そもそもfavico(ファビコン)って何?ってなりますが、ホームページなどを作成している人は分かると思いますが、インターネットブラウザのタブの部分に出てくるマーク(アイコン)だったり、お気に入りに登録した時のマークだったりするものです。
「ma2n2nのBLOG」や「Yahoo!JAPAN」の場合は、ブラウザのバーなどに登録するとマークが出てきます。しかし、「ゆったりアウトドア」では何も設定してないのでファイルのようなマークだけで何もでてきません。
つまり、ファビコンを設定するとマークが表示され、ちょっとだけホームページの完成度があがるようなものだと思います。
「ma2n2nのBLOG」では、1つの画像サイズしか作成しておらずWordpressのテンプレート作者に完全お任せ状態で設定しております。
しかし、本来なら複数サイズに対応したマルチ画像サイズ対応のファビコンが推奨されているようなのです。
なぜかといえば、スマホやタブレット・・・などの画面サイズに対応するためだと思います。
じゃ、どうやって作成するの?ってことで、備忘録としてまとめておきます。
画像作成ソフト(私はフォトショップを使いました。)にて、512x512~700x700ピクセル画像が推薦サイズのようなので、画像を一つ準備しました。
次にfavicon generator様の仕組みを使って一括で作成しました。
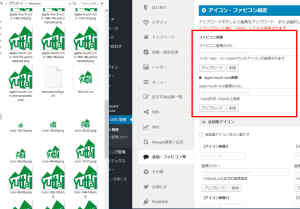
解凍してみるとなんだか訳のわからない数のアイコン画像ファイルが存在します。
wordpressテンプレートのAFFINGER5の指示通りのアイコン画像を設定してみました。
icon-32x32.pngとapple-touch-icon-152x152.pngの2つの画像ファイルだけしか使いませんでした。
アイコンにしてしまうと小さくなりますので、文字がつぶれて何となくしかわからなくなってしまいましたが、とりあえずファビコンの設定ができました。
ファビコンは、文字などよりかはマークみたいな画像の方がいいかもしれませんね。タブレットやスマホでは、使われ方が変わり見え方も変わるかと思いますが、ホームページの完成度をあげる一つの設定という事で覚えておくといいかもしれません。