Canvaでオリジナル画像作成
ホームページや動画などの素材で、自分がイメージした画像が欲しい時があります。
今までは、無料素材をそのまま使用していましたが、もっと自分がイメージした画像が欲しいと思うようになりました。
イラストを線を引っ張るところから作成など無理なので、なんとか無料素材を組み合わせてできないものかと考えました。
Photoshopなどで画像加工はできますが、無料素材を集めるところから始めなくてはならないので時間がかかります。
そこで、Canvaの出番となりました。
さらに詳しく
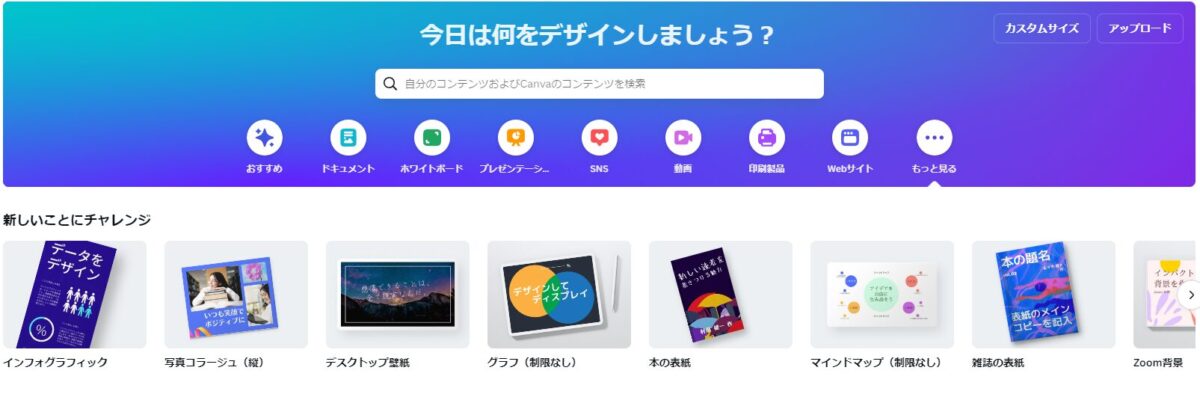
しかし、画像を作成するのは、どのテーマを使ったらよいのでしょうか?
画像加工なので、「写真コラージュ」でしょうか?「壁紙」でしょうか?「ホワイトボード」???
正解は分かりませんが、どれでも行けるようです!
ホワイトボードから画像作成
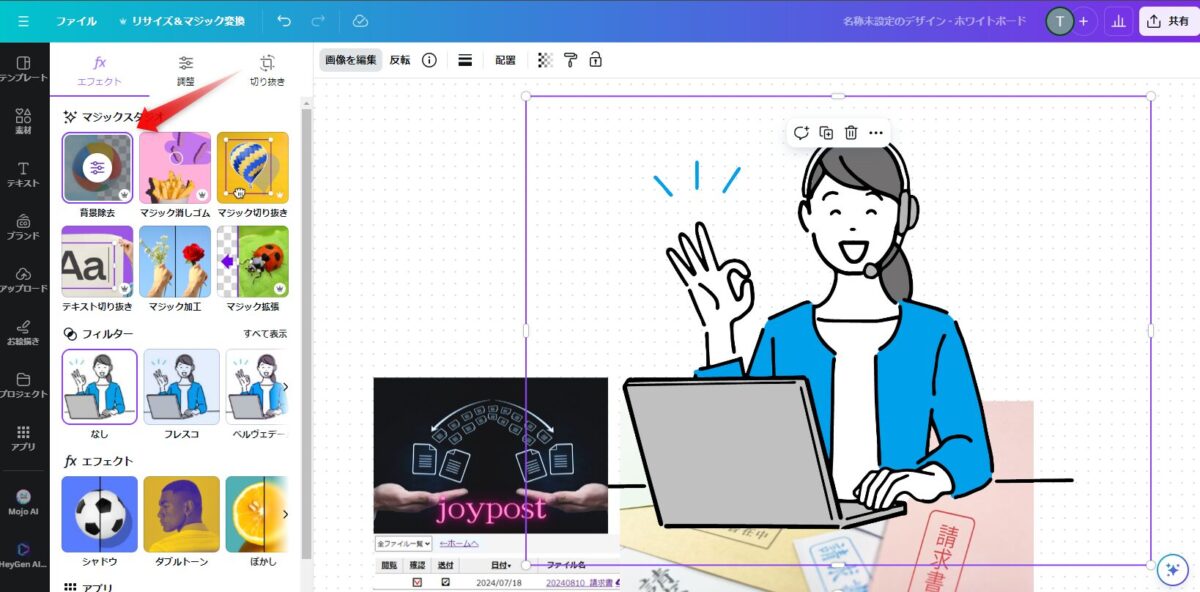
ホワイトボードから、適当に画像を並べてみました。
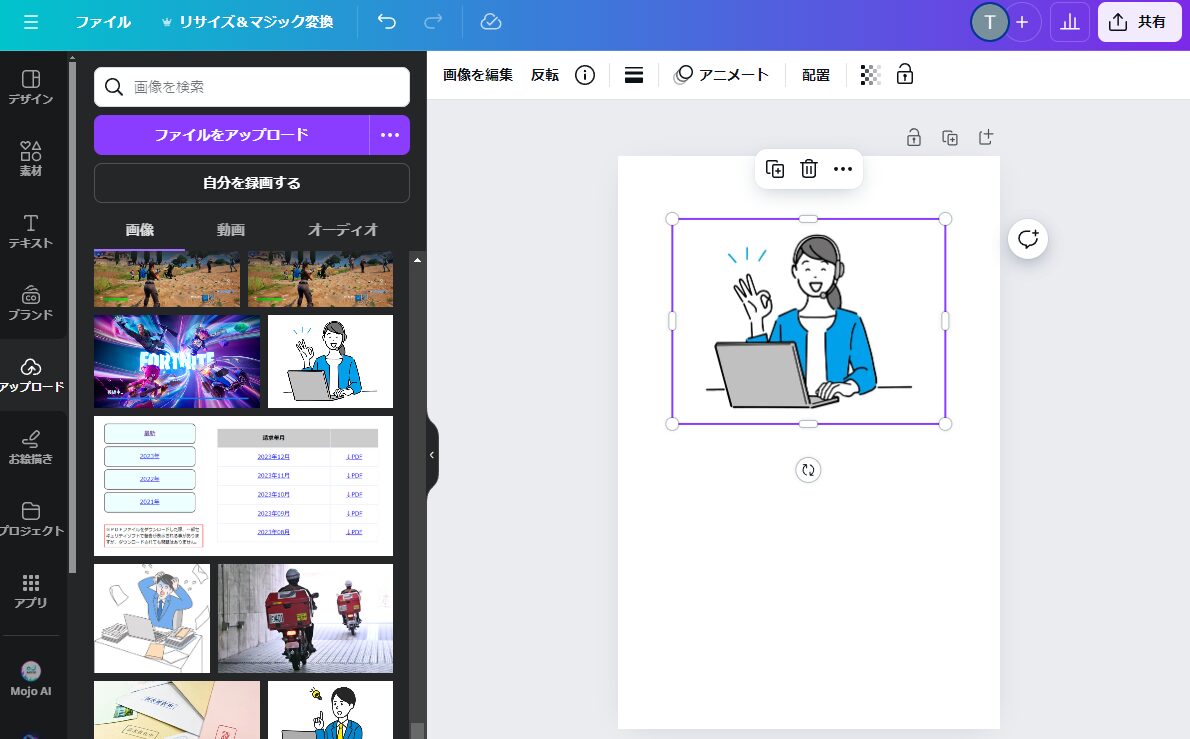
そして、一つの画像の背景を除去しました。
本当に、
ココがおすすめ
Canvaの背景除去機能は便利です!
多少イラストなどの場合は、背景除去部分に曖昧な所があるので、必要の無い部分が残っていたりしますが、ほぼイイ感じに除去されます。
背景透過でダウンロード
共有ボタンから、ダウンロードボタンをクリックすると、実際にデータがダウンロードされます。
背景透過の画像ファイルが欲しかったので、「背景透過」にチェックした後にダウンロードしました。
画像のエリアを囲むような作業がなかったので、ホワイトボード全体の画像になってしまうのかと心配しましたが、
ココがポイント
画像があるエリアのサイズで切り取られた画像になる
画像が無い部分の余白部分が無いので便利ですね。
そのダウンロードした画像ファイルを、そのまま使用しても良かったのですが、ちょっとだけ、背景の色がはみ出た部分があったので、PhotoShopを使って微調整しました。
つまり、ざっとは、Canvaで作業して、微調整は、画像加工ソフトを使えば効率が良いって事ですね。
素材の違いのダウンロード
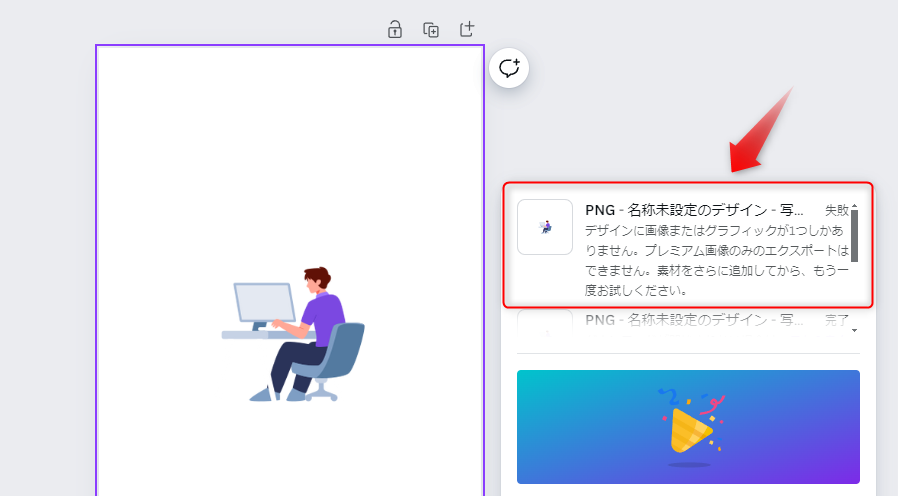
Canvaの素材ではない、無料のイラストをアップロードして、写真コラージュにて、貼り付けて、ダウンロードすると、1個でもダウンロードできますが、
ココに注意
Canvaのプレミアム画像が1個の場合は、ダウンロードできない
ようです。
Canvaの画像は、2個以上組み合わせて編集してから使うという決まりがあるのでしょうかね。
1個だけなら、Canvaを使う理由もないからでしょうかね。複数組み合わせてオリジナル的な物にしてから使えと言うことでしょうか!?
いずれにしても、Canvaによって自分のイメージした画像を得ることができるようになったのはうれしい。