そろそろホームページもSSL化をしていかないといけない時代になってきたかと思います。
無料のSSL化する方法もあるようですが、ビジネスで利用するにはそういうわけにもいきません。
ちなみに、私のこのブログサイトもSSL化していますが、さくらインターネット様の提供している無料SSLサービスを使っています。
調べてみると、90日間有効のLet's Encryptってサービスを使っているようです。それを自動更新して無料化させているような仕組みではないかと思います。
Let's Encrypt は、認証局(CA)として「SSL/TLSサーバ証明書」を無料で発行するとともに、証明書の発行・インストール・更新のプロセスを自動化することにより、TLS や HTTPS(TLSプロトコルによって提供されるセキュアな接続の上でのHTTP通信)を普及させることを目的としているプロジェクトです。2016年4月12日 に正式サービスが開始されました。非営利団体の ISRG (Internet Security Research Group) が運営しており、シスコ(Cisco Systems)、Akamai、電子フロンティア財団(Electronic Frontier Foundation)、モジラ財団(Mozilla Foundation)などの大手企業・団体が、ISRG のスポンサーとして Let's Encrypt を支援しています。(Let's Encrypt 総合ポータルより引用)
じゃ、無料でいいんじゃない?
って思いますが、90日間毎に更新しなければ・・・でも自動でやってくれるなら問題ないじゃん。
違いを調べると、
違いはと言えば、
あとの「企業認証」と「EV」は厳格な審査で企業・組織の実在性を確認したのち、証明書が発行されます。
さて、仕事で使うホームページのSSL化はどうしたらいいものか!?
色んなサイトを検索すると、年間5万円以上なんていう高額な利用料も存在する。
平均で、年18000円程度。うーーーん高い。
ということで、調べて、今回は、ValueSSLのCOMODO SSL証明書から、ポジティブSSL(2,916円(税込))を選択しました。
このポジティブSSLっては、安すぎるから無料と変わらないんじゃないの?って思いますが、まさに変わらないかと思います。
ただ、間にValueSSLが入っているのでLet's Encryptよりは本人確認されているかと考えます。サービス利用するには、会員になり企業情報や個人情報を登録します。さらに料金の支払いには、クレジットカードの登録や、振込にしても名前を表記しなければなりません。
とはいえ、ドメイン認証なので、ビジネスに使う場合は世の中の状況をみて変更させることが必要かもしれません。
さて、今回の本題です。会社で利用しているレンタルサーバー屋さんの管理パネル(コンパネ)がDirectAdminってやつなのです。Pleskなどは有名ですが、DirectAdminって情報があまりないのです。
順番を追ってSSLさせた備忘録にしていきます。
DirectAdminのSSL化手順
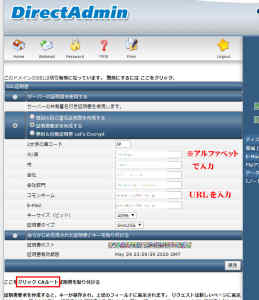
(1)「証明書要求」の作成
管理しているサーバから「証明書要求」を作成します。
ちょっと間違えそうなのが、会社部門とコモンネームってところですね。
何入れていいのかわからなかったので、「Technical Division」って入れておきました。たぶん、技術部門のような感じだと思います。コモンネームは、http://を抜いたドメイン名です。
それから、保存をクリックすると、なのかわかりませんが、私は1回保存押しました
(2)文字コードの確認
「あらかじめ生成された証明書とキーを貼り付ける」にチェックを入れると下記のような文字コードが出てきます。
-----BEGIN RSA PRIVATE KEY-----
MIIJKQIBAAKCAgEAxeJwERIxwEj/Qn7PI1+kUt10y+JgaMLgpcvm4KTMRRs+zFG/
Yc5HFysBcwvNH82J2usSspq93FxIAS5T9cDGSDKdOsFI2+VkDmHEQy7aHZeDkgrV
------途中省略------
7ic0J1MEp0OL31lr7IroU3TD3sUwvvAMO0ZgpUq+hPJZjvjWzDMmO5v6G5f0DRhM
Aa0vJqEvDUka2Lx/IABBuri4zmnxTpdc1czCJOOK2iDFW3d6v0fpk21MihJW
-----END RSA PRIVATE KEY-----
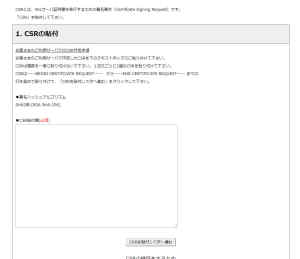
(3)ポジティブSSLの入力欄に(2)のコードを入力
ポジティブSSLの申込から入っていくと下記のような入力項目がでてきます。
この窓の中に、(2)の暗号をつっこみ先に行きました。つまり、この文字コードは暗号であり、CSRであり、SSLサーバ証明書を発行するための署名要求(Certificate Signing Request)だってことですね。
流れにそって処理していくと、会社情報や担当者情報を入れる場所になりますが、会員登録したときの情報にてチェックをいれれば入力する手間が省けました。
また、技術担当者のところは、チェックをいれるだけで代理の会社が担当してくれるようです。
(4)「サーバー証明書」を受け取る
メールにて内容を送信し承認されると、「サーバー証明書」が送られてきます。
その手順は、http://valuessl.net/process/comodopositivessl/
私は、最初に、サーバー証明書を、コンパネの(2)の部分に「あらかじめ生成された証明書とキーを貼り付ける」部分を開き、最初から入っている暗号キーの下にそのサーバー証明書の暗号を追加して保存しました。
-----BEGIN RSA PRIVATE KEY-----
MIIJKQIBAAKCAgEAxeJwERIxwEj/Qn7PI1+kUt10y+JgaMLgpcvm4KTMRRs+zFG/
Yc5HFysBcwvNH82J2usSspq93FxIAS5T9cDGSDKdOsFI2+VkDmHEQy7aHZeDkgrV
------途中省略------
7ic0J1MEp0OL31lr7IroU3TD3sUwvvAMO0ZgpUq+hPJZjvjWzDMmO5v6G5f0DRhM
Aa0vJqEvDUka2Lx/IABBuri4zmnxTpdc1czCJOOK2iDFW3d6v0fpk21MihJW
-----END RSA PRIVATE KEY-----
-----BEGIN CERTIFICATE-----
MIIHyjCCBrKgAwIBAgIRAMweZEM7OIkK3vFQ8GrmEN4wDQYJKoZIhvcNAQELBQAw
gZAxCzAJBgNVBAYTAkdCMRswGQYDVQQIExJHcmVhdGVyIE1hbmNoZXN0ZXIxEDAO
------途中省略------
xT3LE2GXYPXA2HNy/71ev0TyWLSccntY+g9rMtnUvihoCWW1J/MI5v6TTL5+Ex4N
ckNoWMhh0ILh4iiw5VQavLtV2L0M+gPqqDHgsZtA
-----END CERTIFICATE-----
こんな感じで保存を押すと、「証明ホスト」「証明有効期限」が現れました。
(5)「中間CA証明書」をCAルートへ貼り付け保存
メールで「発行完了」って内容に、「中間CA証明書」という暗号がありましたので、それをCAルートというところに貼り付けて保存しました。
よく意味は分かっていないのですが、たぶんあっているでしょう。
さて、チェックですが、チェックツールがありました。
http://ssl-process.com/support/checker.php
ここからURLを突っ込むと、数分後で下記のような状況になりました。
なんとなくうまく行っているようです。
その後、URLをhttps://ドメイン名でアクセスすると、別のフォルダーだよって英文のメッセージがでるだけでページが表示されません。
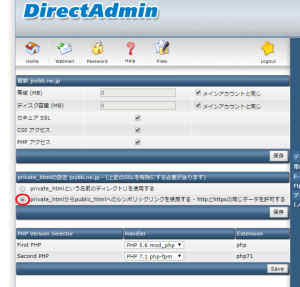
(6)ディレクトリを統一させる
サーバーの「コントロールパネル>>ドメイン設定>>対象ドメイン」をクリックします。
デフォルトがSSLの場合は、「 private_htmlという名前のディレクトリを使用する」になっているようです。SSLのページと分けたければこのままの状態でもいいのですが、既存のページをSSLしたかったので、「private_htmlからpublic_htmlへのシンボリックリンクを使用する - httpとhttpsの同じデータを許可する」に変更したらホームページが見られるようになりました。
ちょっとDirectAdminのSSL情報が少なかったので掲載してみました。
それから、注意事項として、証明書が送られてくるメールアドレスが指定されています。
自分が持っているドメインで
admin@マイドメイン
administorator@マイドメイン
などの指定されたメールでないとダメなので、サーバー管理者にここでも限定されるようですね。
このようにして、無料SSLじゃなく、格安でSSL化してみました。
追記
その後SSL化したホームページが、https://で接続はできるものの、「このサイトへの接続は保護されていません」と出る現象がありました。
調べてみると、ホームページなどに貼り付けた画像などが、http://のリンクになっていたりするとそのような現象になる場合があるそうです。
更新で別のSSL認証業者を使って苦労
更新時期が来たので、更新しようとしたら別の業者の方が半額だったので、そちらにしようとしました。
ちなみに、
ココに注意
更新と言っても作業内容は新規と変わりません!
ちょっとやる内容をまとめておきます。
(1)DirectAdminから「SSL証明書」>>「証明書要求を作成する」の手順で暗号化された証明書を取得します。
-----BEGIN CERTIFICATE REQUEST-----
省略
-----END CERTIFICATE REQUEST-----
(2)上の(1)で取得したリクエストを業者のSSL証明書を取得する窓にいれてSSL証明書を取得します。
流れとしては、admin@ドメインにメールが送られてきて、誘導されたWEBページにて、メールに添付されているコードをいれて認証させます。
次に、メールにてSSL証明書取得できたというメールがきます。(それにも証明書が添付)
業者の管理パネル内に、SSL証明書が出現したので、それをコピー
(3)DirectAdminの「あらかじめ生成された証明書とキーを貼り付ける」の部分に行き、旧SSL証明書を消して新SSL証明書を貼り付けます。
-----BEGIN RSA PRIVATE KEY-----
省略
-----END RSA PRIVATE KEY-----
-----BEGIN CERTIFICATE-----
取得したSSL証明書
-----END CERTIFICATE-----
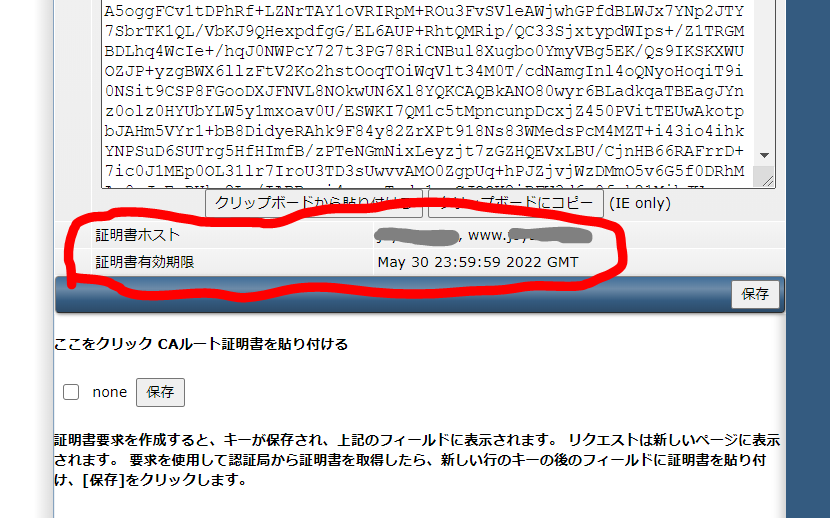
(4)保存をクリックすると
ココが重要ポイント
新しい証明書の期限が表示
されます。

これを確認しないで設定できたと思って待っていても一向に更新されませんので注意が必要です。
ちゃんと新しい日付になっていることを確実に確認してください。
(5)「ここをクリックCAルート証明書を貼り付ける」から、業者サイトの「中間証明書」ダウンロードというのがあり、それを貼り付けて保存して完了です。
-----BEGIN CERTIFICATE-----
省略
-----END CERTIFICATE-----
-----BEGIN CERTIFICATE-----
省略
-----END CERTIFICATE-----
以上で更新作業は終了です。
SSL証明書でページ表示されるまでの時間は、ほぼ待ち時間なしでした。
失敗しているといつまで待っても信頼性の無いページのままになってページが表示されません。
DirectAdminを使っているWEBサーバーのSSL(Netowl)更新作業(新記事)
DirectAdminを使っているWEBサーバーのSSL(Netowl)更新作業