新規でXSERVERのレンタルサーバを契約してWordpressをインストールしてみました。
せっかくなので、インストール後のWordpressにプラグインやら記事などを書き込んで行く過程で表示速度はどう変化していくのかを記録として残してみます。
XSERVERにてWordpress準備
契約
契約は至って簡単。 XSERVERのホームページからサーバ無料お試し10日間ってところから入っていき新規ログイン登録をします。
ログイン後顧客管理画面のInfoPanel(インフォパネル)に入室すると、画面下の方に、サーバパネルログインというのがありますのでログインします。
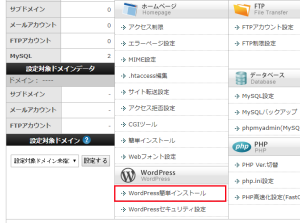
ログインして、Wordpressの簡単インストールから案内に沿って進めばWordpressのログイン画面まで行けます。
初期設定状態
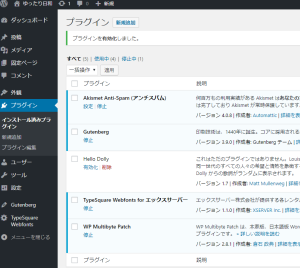
初期設定状態なのですが、いちおうドメインの設定と、Akismet Anti-Spamの設定といくつかの必要と思われるプラグインだけ有効化しておきました。
Akismet Anti-Spamは、APIキーは、使いまわしキーをそのまま設定して完了させました。
初期状態での表示スピード
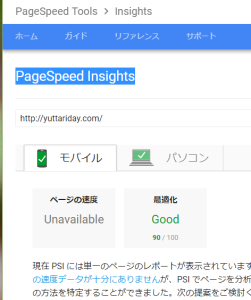
初期状態での表示スピードは、PageSpeed Insights
モバイルが90で、パソコンが96といい数字がでています。
このまま使った方がいいのでしょうかね!?
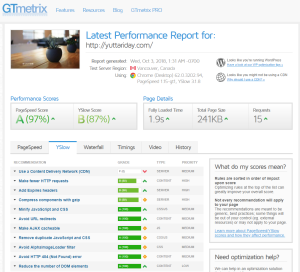
もう一つ、GTmetrix
スコアは、ページスピードがA(97%)で、YSlow ScoreがB(87%)とそんなに悪くありません。
ちなみに、Use a Content Delivery Network (CDN)が評価わるいが、これは、サーバを分散させたりしてサーバ同士でミラーリングさせたりして負荷を分散することらしい。
テーマを変更した表示スピード
デフォルトのテーマは、Twenty Seventeenがデフォルトで設定されていました。
試しに他のテーマに変えて表示スピードを計測してみたいと思います。
テーマのインストールから「最新」を選択すると沢山でてきますが、トップにあった「Businessx Muli」というテーマをインストールしてみました。
PageSpeed Insightsで計測すると、モバイルが63で、パソコンが89となり遅くなっていることがわかりました。
GTmetrixでは、ページスピードがA(98%)で、YSlow ScoreがB(87%)とテーマを変えても変わりありません。
よくわかりませんね。いちおう使ってみる予定のテーマCocoonにしてみました。
PageSpeed Insightsで計測してみると、モバイルが56で、パソコンが89と更に遅くなっていました。
GTmetrixでは、ページスピードがA(96%)で、YSlow ScoreがB(86%)とテーマを変えても大きくは変わりありません。
つまり、テーマを変更するとgoogleの評価基準でモバイルの表示速度は落ちるようです。
GTmetrix基準では、差はありませんでした。
WordPressのSSL(暗号)化後の表示計測
暗号化SSLにするまえにちょっとエラー
使用予定テーマのCocoonとデフォルトのTwenty Seventeenの2テーマを使って暗号化したのちの表示速度をテストしてみたいと思います。
XserverでのSSL設定は本当に簡単でした。
その後、WordPressの設定>>一般から、http://のURLをhttps://に変更して設定しました。
でも、http://でもアクセスできてしまうので、リダイレクト設定(https://に転送するような感じ)をhtaccessに設定をしてみましたが、ブラウザを再起動するまで表示されないエラーがでていました。再起動を気づくまで時間がかかってしまいました。
今回は、それがテーマではないのでサラッと流しておきます。
さて、SSLでちゃんと接続できるようになりました。
暗号化SSLにしたサイトの計測
まず、Twenty Seventeenのテーマから計測してみます。
モバイルが92(SSL化前90)で、パソコンが96(SSL化前96)でした。
ちなみに、http://のリダイレクト前のURLでもアクセスしてみましたが変わりありませんでした。
次にCocoonのテーマでは、
モバイルが60(SSL化前63)で、パソコンが89(SSL化前89)
でした。
GTmetrixでは、ページスピードがA(96%)で、YSlow ScoreがB(86%)とSSL化前と同じであり、またテーマを変えても変わりありません。
結論
今回の実験では、google様提供のPageSpeed Insightsでは、テーマによりモバイルの表示速度の違いがでることがわかりました。
つまり、そのテーマがモバイル用に考えられた作りかどうかの差が出たと推測します。
ただ、パソコンでは、ほとんど差がありませんでした。
GTmetrixでは、モバイルもパソコン、そしてテーマでも差がない事がわかりました。
SSL(暗号)化後の表示速度測定結果は全く関係ない事がわかりました。
仕組みを考えれば当たり前のことなのかもしれませんが、素人には実験で初めて分かった事になりました。
有名どころのテーマサンプルを計測してみた
google様提供のPageSpeed Insightsで計測をしてみました。
●AFFINGER5では、モバイルが95、パソコンが82でした。他のサンプルページをみると平均的には、モバイル90、パソコン70とパソコンがちょっと遅くなるようです。モバイルだと広告などを表示しない設定にしているのかもしれませんね。
●STINGERでは、モバイルが95、パソコンが84でした。
他の有料や無料のテーマも計測してみましたが、上記2品よりは落ちるものでした。計測した環境や時間帯などの影響もあるかと思いますが、中には有料なのにっていう商品もありました。自分でなっとくしたテーマを選ぶことだと思いますね。
【追記】
その後、AFFINGER5を購入して今回実験したサーバにインストールして計測してみました。
モバイルが95、パソコンが93でした。まだ、全く手を付けていませんが今のところいい感じです。