
「ソリューションエクスプローラー」で右クリックして、「追加」「Webフォーム」にてSQLserverのデータを表示するファイルを作成します。
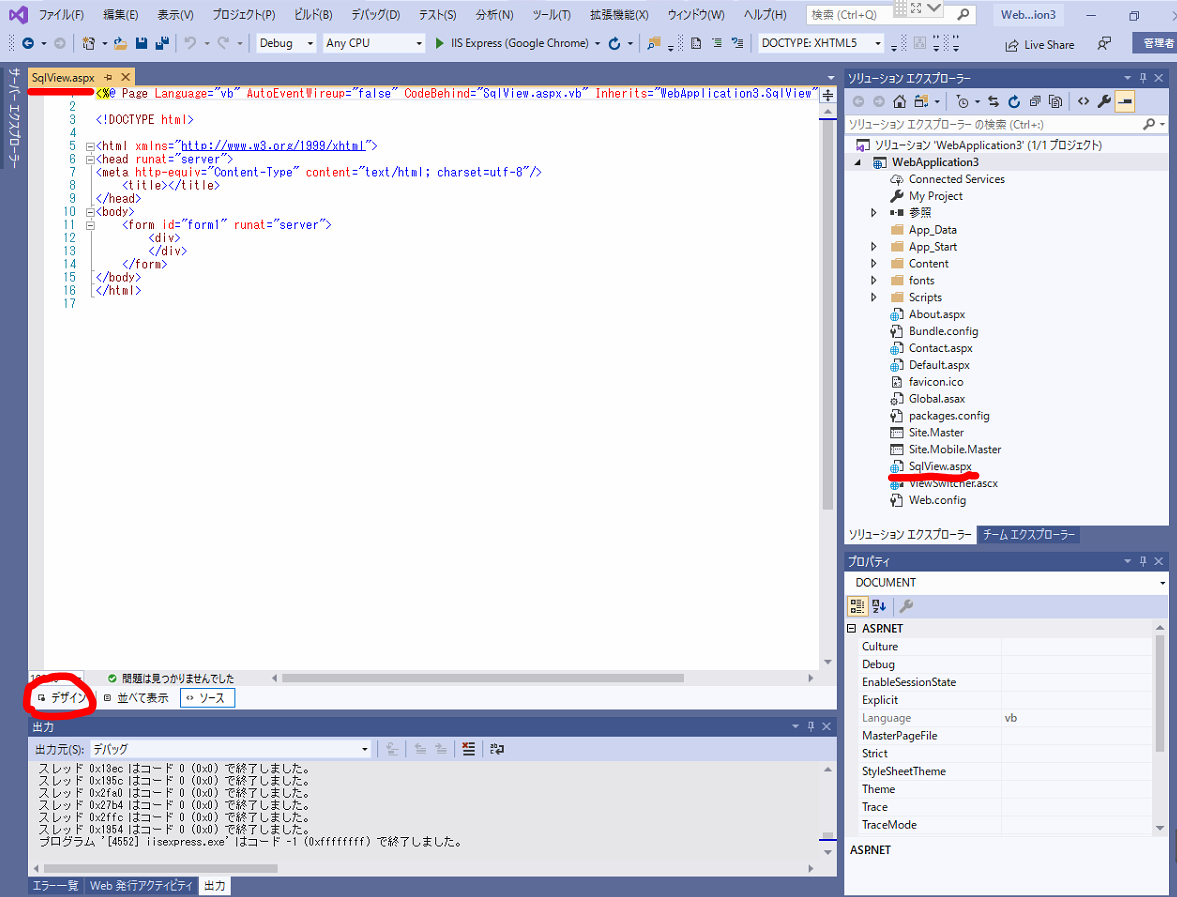
※デフォルトでは、WebForm1というファイル名になりますが、SqlViewとファイル名にして保存してみました。
デザインモードで、ドラッグ&ドロップ
SqlView.aspxを「デザイン」ボタンをクリックするとデザインモードになり空の画面が表示されます。
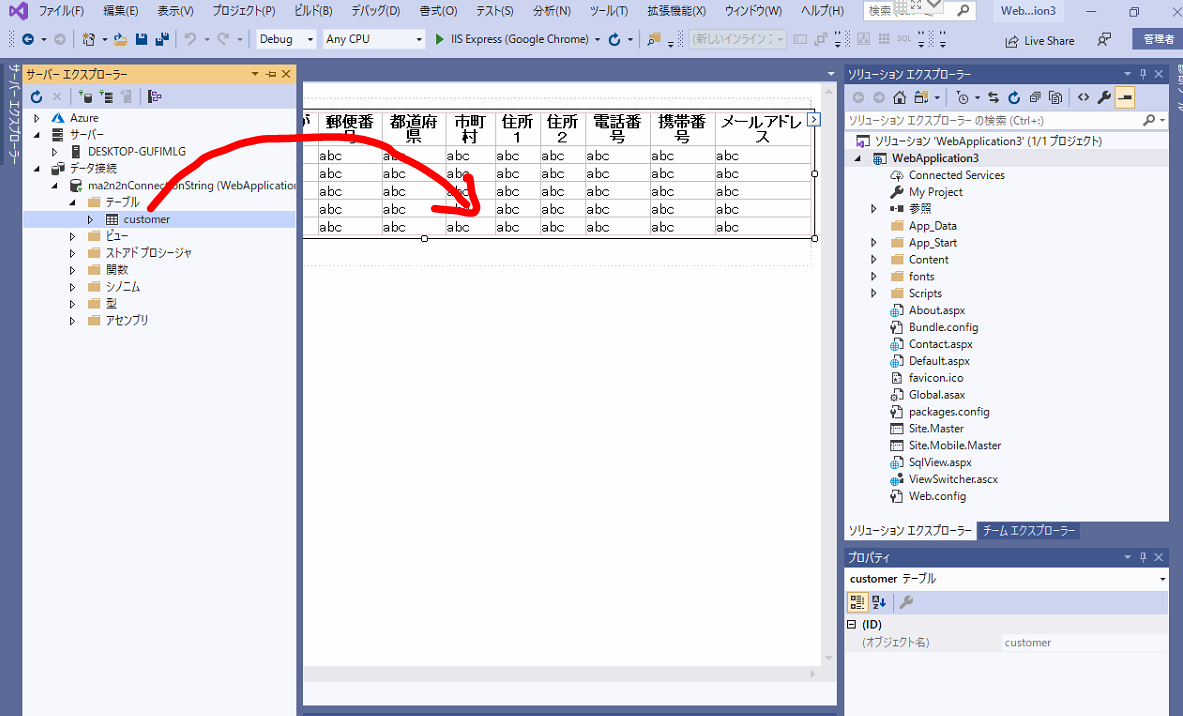
表示>>サーバーエクスプローラー
にて、前回接続した「ma2n2n」データ接続の、テーブルで「customer」を探し出してから、そのテーブルをドラッグ&ドロップします。

ココがポイント
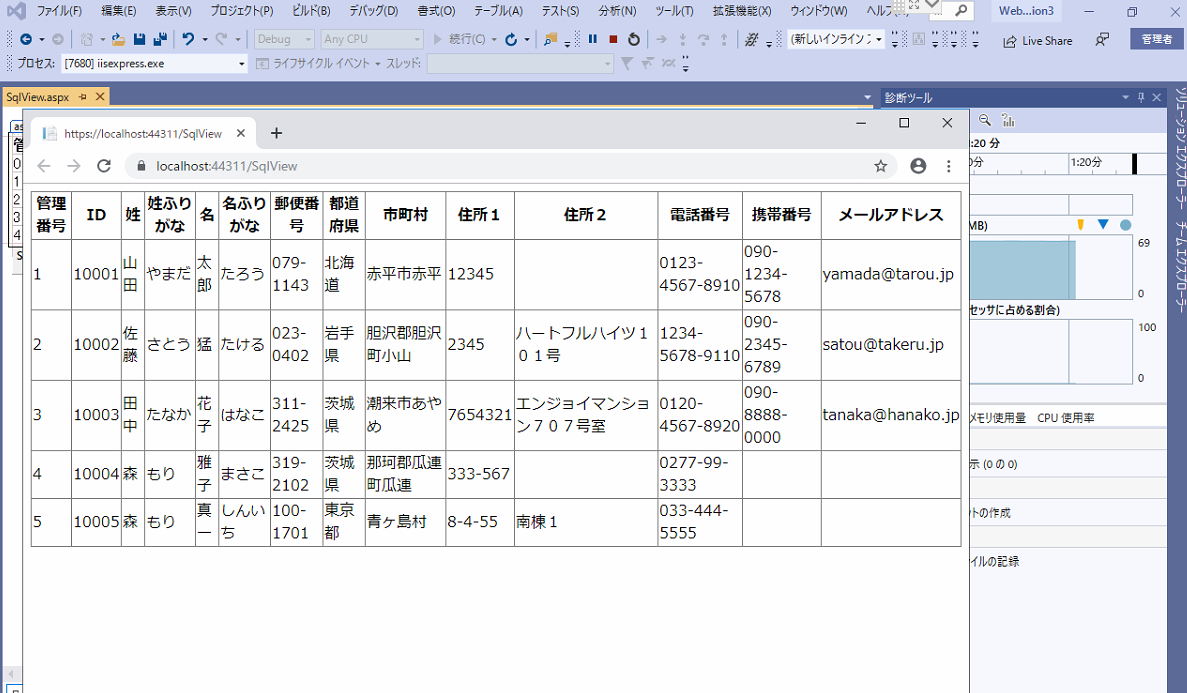
SqlView.aspxにSQLServerのテーブル構成が表示
されました。
VisualStudio2015のテキストだったので、ここまで来るのに
ココに注意
GridViewコントロールが見つからなくて苦労
しました。
IIS Expressで表示確認
IIS Expressは、ローカルで現在の状況をWeb表示確認するのに便利な確認方法です。しかし、マシンパワーがないせいか表示までに時間が3分ほどかかります。

IISで外部PCから表示確認
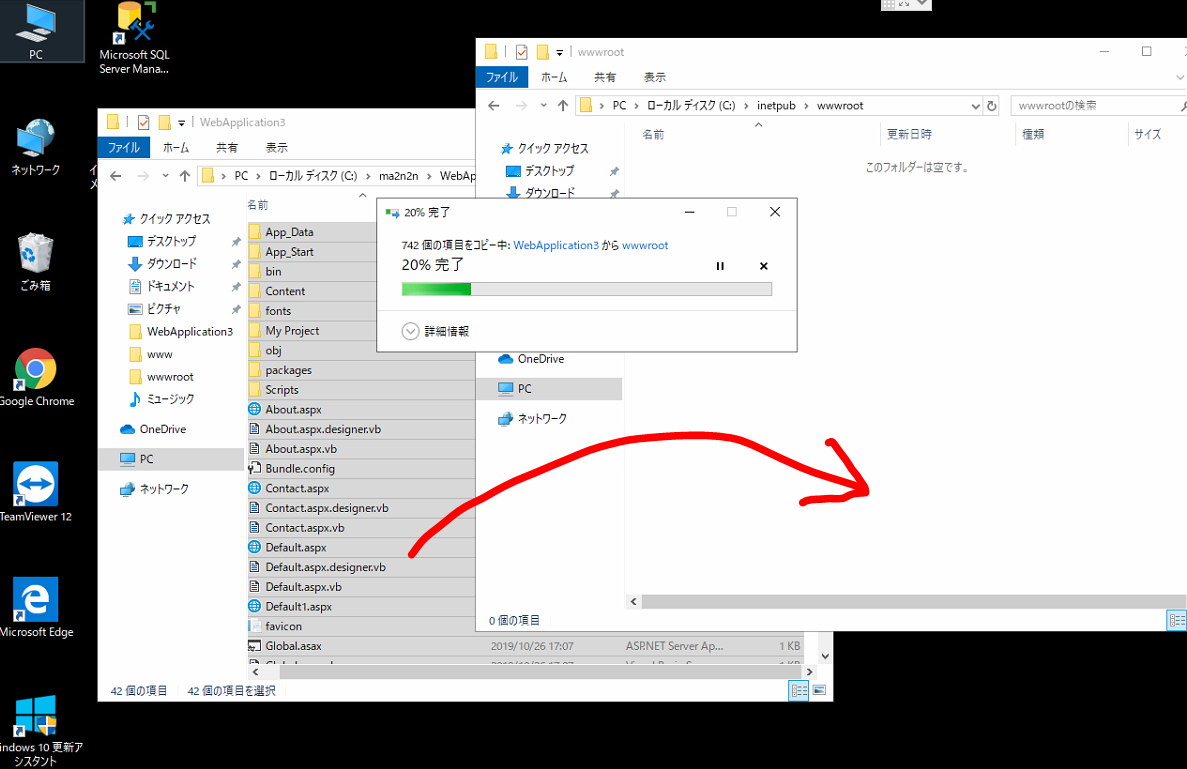
開発しているフォルダ(C:\ma2n2n\WebApplication3)内のデータを全て、IISのWebルート(C:\inetpub\wwwroot)にコピーしました。

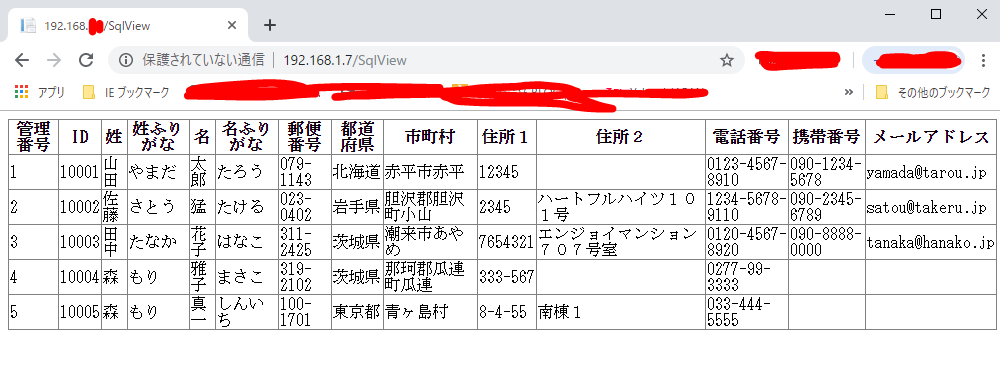
特に、IISサーバーを再起動することなく、SQLServerのテーブル内容が外部のPCのWEBブラウザで確認することができました。

ページング機能とソート機能

自由なメモ
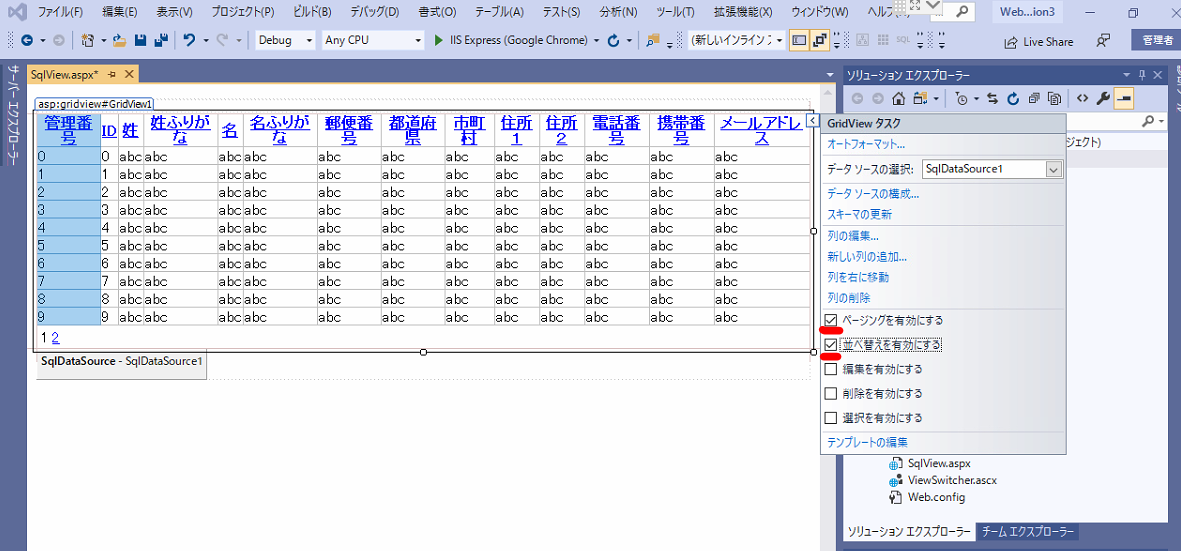
■ページングを有効にする
※GridViewコントロールのPageSizeを設定すると1ページの表示件数を設定できます。
自由なメモ
■並べ替えを有効にする
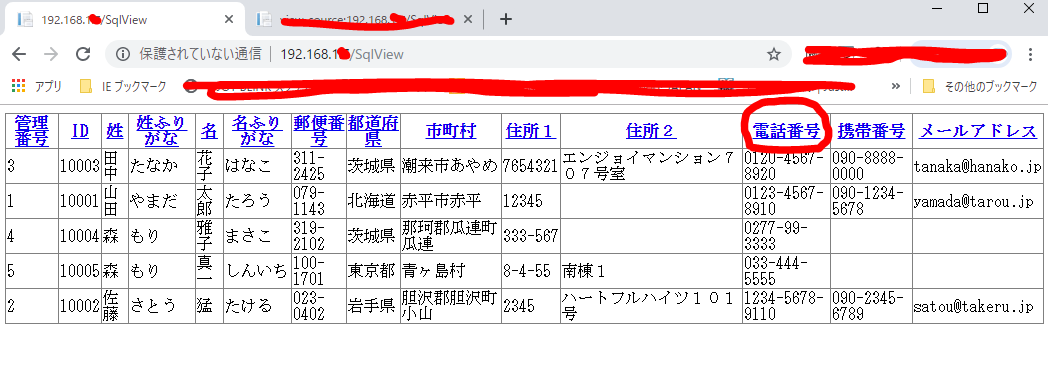
その後IISにファイルをコピーして外部のPCから確認すると項目をクリックするだけで瞬時に並び替えが変わりました。

編集と削除機能
自由なメモ
■編集を有効にする
自由なメモ
■削除を有効にする
この2か所にチェックをいれると編集と削除が可能になります。

編集をクリックすると編集モードになり、主キー以外は編集が可能になりました。
同じく、削除もできることを確認しました。
簡単に
ココがおすすめ
編集がWEB上でできるようになり便利
テキスト見てもデータの編集と削除はチェックボックスだけで簡単に機能追加できましたが、レコードの追加機能は先のようです。
レコードの追加は次回にしたいと思います。
