前回は、PHP開発環境を作りたくて、Windows10にXAMPPをインストールしました。
今回は、
ココがポイント
LaravelというPHPのフレームワークをインストール
してみたいと思います。
フレームワーク(アプリケーションフレームワーク)とは、アプリケーション開発の際に土台となるソフトウェアのことです。アプリケーションの枠組み・骨組み・構造部になるため、一般的にはフレームワーク内に必要な機能を追加しながら開発を進めます。
Webアプリケーションフレームワークやユーティリティ系フレームワークなど、用途に応じていくつかの種類が存在しています。さらに、高い汎用性・充実した機能性・限定的な機能で軽量など様々なタイプがあります。(引用:Acrovision)
XAMPPの前設定
上のサイトを参考に設定を参考に設定を進めさせて頂きました。
どうやら、XAMPPをインストールしてからの設定があるようなのでやってみる事にしました。
php.iniを開いてタイムゾーンを東京に変更するようです。
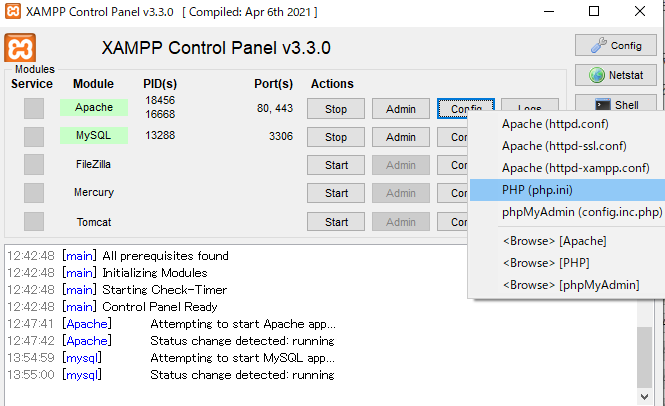
コントロールパネルからも開くことができるようですが、
C:\xampp\php
のフォルダーの中に、php.iniがあります。
つづいて、MySQLのmy.iniを編集するようです。コントロールパネルから行けますが、
C:\xampp\mysql\bin
のフォルダー内に存在していました。
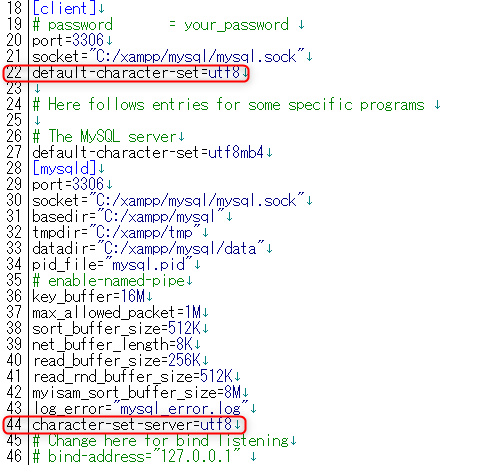
下記のコードを追加しました。
[client] default-character-set=utf8 [mysqld] character-set-server=utf8
以上でXAMPPの初期設定はOKのようです。
Composerをインストール
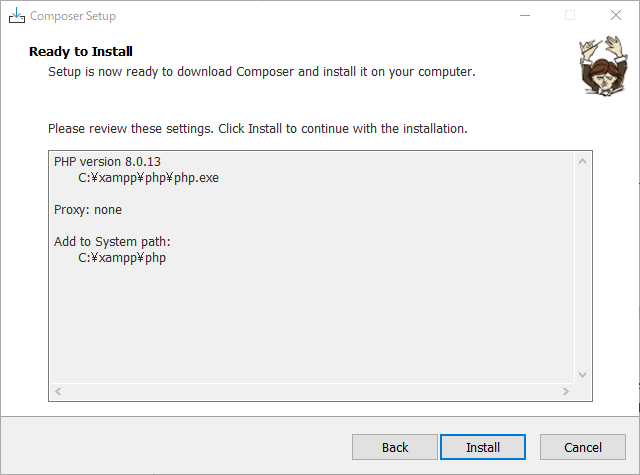
Composerのダウンロードサイトからセットアッププログラムをダウンロードして実行しました。
途中、Add This PHP to your path?と出てきたので、チェックをしれました。パスを通しておいた方がいいかなーって感じです。
インストールが完了したので、Windows10のコマンドプロンプト(CMD)を開いてバージョンの確認をしました。
Node.jsのインストール
Laravelのインストール時に必ず付いてくるインストールしておいた方が良いというNode.jsというのがあります。
「Node.js = サーバサイドJavaScript」という事のようですが、今一つ詳細はわかりませんが、入れておいた方が良さそうなのでインストールしておくことにしました。
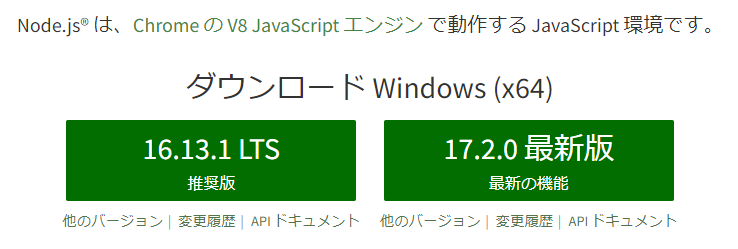
公式サイトからインストーラーをダウンロードして実行しました。
推奨版をインストールしてみました。
これは、C:\Program Files\nodejsにインストールされました。
PowerShellを起動させて下記のようになればOKのようです。
Laravelの新規プロジェクト作成
Laravelのプロジェクトを置く場所を作成しました。
C:\xampp\htdocs\laravel
下記のコマンドでディレクトリ(フォルダー)の移動して、新規プロジェクト(testにしました)の作成
cd /xampp/htdocs/laravel
composer create-project --prefer-dist laravel/laravel testproject
なんやらコニョゴニョトインストールしている時間1分程度すると下記の様な画面になり終了しました。
Laravelプロジェクトにアクセス
http://localhost/laravel/test/public/
上記にアクセスしてみると、
上の画面は、既にApacheが動いているので、見る事が出来たって事のようです。
Apacheをストップするともちろん接続がきれました。
Laravelには、簡易的なWEBサーバーがあるようなので、起動してみました。
http://127.0.0.1:8000
でLaravel起動の画面を見る事ができました。
これでLaravelのプロジェクトを作成することができたので、次回は何か簡単なアプリを作成してみたいと思います。