さくらのレンタルサーバを新生レンタルサーバに移行しましたが、表示速度のスコアが良くありませんでした。移行したことによって移行しきれない設定などがあったと思いますので再設定してみたいと思います。
●gzip や deflate を使用してリソースを圧縮することで、ネットワークで送信されるバイト数を減らすことができます。っていうPageSpeed Insightsのアドバイスに対して、
.htaccessを下記のようにしました。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# Mozilla4系などの古いブラウザで無効、しかしMSIEは除外
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
# gifやjpgなど圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|pdf)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
# htmlやcssなどは圧縮
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
</IfModule>結果、モバイル75(前67) パソコン61(前回63)までアップすることができました。
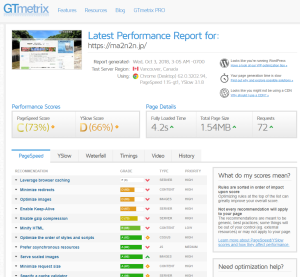
別の計測サイトであるGTmetrixでも計測してみました。
表示スピードがCランクで73%(前66%) YSlow ScoreがDランクで66%(前63%)なので改善はしているようです。
後は詳細をみると内部リンクしているAmazonのバナーやTwitterやInstagramの埋め込み記事のようです。この辺を削除すれば劇的に変わるのかもしれませんが、今回はこれで良しとします。