
ASP.NET開発ド初心者な自分が習得を目指して頑張っていますが、
専門用語多くて意味不明なコードが多くて挫折しそうです。
自分の学習スタイルとして簡単なシステムを組んで覚えていくという方があっているので、「見積書・請求書作成システム」と言うのを目標にやっておりますが、MVCの仕組みも理解できないし、開発手順も分からない状態です。
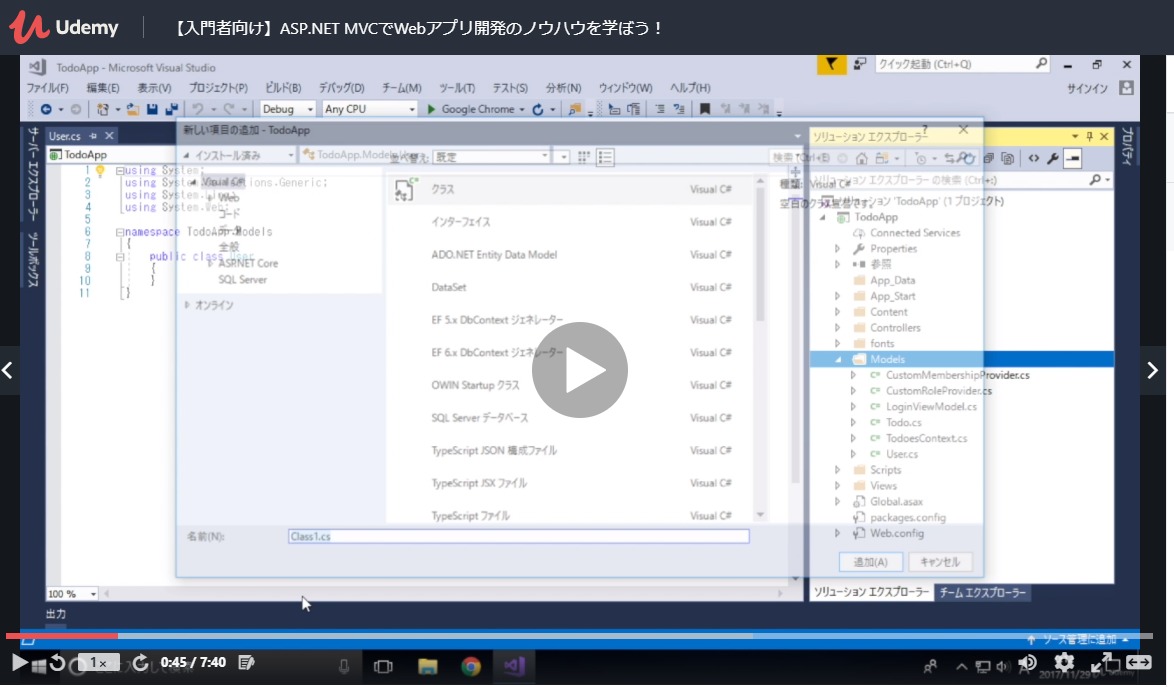
そこで、オンライン学習のUdemyにて検索すると、「【入門者向け】ASP.NET MVCでWebアプリ開発のノウハウを学ぼう!」というのを見つけたのでやってみる事にしました。
せっかく学ぶので、自分なりにまとめた内容を記録用として残しておきたいと思います。
皆さんはどうやってASP.NETを習得???
しかし、ASP.NETを習得したいと思っている人はどうやって学習しているのでしょうかね???
ココに注意
Amazonで参考書の検索して数は少ない
です。
自分も購入してKindleで見ながらやっていましたが、ちょっと内容が古かったりして途中でちゃんと動かないような状況が多々あり、訳の分からないエラーに挫折しました。
今回のUdemyの講座の更新日が、2020年8月なので、最新ということもありやってみる決心がつきました。
ココがポイント
さて、どうなるのでしょうか!?
解説をサラッと学習しTodoアプリを開発
今まで、ASP.NET core mvcを学習しようとしてきましたが、coreが無いだけで同じだと思うのでやってみました。
本当にド素人で何やっているのか90%以上理解できませんが、とりあえず進めてみることにしました。
自由なメモ
自分用として、やった操作をメモ
していきます。
注意
自分用メモとしての記事なので、詳細な開発内容は記載しておりません。興味のある方は、Udemy講座を受講することをお勧めします。
Todoアプリ開発手順
自分は、既に、Visual Studio 2019とIIS ExpressをWindows10にインストールしてあるところからスタートです。
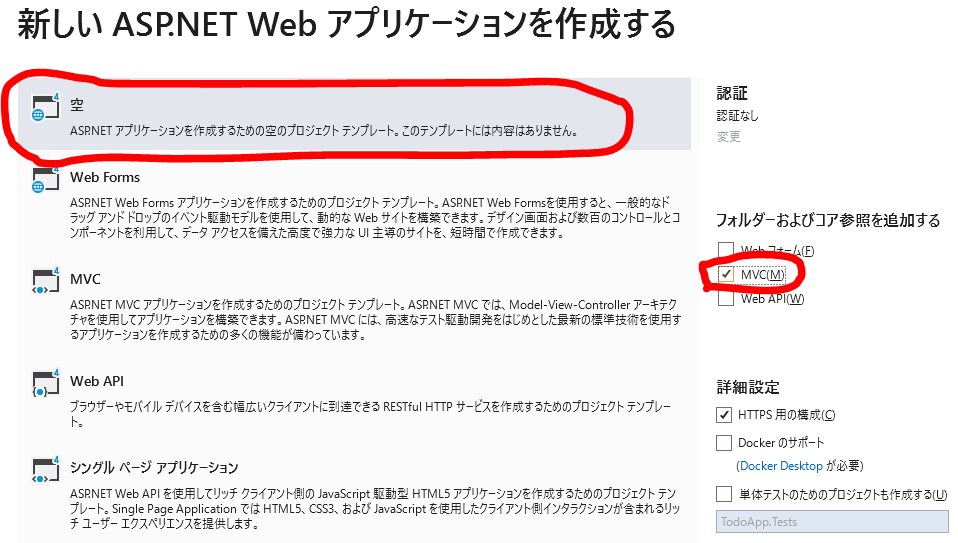
プロジェクト作成
ASP.NET Web アプリケーション(.NET Framework)
という項目を選択するようです。
その後、「空」を選択して、フォルダーおよびコア参照を追加するにて、「MVC」にチェックしました。
画面左のMVCというアイコンと、参照追加のMVCなどの近いが自分には理解できません。
そこに拘って調べていたら挫折しそうなので、あえて先に進むことにしました。

EntityFrameworkをインストール
EntityFrameworkってのは、データベースなどを使うのに、便利なツールだって程度しか理解していません。
なぜ、最初からインストールされてないのか?ここでインストールするのか?などという細かい事は無視して先に進む事にしました。
インストール手順は、ソリューションエクスプローラーの
「参照」を右クリックして、「NuGetパッケージの管理」を選択し「参照」から「EntityFramework」を検索かけて最新の安定板をインストールしました。「OK」「ライセンスの同意」など出てきますので流れに沿って進みました。
ModelsにTodo.csを作成
なんとなくですが、最初にModelsでデータベースを作成する設定をする事は理解できます。
手順としては、ソリューションエクスプローラーの
Models上で右クリックして、「追加」「クラス」「クラス」と進んで、下にある名前(Todo.cs)を変更してから、追加しました。
下記のようにデータベースのフィールドになる項目を設定しました。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace TodoApp.Models
{
public class Todo
{
public int Id { get; set; }
public string Sumary { get; set; }
public string Detail { get; set; }
public DateTime Liait { get; set; }
public bool Done { get; set; }
}
}
class名 Todoは、単数名にするのが決まりらしい。これが複数形に変換されてテーブルが作成されるらしい。
ModelsにTodoesContext.csの作成
コンテキストクラスは、Todoクラスとデータベースをつなげる働きをするらしい。データの取得や更新などは、コンテキストクラスが係わるらしい。
手順としては、ソリューションエクスプローラーの
Models上で右クリックして、「追加」「クラス」「クラス」と進んで、下にある名前(TodoesContext.cs)を変更してから、追加しました。
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace TodoApp.Models
{
public class TodoesContext :DbContext
{
public DbSet<Todo> Todoes { get; set; }
}
}
何のこっちゃって感じですが、推測するに、データベースのテーブル名?などの設定ですかね。
共通レイアウトの作成
共通レイアウトは、ヘッダーなどの全画面で表示する部分のものらしい。
手順としては、ソリューションエクスプローラーの
Views上で右クリックして、「追加」「MVC5レイアウトページ(Razor)」と進んで、名前(_LayoutPage1)のデフォルトのままOKで進みました。
Razor では @{ から始まって } で終わるところにコードを記述することができます。 拡張子が .cshtml であれば C# のコードを、.vbhtml であれば VB.NET のコードを記述できます。これをコードブロックといいます。また、前の記事でみたように @ 記号付きで変数や関数などをインラインで埋め込むこともできます。これをコードナゲットといいます。(引用:ASP.NET入門)
内容はそのままでデフォルトのままで行くようです。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
もう既に暗号文に見えてしまいパニック直前です!
とりあえず、あまり深く考えないで進めていきました。
ビルドの作成
オンライン学習手順にそって進めているだけで全く理解できないのですが、ビルドをすることで、ModelClassの内容が反映されるらしい。
どのタイミングでビルドをするのか?2回やってもいいのか?反映ってどういう事なのか?
あまり、深い事は考えずに先に進みます(´;ω;`)ウゥゥ
手順としては、ソリューションエクスプローラーの
メニューバーの「ビルド」から「ソリューションのビルド」をすると、出力画面で、ビルド:1正常終了となりました。
TodoesController
ASP.NET MVCのControllerとは、MVCの各処理をコントロールし、様々なビジネスロジックを実装するためのクラスです。
例えば、Webアプリケーションの画面上で検索ボタンがクリックされた場合を考えます。Controllerは画面上で入力された「検索したいワード」と「検索するという要求」を受け取って、データを検索します。
実際にデータを検索する処理はModelクラスで行うため、その検索する処理のハンドリングをControllerが行います。検索したいワードをModelに伝えて、検索後に結果を受け取ります。
次にControllerは検索結果の画面を表示します。
ここで、実際に検索結果を画面に表示する処理は、Viewが行うのでControllerはそのハンドリングを行います。検索した結果をViewに渡す、というイメージです。(引用:.NET開発者のためのブログメディア)
うーん丁寧な解説ですが、実際の設定方法が理解できるのか???
手順としては、ソリューションエクスプローラーの
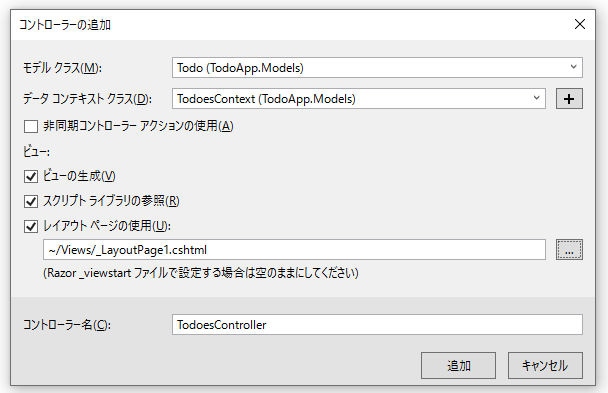
Controllers上で右クリックして、「追加」「コントローラー」「Entity Frameworkを使用した、ビューがあるMVC5コントローラー」と進んで、追加しました。
下記の図のように設定をして追加しました。

この処理が終わると、Controllers以外に、Viewsの中に、Todoesが出来上がり、Create.cshtml、Delete.cshtml、Detailes.cshtml、Edit.cshtml、Index.cshtmlなどの編集画面などが作成されました。
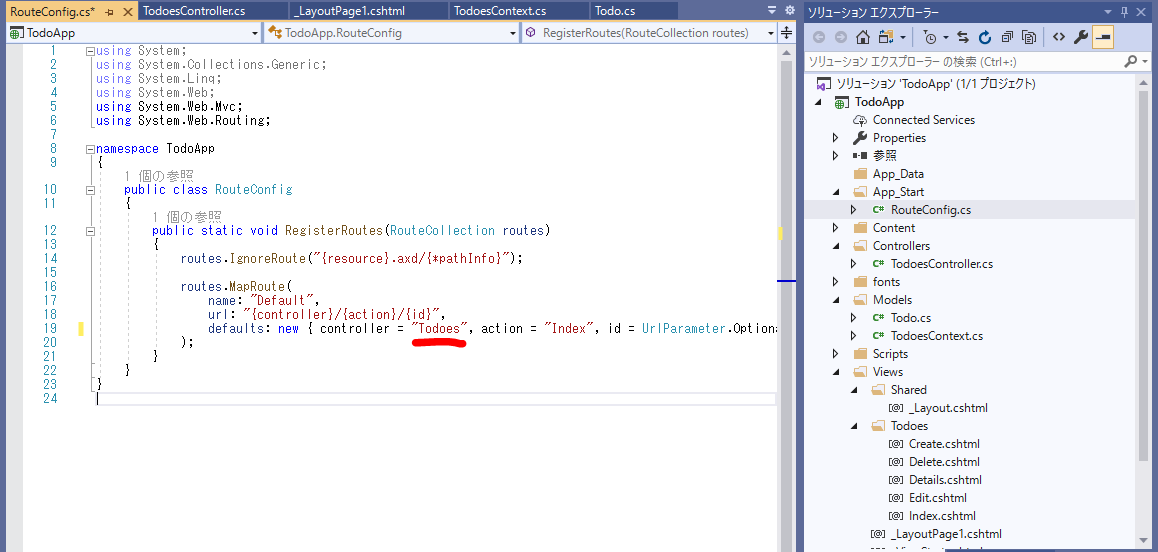
デフォルトページ設定 RuteConfig.cs
App_Start内の、RuteCongig.cs の設定で、最初に表示されるホームページを設定することができるらしい。
上の図の赤線の部分には、Homeというのはいっていましたが、Todoesに変更することで、Views内のTodoesディレクトリが設定されたようです。
その中の、Index.cshtmlが最初に表示されるようになったようです。
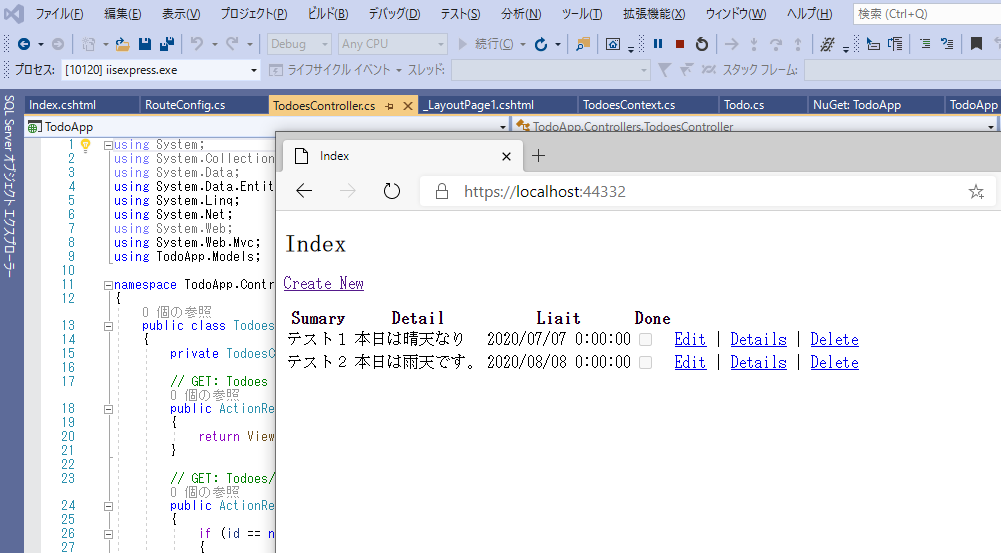
デバッグの開始で動作確認
メニューバーの「デバッグ」から「デバッグの開始」をすると、Edgeが起動して動作確認をすることができます。
書込み、編集、削除などを行いましたが無事に動作することができました。

とりあえず最後までいけるか!?
Udemyでのオンライン学習ですが、これ以外に既に3講座購入しました。
じつは、その3講座は
最後まで行かずに保留!?
そのような状態なので最後までいけるのか?が問題ですが、ASP.NET core MVCをマスターしたいと思っていますので、何とか頑張りたいと思っています。
次回は、今回からの続きを記録したいと思います。
【Udemy学習#2】ASP.NET MVCでのセキュリティ対策を意味も分からずUdemy学習内容に沿って設定