Todo.csの編集(Todo登録のユーザー保持)
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Web;
namespace TodoApp.Models
{
public class Todo
{
public int Id { get; set; }
[DisplayName("概要")]
public string Sumary { get; set; }
[DisplayName("詳細")]
public string Detail { get; set; }
[DisplayName("期限")]
public DateTime Liait { get; set; }
[DisplayName("完了")]
public bool Done { get; set; }
public virtual User User {get; set;}
}
}public virtual User User {get; set;}
上記の部分を追加しました。
User.csの編集
ユーザーは各々のTodoを持てるように編集する。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web;
namespace TodoApp.Models
{
public class User
{
public int Id { get; set; }
[Required]
[Index(IsUnique = true)]
[StringLength(256)]
[DisplayName("ユーザー名")]
public string UserName { get; set; }
[Required]
[DataType(DataType.Password)]
[DisplayName("パスワード")]
public string Password { get; set; }
public virtual ICollection<Role> Roles { get; set; }
[NotMapped]
[DisplayName("ロール")]
public List<int> RoleIds { get; set; }
public virtual ICollection<Todo> Todoes { get; set; }
}
}public virtual ICollection<Todo> Todoes { get; set; }
上記の部分を追加しました。
TodoesController.csの編集
Index()部分の編集
public ActionResult Index()
{
var user = db.Users.Where(item => item.UserName == User.Identity.Name).FirstOrDefault();
if (user != null)
{
return View(user.Todoes);
}
return View(new List<Todo>());
}上記のコードから、ログインしているユーザーのTodo情報だけを表示するようにしているようです。
var user = db.Users.Where(item => item.UserName == User.Identity.Name).FirstOrDefault();
このコードにて、データベースから現在ログインしているユーザーが抽出できるらしい。
その他では、ユーザーがNullの時は、空のTodo情報を返すようにして何も表示されないようにしているようです。
Create部分の編集
Todoを追加した時に、現在のログインユーザーの物になるように編集するようです。
public ActionResult Create([Bind(Include = "Id,Sumary,Detail,Liait")] Todo todo)
{
if (ModelState.IsValid)
{
var user = db.Users.Where(item => item.UserName == User.Identity.Name).FirstOrDefault();
if (user != null)
{
todo.User = user;
db.Todoes.Add(todo);
db.SaveChanges();
return RedirectToAction("Index");
}
}
return View(todo);
}動作確認
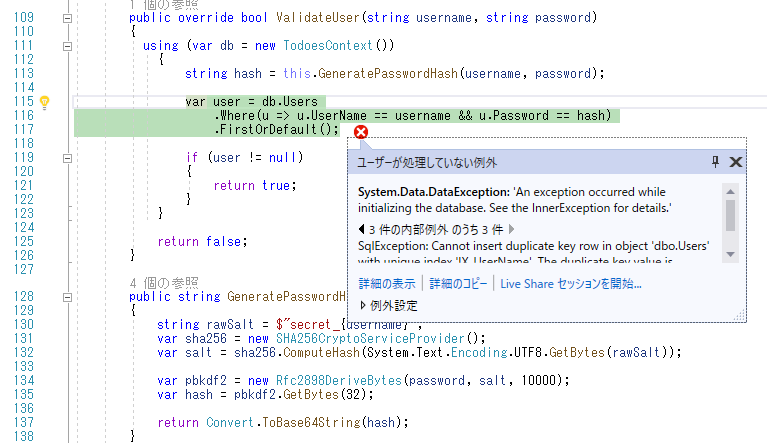
エラー発生で過去動画視聴する

ココがダメ
エラーが出てもどこをどう修正すればいいのかわかりません(泣)
ユーザーが処理してない例外?
なんだそれ!!もう終わかな!?チーン
ユーザーごとに管理できる機能実装前から再スタート
ココがポイント
プロジェクトをフォルダ丸ごとコピー
とっていたので、また最初から始めることにしました。
何が悪かったのが分かりませんが、動くようになりました。
動作確認もうまく行った!

todoの内容がユーザーごとになり、他のユーザーから見ることができなくなりました。

エラーが出た時に対処方法が分からない!
今回の様な完全にコードをマネしながら学習しているスタイルなので、エラーが出たらそこまで戻って再度やって見る事が出来ましたが、実際に自分で開発をしようとしてエラーが出た場合には手も足も出ない場合がありますね。
もうちょっと、エラーの内容がわかりやすく日本語表記だったり、対処方法がネットに沢山上がっていると助かるんですけどね。
何とが我慢をして最後までこの項目はやって見るつもりですが、自分で開発できるレベルにならなきゃ意味がありませんからね。どうなる事やら今後継続するかどうかの決断をしなければならないですかね。
不具合修正
現状では、
(1)パスワードを変更しないで、ユーザー名だけを変更すると、ログインできない不具合があるようです。
(2)ASP.NET MVCのバージョン5.2.7だと初期値にパスワードが設定されない不具合があるようです。
この2点の改善のレクチャーがありましたのでやって見ました。
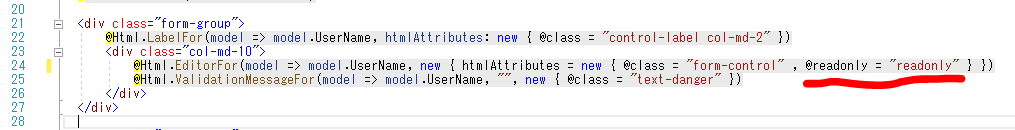
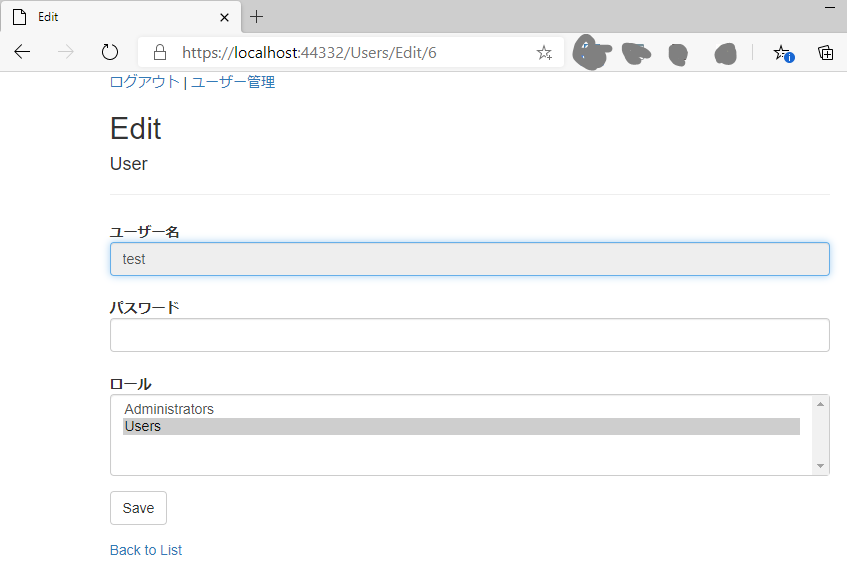
Views>>Users>>Edit.cshtmlのユーザー部分を変更できないように変更しました。
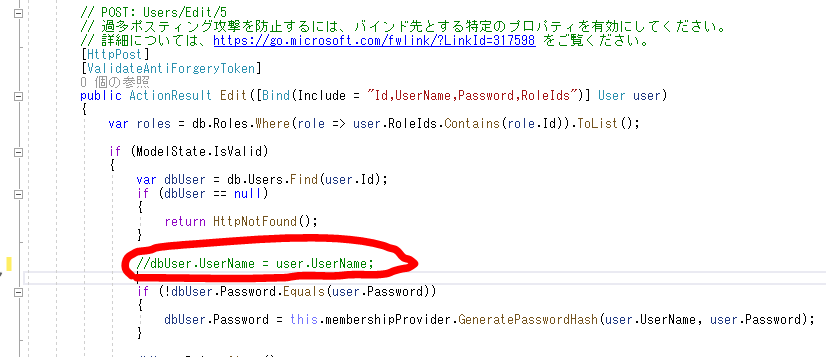
Controller>>UsersController.csのユーザー部分を変更できないように変更しました。
これで、(1)の不具合対応はできたようです。
次に
Models>>UserEditViewModele.csを新たに作成しました。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace TodoApp.Models
{
public class UserEditViewModel
{
public int Id { get; set; }
[Required]
[StringLength(256)]
[DisplayName("ユーザー名")]
public string UserName { get; set; }
[DataType(DataType.Password)]
[DisplayName("新しいパスワード")]
public string Password { get; set; }
[DisplayName("ロール")]
public List<int> RoleIds { get; set; }
}
}
Controller>>UsersController.csの編集
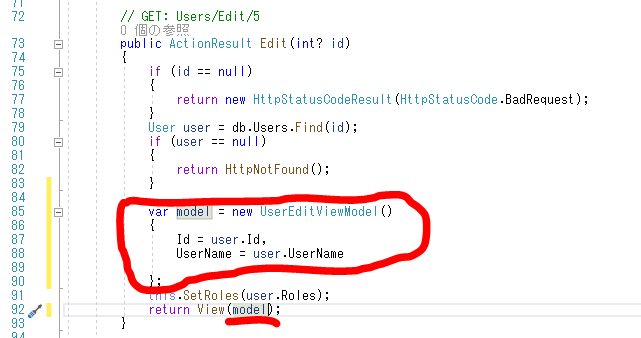
GET時には、データベースから取得したユーザーを元に、ユーザーとViewモデルを生成してViewに渡す処理との事。
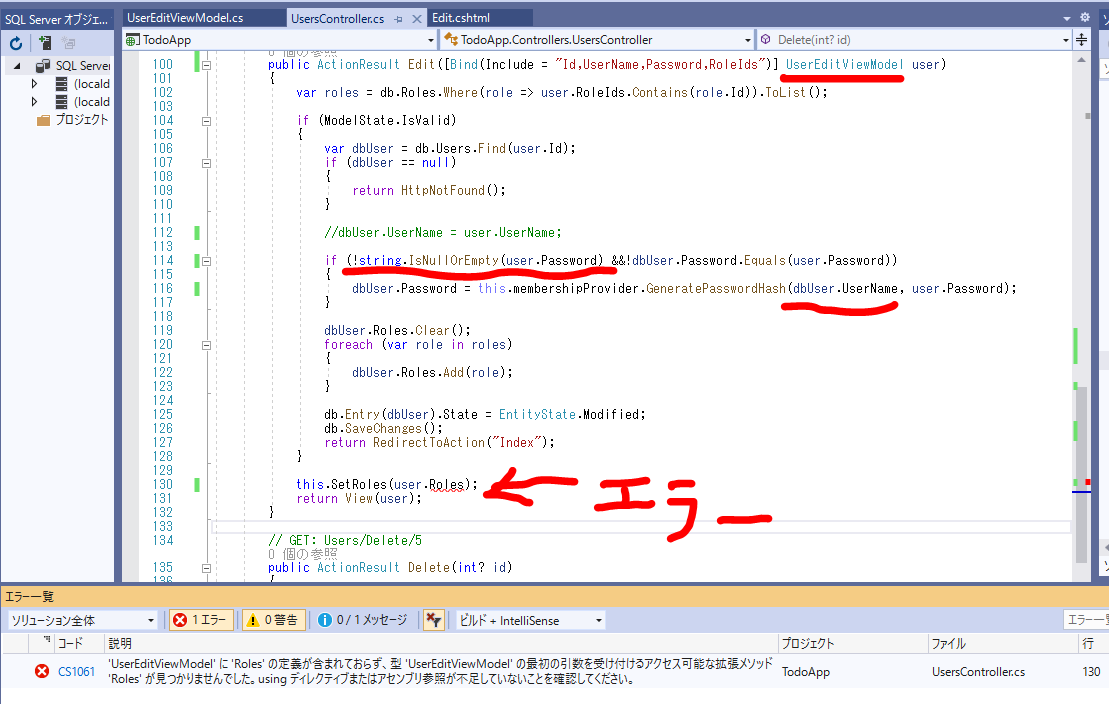
POST時には、UserEditViewModeleを受け取るように修正するようです。
学習動画と同じようにやりましたが、エラーが出て先に進めません。
ココがダメ
もう、完全に行方不明状態です!!
なので、(2)をやるのを止めました。
動作確認をすると、ユーザー名を変更することができなくなっていました。
全8回のまとめ
現在、簡単な請求書・見積書システムを作成しようと考えていますが、この講座を受講してみて同じようにユーザー管理機能を実装できるのか?と聞かれれば・・・。
ココがダメ
完全に無理です!
なんか、SQLserverとの接続やフィールドの設定なども含めてモジュールの設定辺りで自動でやっているので思考からして今までとは違うような感じです。
本当にエラーが出るとどう対処していいのかが本当に分かりません。
まだ、完全にあきらめた訳ではありませんが、90%は挫折しているように自覚しています。(泣)
とりあえず、今回のTodoを作成した8回のリンクを貼っておきます。
-

【Udemy学習#1】ASP.NET習得挫折寸前!?専門用語多すぎて調べるだけで深みにハマる!Udemyでとりあえず進めてみる予定
ASP.NET開発ド初心者な自分が習得を目指して頑張っていますが、専門用語多くて意味不明なコードが多くて挫折しそうです。 自分の学習スタイルとして簡単なシステムを組んで覚えていくという方 ...
続きを見る
-

【Udemy学習#2】ASP.NET MVCでのセキュリティ対策を意味も分からずUdemy学習内容に沿って設定
ASP.NET core MVCを習得したくて・・・というよりASP.NET自体全く分かってない状況なので、Udemyでオンライン講座を受講しています。 【Udemy学習#1】ASP.NET習得挫折寸 ...
続きを見る
-

【Udemy学習#3】ASP.NET MVCにWEB制作を楽にする!?Bootstrapを導入
【Udemy学習#2】ASP.NET MVCでのセキュリティ対策を意味も分からずUdemy学習内容に沿って設定 Udemyで学習を進めていくと、また訳の分からない専門用語が ...
続きを見る
-

【Udemy学習#4】ASP.NET MVCでメンバーシッププロバイダーを使ってログイン認証機能を実装
オンラインUdemyの講座を使ってASP.NET MVCの学習を進めています。 今回は、「メンバーシッププロバイダーを使ってログイン機能を実装する」方法をやりました。 自分用のメモとして ...
続きを見る
-

【Udemy学習#5】ASP.NET MVCでEntity Framework?を使ってデータベース管理のログイン機能実装
前回やったログイン機能と今回のログイン機能の違いが全く分かっていませんが、挫折寸前になりながらも耐えていますので頑張りたいと思います。 【Udemy学習#4】ASP.NET MVCでメン ...
続きを見る
-

【Udemy学習#6】ASP.NET MVCでログインユーザーを管理できる機能実装
ちょっと自粛につかれてしまって佐渡島へキャンプツーリングに行ってしまい、ASP.NET MVCの学習もお久しぶりになってしまいました。なんだかすっかり忘れてしまったような感覚になっており ...
続きを見る
-

【Udemy学習#7】ASP.NET MVCでパスワードのハッシュ化機能実装
CustomMembershipProvider.csの編集1 public string GeneratePasswordHash(string username, string password) ...
続きを見る