ココに注意
いつものことながら、勝手に送り付けてくる問題には困ります!
GoogleSearchConsole様より突然のメール
いつもながら、突然「問題を修正」のメールが送られてきます。
放置しておこうかとも考えますが、検索エンジンやGoogle広告に影響が出るのではないかという事から何とか対応しようと時間を削ります。
Core Web Vitals の INP の問題
INPとは「Interaction to Next Paint」の略で、ユーザーがWebページにアクセスする全期間を通じて発生する全てのクリック、タップ、キーボード入力に対するWebページ全体の応答性を評価する指標です。INPではアクセスする全期間で最も遅い応答性を計測します。(引用:GrowthSeed)
ココがポイント
つまり、ページの表示速度を計測したら遅いよっていう事でしょうかね!?
なんか、今までは、FIPとかいう方式だけど、2024年3月から、INPになるって事らしいです。
まだ対応する時間はありますが、メールでGoogle様から修正依頼がきているのですから、早急に対応した方が良いって事ですよね。
本当に勝手にやってくれるのはいいけど、自分の時間を割かれるのは悩ましいですね。
INP の問題を確認する
そういうわけで、「INPの問題を修正する」ボタンをメールから押してみました。
ココがダメ
どうも、モバイルサイトにて、96件の問題があるようですね
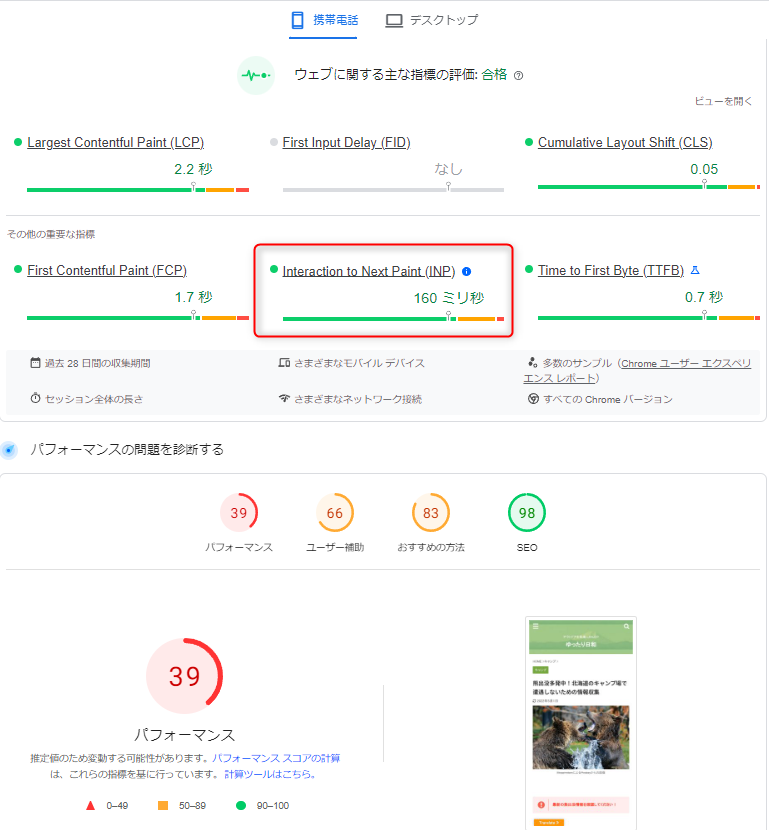
ちなみに、PageSpeed Insightsでも調べてみました。
パフォーマンスが、39じゃ良くないですね。
とは言え、たぶんパフォーマンスを悪くしているのは、GoogleAdsenseじゃないかと推測しています。
Google様の広告のせいでパフォーマンスを悪くしているんだからGoogle様の方で何とかして欲しいですよね。
INP の問題を修正する
WordPressを使っているので、どこをどのように修正して良いのか自分のスキルでは良く分かりません。
プラグインを削除しまくればいいのかもしれませんが、それなりに必要なのでプラグインを入れています。
さて、どうしたら良いものかとネット検索して調べて見ると、プラグインで修正できたというブログをみました。
なんとありがたい情報です!
ココがポイント
対策:プラグイン 「Flying Scripts」 をインストール
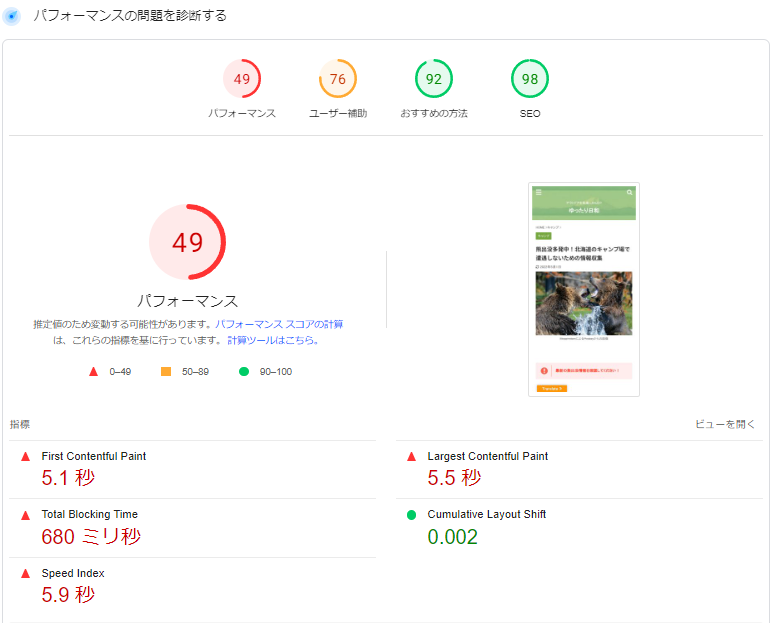
実際にやってみることにしました。
パフォーマンスが10ほど改善しました・・・うーーん何とも言えない!
足を引っ張っているのは、「レンダリングを妨げるリソースの除外」と「使用してないJavaScriptの削減」のようです。
この改善策を見ると、過去に、「Autoptimize」というプラグインを入れて対応していました。
キャッシュをクリアなどして再計測しましたが改善しませんでした。
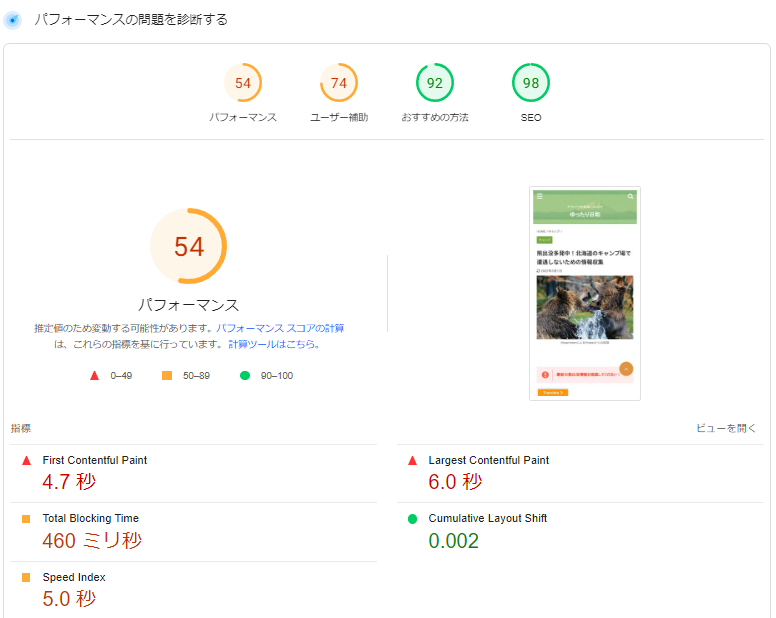
更に調べていくと、「Async JavaScript」も「Autoptimize」と同じ作者であり効果があるような事を書いているブログサイトを見つけたので対応してみました。
さらに詳しく
なんとかパフォーマンスは50を越えましたが、これでいいのでしょうか!?
今のところ、自分が対応できるのは、この程度なので、これで様子見をしたいと思います。