もうWordpressはバージョンアップする毎に何かしら不具合が出て本当に困ります。
WordPress内にコードを表示させるのに、「SyntaxHighlighter Evolved」というプラグインを使っていましたが、たぶんWordpressのエディターを不具合が出た時に、「Classic Editor」に変更していたので、今回の様な不具合が表に出てきたのだと推測します。
コードの<>&記号が変な自動成形される不具合発生
「If intret <> 0 Then」が「 If intret <> 0 Then」と自動成形されました。
ココがダメ
「&」にいたっては、「&」という余計な物が自動付加されてしまいました。 この問題においては、過去に対応済のはずでした。<>が<>に文字化け
AFFINGER5のテーマでSyntaxHighlighterEvolvedのコードに余計な文字amp;が付加されるのを防ぐ方法この不具合のきっかけは、エディターのタブ切り替えで、
ココに注意
だったように思えます。 だからと言って、ブラウザを再起動させて編集し直しても回復する物ではありませんでした。 つまり、SyntaxHighlighter EvolvedとClassic Editorプラグインを使ったらダメってことですね。ビジュアルからテキストに切り替えた時
「SyntaxHighlighter Evolved」プラグインを削除
とりあえず、「SyntaxHighlighter Evolved」を削除してみました。
そうすると、今までちゃんと表示されていたコード表示も味気の無いものになってしまいました。
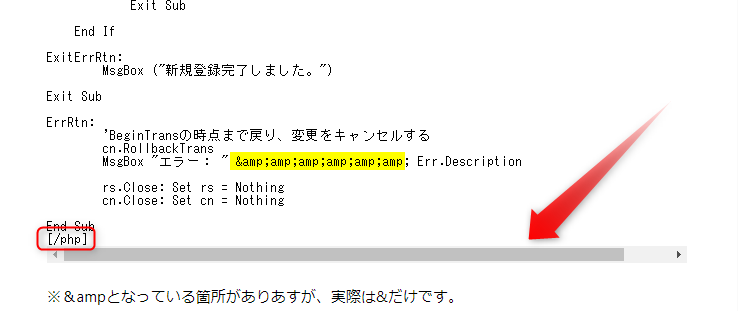
[php]のタグが見えるようになってしまったり、横スクロールバーが出たりと
本当にカッコ悪いです!
Enlighter - Customizable Syntax Highlighterに変更
他の対策を探してみると、プラグインを使わない方法などもあるようですが、メンドクサソウだったのでやりませんでした。
他に、有名どころの、「Crayon Syntax Highlighter」なども試してみまいたが、文字化けや化け文字付加が改善されませんでした。
他のプラグインも諦めかけた時、「Enlighter-Customizable Syntax Highlighter」をインストールして試したところいい感じじゃないですか!!
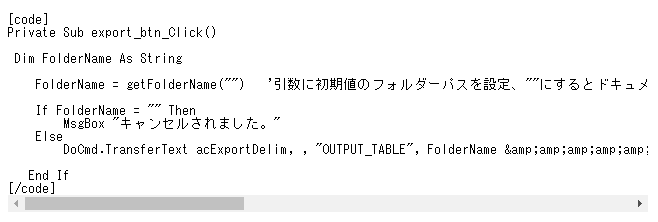
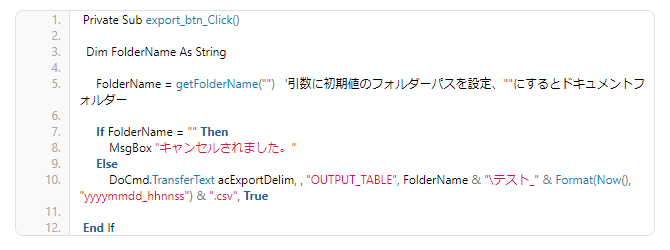
こんな感じの[code]タグが見えていて、味気の無いコード表記が、プラグインをインストールすると、下記の様なフォーマットになりました。
化け文字も化け文字自動追加もなく、ちゃんと表示されています。
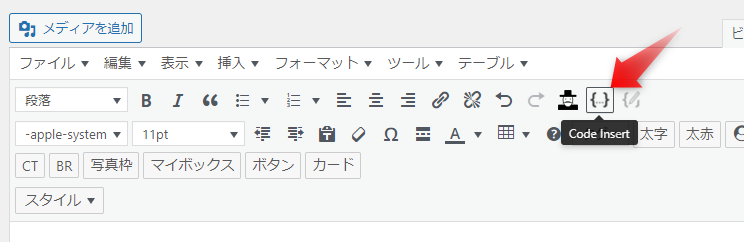
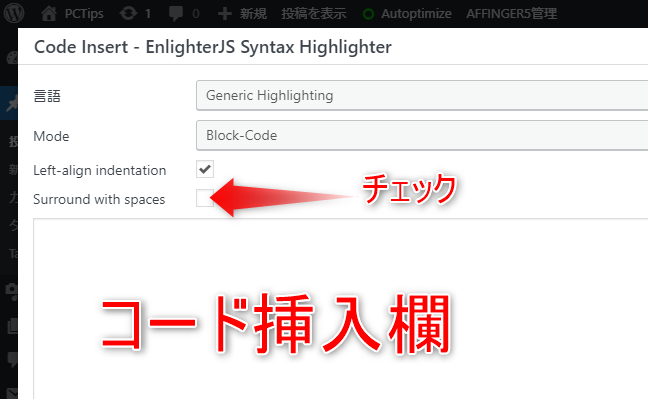
使用方法は、エディターのメニューアイコンからコードを挿入すれば良いだけのシンプルさです。
プラグインを入れ替えると全ページ修正が必要
過去の記事では、「SyntaxHighlighter Evolved」を使ってコードを表示させているページがあります。
今回のプラグインに変えたので、今回のようなちゃんとした表示にする場合は、コードの入替作業が必要のようです。
全ページ入れ替える作業は大変なので、気づいたものだけをその都度修正していきたいと思います。
しかし、Wordpressは、自体のバージョンアップや、テーマの更新、プラグインの更新など時間の経過ごとに頻繁に更新しています。
セキュリティやサービス向上の為には仕方ないことなのかもしれませんが、
ココに注意
本当に不具合が多くて困る仕組みです!
コードの表示方法で「Enlighter-Customizable Syntax Highlighter」を使って何とかいい感じに表示させることができるようになりましたが、また何かの更新により不具合が発生しないとは限りません。
そういう物だと思うしかないですね。