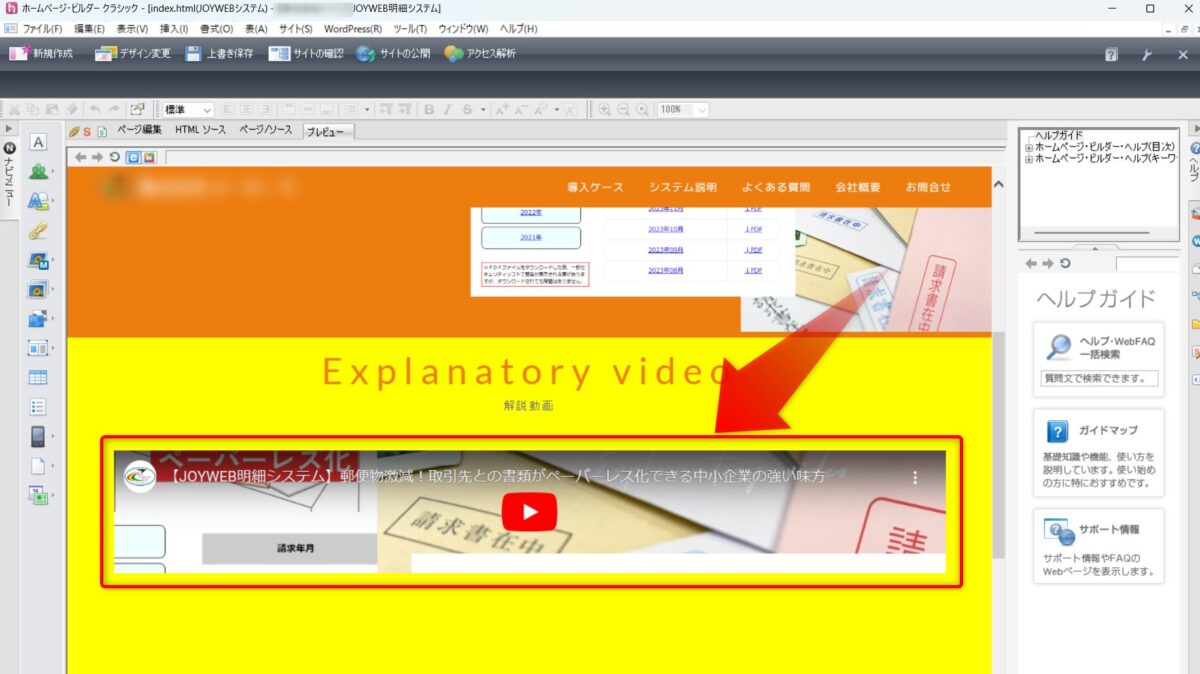
ホームページビルダーのプレビュー画面では、おかしな表示になりました。
なんか、縦のサイズがおかしいです。
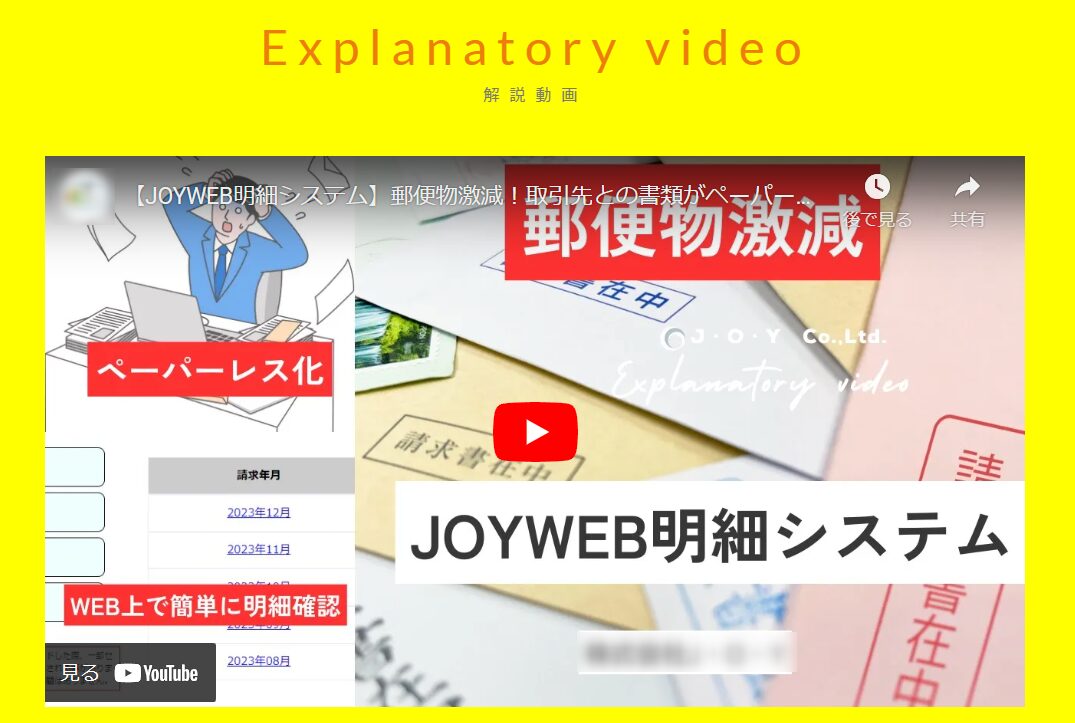
しかし、ブラウザで確認すると問題ありませんでした。
実際に、YouTube動画を埋め込んだサイトがこちら⇒JOYWEB明細システム
ホームページビルダーの癖を知っておかないと余計な作業時間がかかってしまいますね。
なんとか、YouTube動画を埋め込むことができました。