何の実験かと言えば、WEBアプリのド初心者の自分が、Visual Studio Communityを使ってWEBアプリを作成して、SQLserverにODBC接続をしてみる。
つまり、WEBブラウザでSQLserverの中のデータをみられるのか?というド初心者の実験です。
インストール終わって最初の画面からスタートしました。
Visual Studio Communityで開発環境を準備するというのが終わって、開発のトップ画面に出ている「最初のアプリを5分で作成しましょう。」ってのをやってみようと思います。

というよりも、このリンクをクリックすると単なるチュートリアルに誘導されるだけでした。そこでテキストを購入して、一からやってみることにしました。
チャプター4の「データベース連携の基本」というところからやっていく事にしました。
チャプター4からなので、既にプロジェクトがあるところから始まっているようです。
私は、パソコンのDドライブのルートに、D:\joytest というフォルダを作り、その中に新規プロジェクトでWebFormsを選択して作成しました。
そういえば、前回も同じことをやった残骸がありましたが今回は、この設定ですすめてみたいと思います。WEBページを作成するのと同じ手順で、ソリューションエクスプローラーのプロジェクト名(今回は、WebApplication2)を右クリックして、
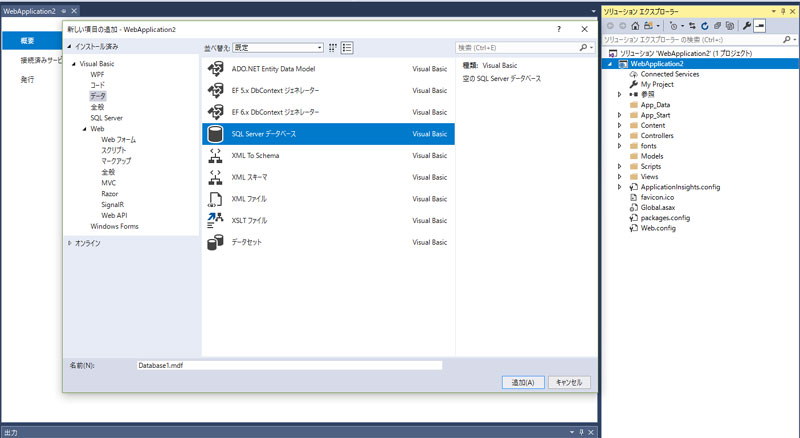
(1)【追加】⇒【新しい項目の追加】から「SQL Serverデータベース」を選択して、データベースファイルを作成しました。
(今回は、joytestdata.mdfというファイル)
データベースファイルをApp_Dataに設置するかどうかの選択がでてきますが、「はい」を選択。
ソリューションエクスプローラー内のApp_Data内に、joytestdata.mdfが追加されました。

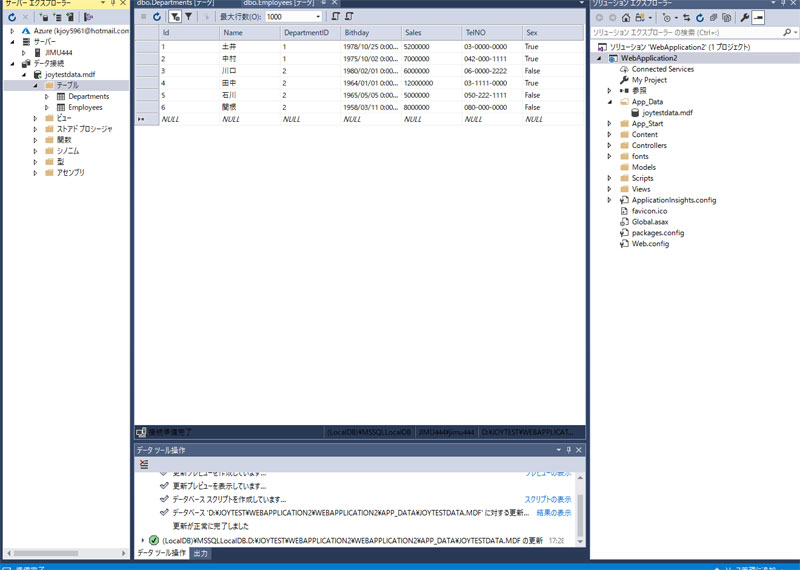
(2)サーバーエクスプローラー内にも、joytestdata.mdfができ、その中のテーブル上にて右クリックして、「新しいテーブルの追加」をクリックして、テーブルを作成していきます。
この辺になると、SQLserverの管理ツールMSSMSと同じです。ただ、ちょっと注意した方がいいのが、定義設定を行ったのち、タブの閉じるをすると、ファイルを保存するモードに入っていきます。なので、上矢印の更新するボタンを押すことによってテーブルが作成されるという手順がMSSMSとの違いになるかと思います。
(3)サーバーエクスプローラー内の作成されたテーブルを右クリックして、「テーブルデータの表示」をクリックすると、アクセスでいうテーブルが開いて直接データを入力することができます。この辺は、SQLserverよりもアクセスのテーブルに似ています。

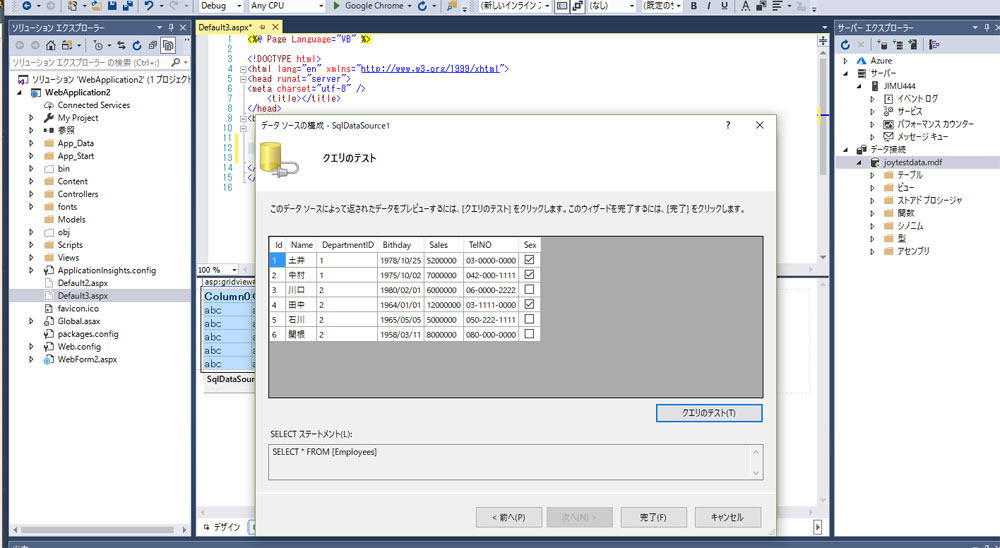
本に書いてあるようなデータを入力してみました。
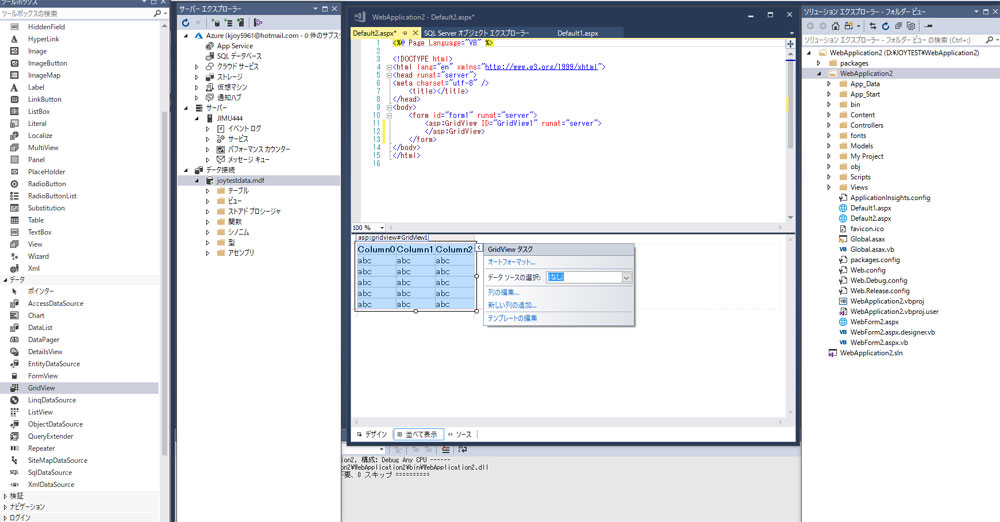
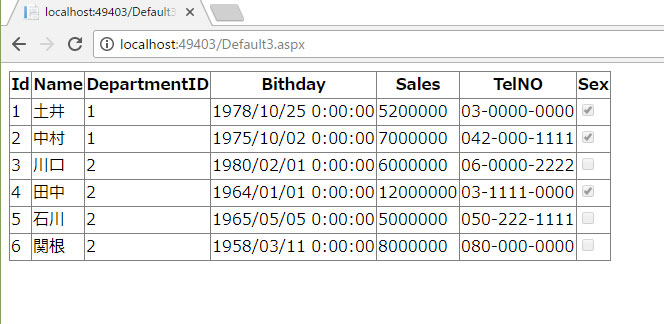
(4)データをWEBで一覧表示するようにしてみました。
GridViewコントロールというのを使うようです。WebFormsから空のWEBサイトを準備します。



これでWEBページからも一覧表が見られるようになりました。

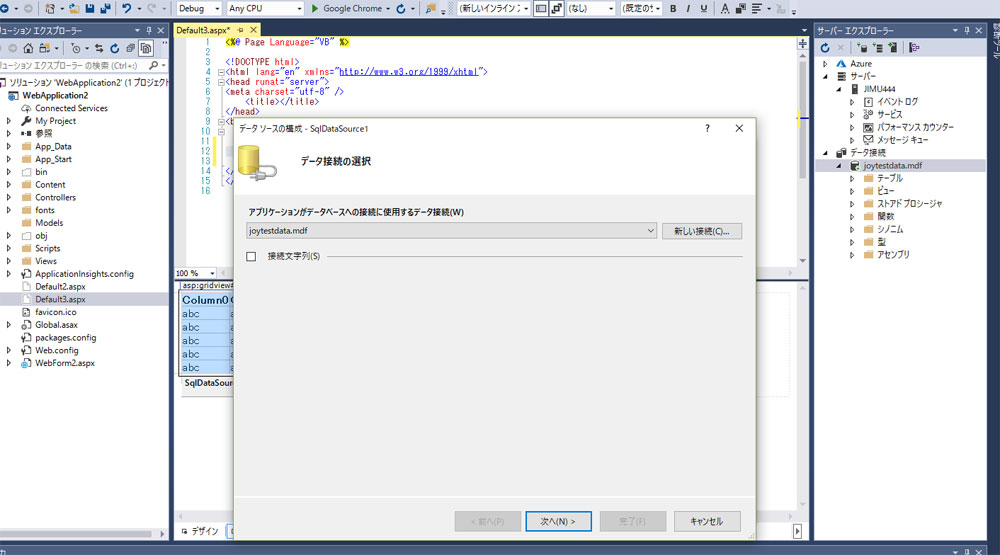
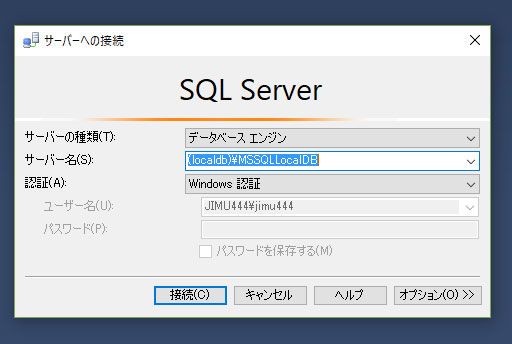
(5)では、アクセスやMSSMSからアクセスする方法は?ということで調べてみました。

サーバー名が、「(localdb)\MSSQLLocalDB」になるようです。※初期状態

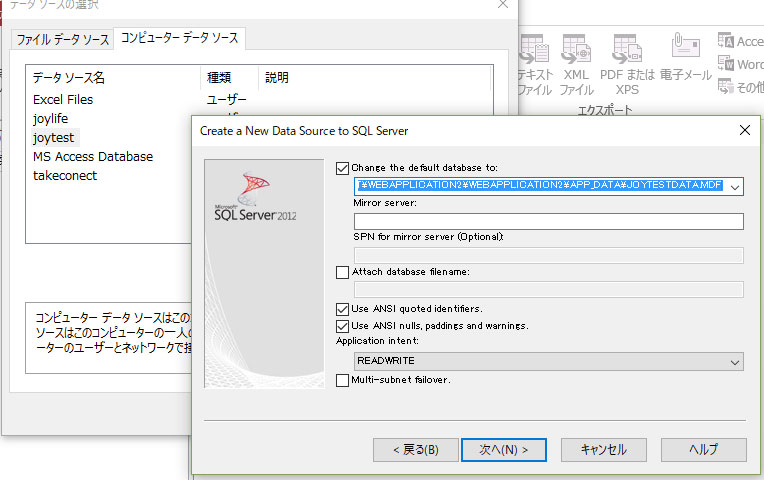
アクセスでリンクテーブルなどを行う場合は、サーバー名は「(localdb)\MSSQLLocalDB」、ODBC接続の画面で上記のように設定します。ドロップダウンメニューからデータベースが選択できるようになっています。
あとは、いつものようにリンクテーブルを貼る事が可能です。
完全に自分だけの備忘録になってしまっていますがお許しください。
私も少しづつ勉強をしている段階ですから。
まだまだ先は長いですね。少しずつ備忘録を増やして行くとします。

