
ココに注意
WordPressで使っている画像は、クリックすると拡大表示されるものだと思い込んでいました!
しかし、手を加えないと画像クリックしても拡大しない事がわかり、「Easy Fancy Box」のプラグインをインストールしても画像拡大できません。
Easy Fancy Boxプラグインのインストール
このEasy Fancy BoxプラグインとWordpressテーマAFFINGER5、もしくは、ブロックエディタGutenbergの相性がわるいのだろうか?ということで、他の画像拡大プラグインを数種類試してみましたがダメでした。
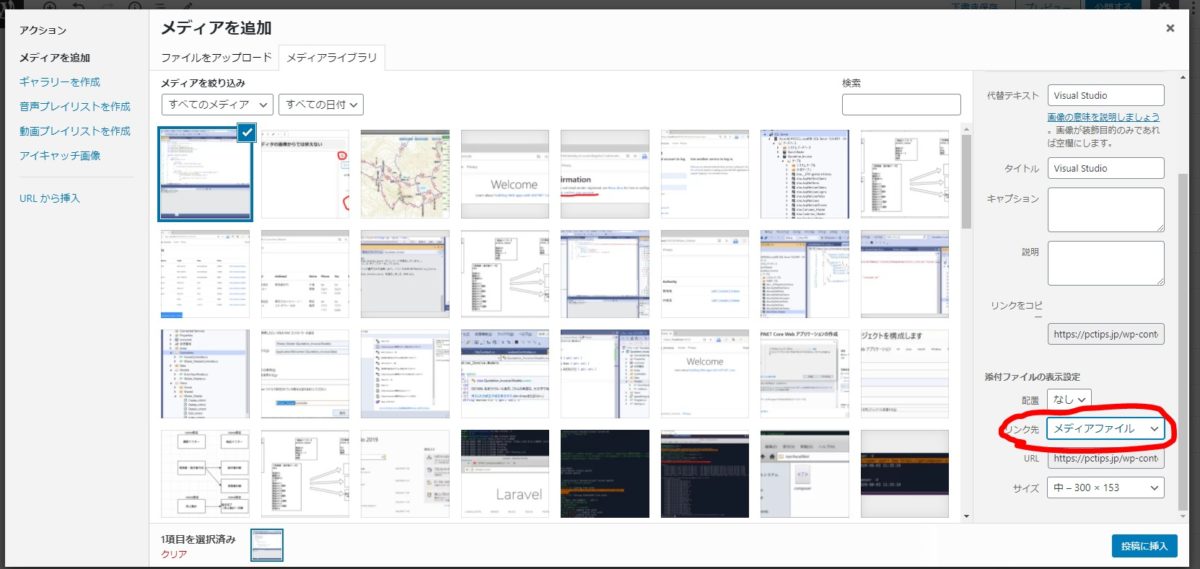
いろいろと調べているうちに、画像のリンク先をメディアにしなければダメだという事を知り設定しようとすると、画像のリンク先が存在していません。
これは困った!!・・・ほぼあきらめ状態になりましたが、原因がわかりました。
WordPressのブロックエディタGutenbergの仕様なのでしょうかね!?
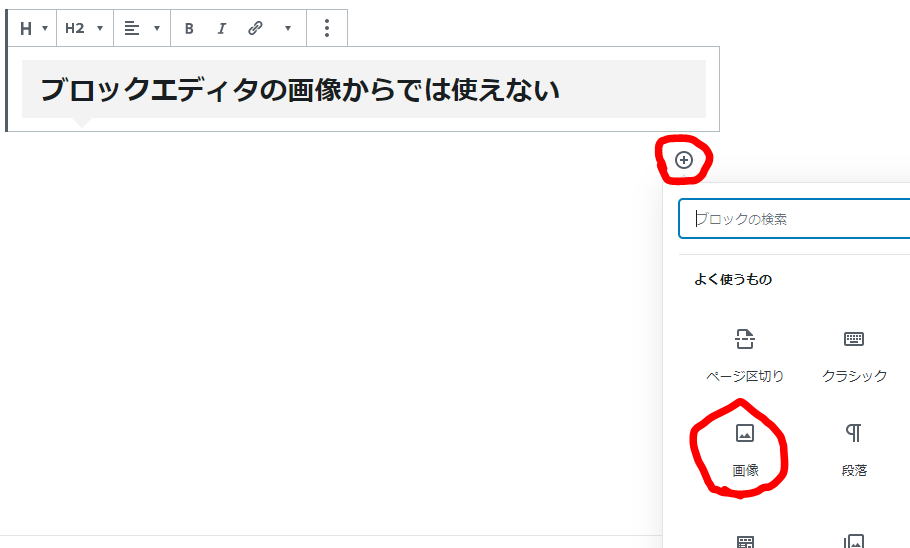
ブロックエディタの画像からでは使えない

上記の画像が、ブロックエディタの、画像から画像を挿入したものです。
既に、プラグインの「Easy Fancy Box」はインストール済ですが、マウスポインタを画像の上に持ってきて何も反応ないと思います。
テキストからメディア挿入した画像は可能
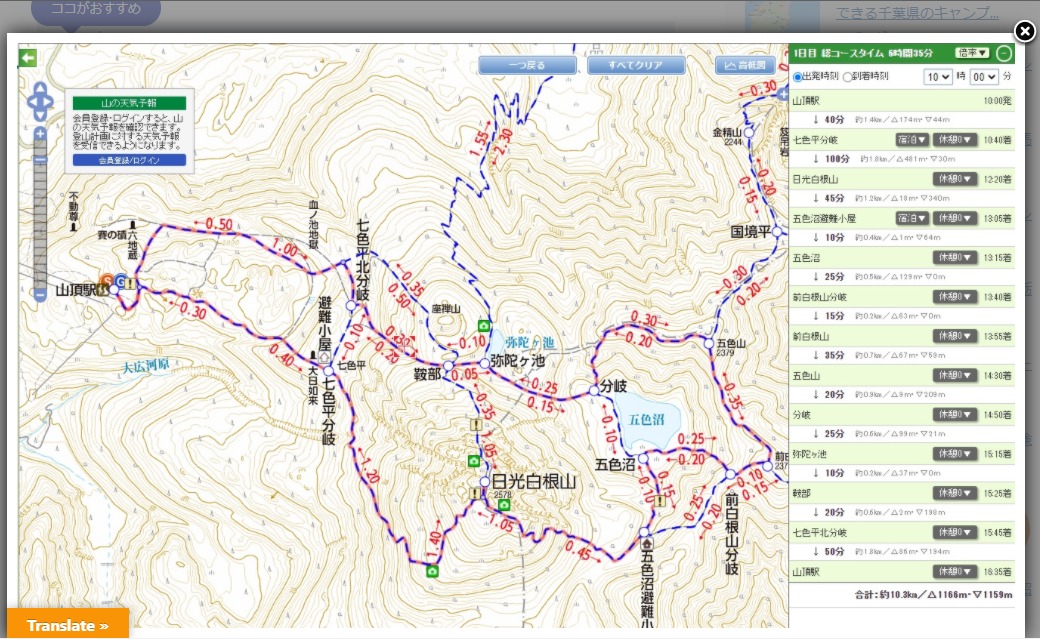
テキストを入力する時に、ブロックエディタからテキストを選択しますが、テキストエリアに「メディアを追加」にて追加した画像は、クリックすると拡大表示可能になります。
上の画像をクリックしてみてください。
画面いっぱいに拡大表示されるハズです。
まとめ
WordPressのバージョンが変わりエディタがGutenbergになった段階から、画像を挿入するのは、画像ブロックで挿入していました。
なので、今まで掲載した画像を修正しない限り、拡大はできません。
細かいプログラムコードなどの画像は、拡大しないと見えない物もあります。
非常に残念なのですが、以後のブログでは、
ポイント
- 拡大させたい画像は、テキストエリアに「メディアを追加」で挿入する。
- 拡大させたくなくてもよい画像は、今まで通りの画像ブロックで挿入する。
という事がわかりました。
いろんな仕様があるので本当に困ります。