
ASP.NETって何?っていうくらいド素人の自分が、WEBデータベースを学びたくて様々な本を購入して学習を進めようとしていますが、難しすぎて途中で挫折してしまいそうです。
本を見ただけじゃ覚えられないし、本のサンプルコードだけでも覚えられません。
今回から、
ココがポイント
実際にWEB上で使える「見積書・請求書作成システム」を実際に作ってみよう
と考えスタートしてみました。
開発環境
ASP.NET coreって何?それさえも分からずWEBアプリ開発チャレンジ(ASP.NET開発#1・環境準備)
去年から興味を持ち、Visual Studio 2019をパソコンにインストールしました。
とりあえず、開発開始時の自分のパソコン環境を記載しておきます。
- Windows10professional(64bit) 8GB Core-i7
- Visual Studio 2019 Community
- IIS 10.0 Express
「見積書・請求書作成システム」!?
本のサンプルを実際に動かしても飽きてしまうので、簡単な「見積書・請求書作成システム」を作ってみたいと思います。
OfficeソフトのAccessで作成するなら、半日もあれば綺麗にレポートを出力するまで簡単にできる内容ですが、WEB上で使えるようにするにはド素人にはハードルが高いです。
ポイント
沢山の理解不能やエラーが出ることだと思いますが、最後まで挫折せずに行けることを自分でも期待します。
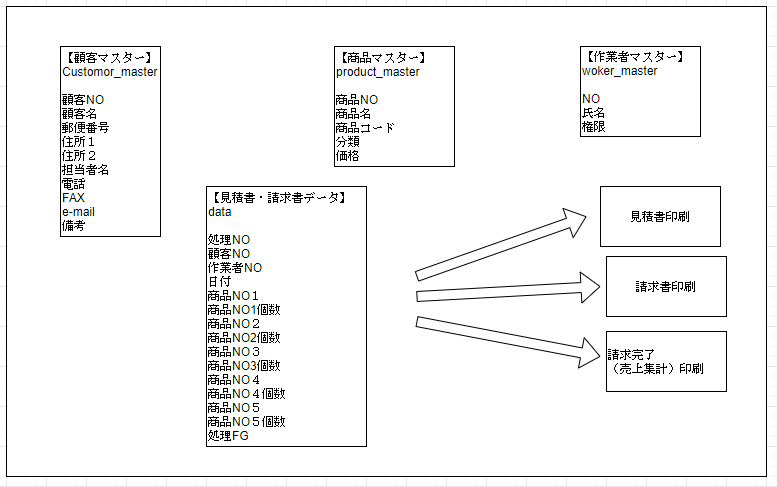
実際のテーブル構成

【】で囲った部分は、テーブルの内容になります。そして、その下にテーブル名。
そして、その下には、テーブルのフィールドですね。途中でほしい機能が出てきたらフィールドが増えるかもしれませんが、基本的には上の図のようにやっていこうと思います。
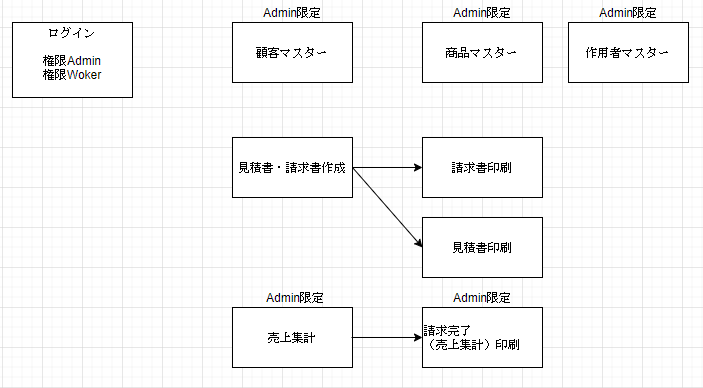
ログイン認証と権限
ローカルのAccessとの違いでWEB上では、誰もが使えない制限を設けることが必要になるかと思います。
そこで、ログイン機能を持たせて、ログイン権限者毎に使える機能を制限したいと思います。
とりあえず、今回は、管理者と作業者の2つの権限で進めることにしました。

Admin(管理者)は、全部の機能を使えるが、Woker(作業者)は、見積書・請求書を作成して印刷するまでの作業限定にしたいと思います。
開発スタート
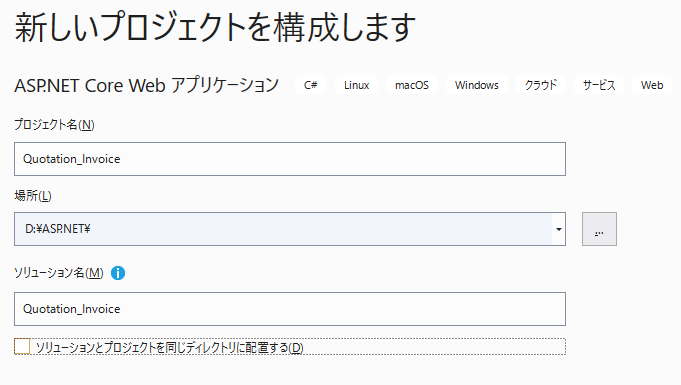
新しいプロジェクトを構成します

ココに注意
最初から意味不明の選択に悩みます
ソリューションとプロジェクトを同じディレクトリに配置する
上記の有志さんの参考にさせていただき、ソリューション1つに複数プロジェクトを作成する場合はチェックするらしい!?それさえも理解できませんが、チェック入れないで進みました。
プロジェクトの作成
「新しいASP.NET Core Webアプリケーションの作成」から「Webアプリケーション(モデルビューコントローラー)」というのを選択して、認証の変更から、「個別のユーザーアカウント」にして進みました。
※なぜ「個別のユーザーアカウント」なのかはこの時点では調べずに先に進みました。

「作成」をクリックするとプロジェクトが作成されたようです。
この時点で、「IIS EXpress」(自分の環境)という再生の様な緑の三角形のボタンを押すとブラウザEdgeが起動して下記の様な初期画面が表示されました。
※メニューバーのデバッグ>>デバッグの開始と同じ操作のようです。

作業者マスターの作成???
作業者マスターは、woker_masterという事で、3つのフィールドを持たせたものですが、まだ、右も左もわかってない状態なので、一番簡単そうな部分から作ってみたいと思います。
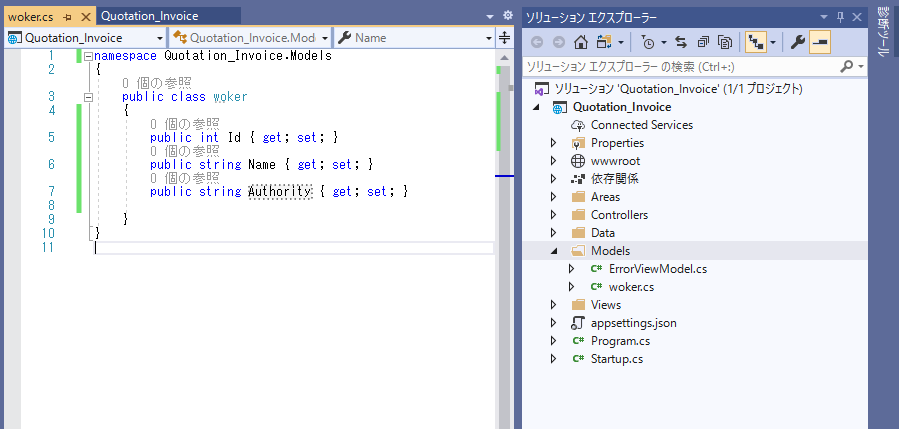
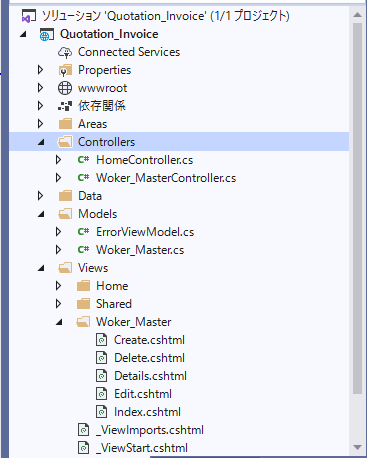
Modelsディレクトリ内に、Woker_Masterクラスを作成
Modelesディレクトリ上で右クリック>>追加>>クラス>>追加>>(名前を入力)>>追加

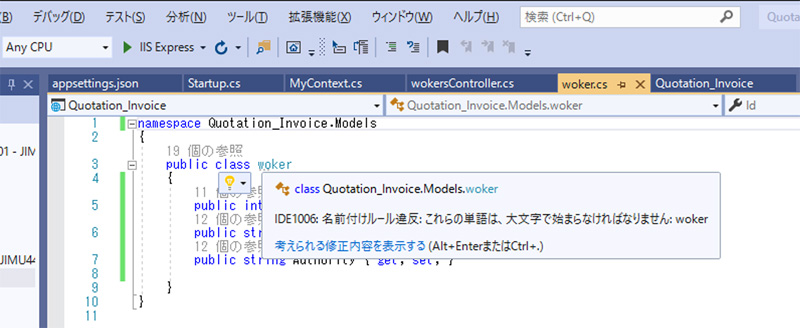
ここでクラス名が、テーブル名になる訳ですが、自分は重大なミスをしていました。

ココに注意
クラス名の先頭文字は大文字で始まらないとダメ
ってことです。
このお陰で、今後の作業で変なエラーが沢山でて困りました。
結局、プロジェクトごと(自分の場合は、D:\ASP.NET\Quotion_InvoiceのQuotion_Invoiceフォルダを消しました。)消して最初からやり直しました。
Woker_Master内のフィールド設定
namespace Quotation_Invoice.Models
{
public class Woker_Master
{
public int Id { get; set; }
public string Name { get; set; }
public string Authority { get; set; }
}
}
フィールドの設定として、上のように内容を加えました。
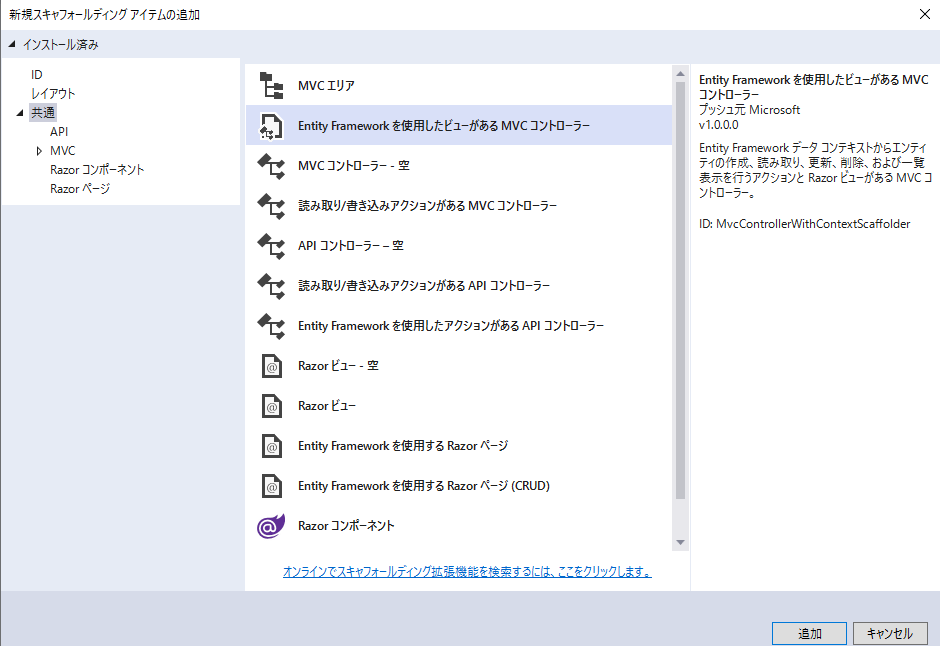
新規スキャフォールディングアイテムの追加
はい!でたーー!専門用語
この時点で逃げたくなりますが、調べてみました。
スキャフォールディング
データモデルとなる型を元に、いわゆるCRUD(Create/Read/Upadate/Delete)と呼ばれる追加、読込、変更、削除を行う画面とそのコードを自動で生成する機能のこと
これは、便利ですね!
「Controllers」フォルダ右クリック>>「追加」>>「新規スキャフォールディングアイテム」
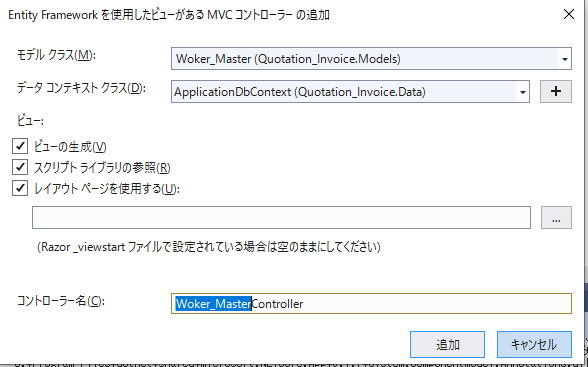
「Entity Framework を使用したビューがある MVCコントローラー」を選択



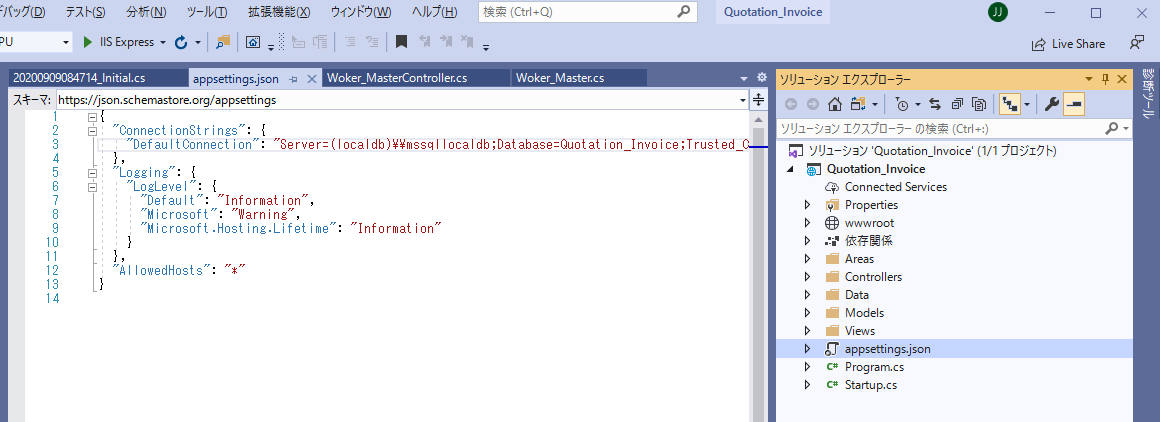
appsettings.jsonを修正

自前でSqlServerを構築している場合は、Server=(localdb)\mssqllocaldb を Server=localhost\SQLEXPRESS に修正したりするようですが、自分の場合は、デフォルトのSqlServerを使っているので、修正した個所は、長ったらしいデータベース名を短くしただけです。
マイグレーション???する
はい!でたーーー専門用語
調べてみると、色々と出てきますが、ここで言うマイグレーションは、モデルクラスを元にデータベース(テーブル含む)を作成したり変更したりする仕組みのようです。
作業的には、デフォルトのSqlServerを使っているので、メニューバーから、
「ツール」>>「NuGetパッケージマネージャー」>>「パッケージマネージャーコンソール」と移動して、
Install-Package Microsoft.EntityFrameworkCore.Tools Add-Migration Initial Update-Database
とやるだけです。

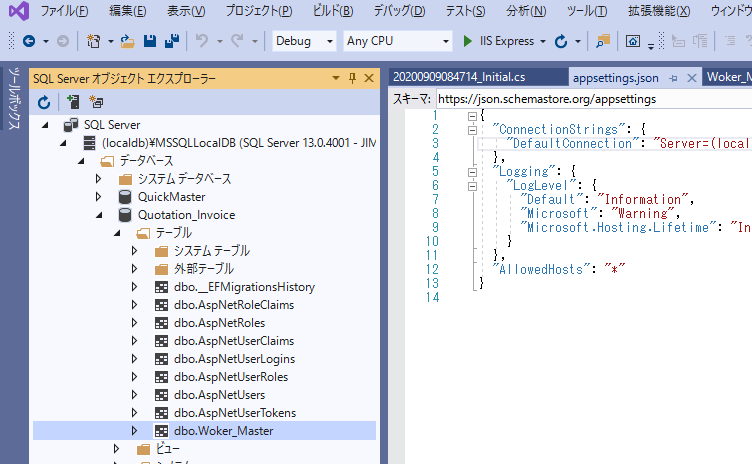
上図のように、データベースも作成されて、ソリューションエクスプローラーの「Data>>Migrations」内には、日付_Initial.csというのが作成されていました。
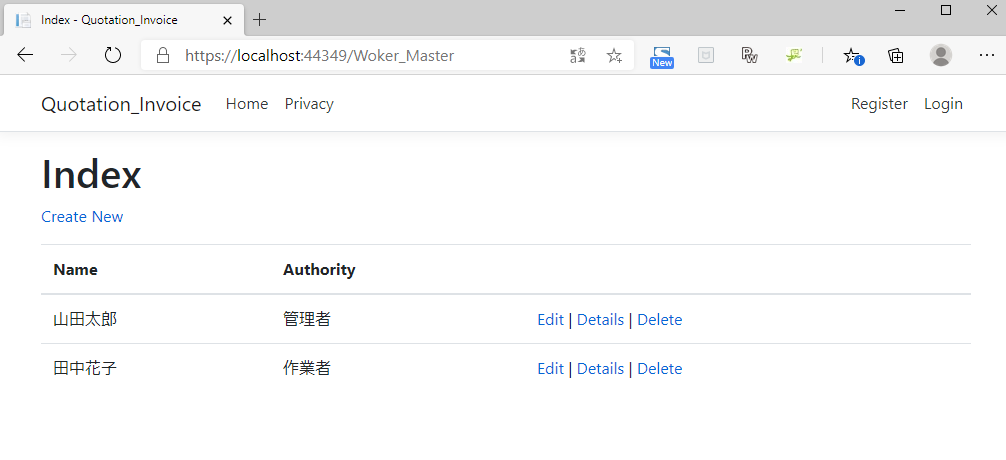
デバックの開始で確認

2件の管理者を追加してみましたが、簡単に追加も、変更もできるようになりました。
これは便利ですね。
今回の感想
本当に何もわからずにスタートしまして、今回は、作業者マスターを設置してみましたが、スキャフォールディングアイテムっての使うと簡単にデータの追加、削除、編集画面が作れるのがわかりました。
まだ、デザインがうんぬんと言っている状況ではないのと、入力時のサポート処理などをどうするのか?とかの疑問はありますが、とりあえず一歩進みだしたと思います。
【やって学ぶASP.NET Core MVC 】実際にWEB上で使える「見積書・請求書作成システム」を作る!?(第2回目)
