
レンタルサーバーのドメインキングのサブドメイン機能を使って新たにホームページを設置しました。
この
ココがポイント
サブドメインのホームページをSSL化(暗号化)設定
をしてみたいと思います。
SSL化してないと信頼性低下
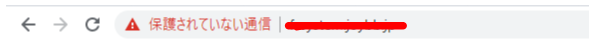
最近では、WEBブラウザによって表示の仕方は変わりますが、いずれにしても今後ホームページは
ココに注意
SSL化してないと社会的信頼性は低下

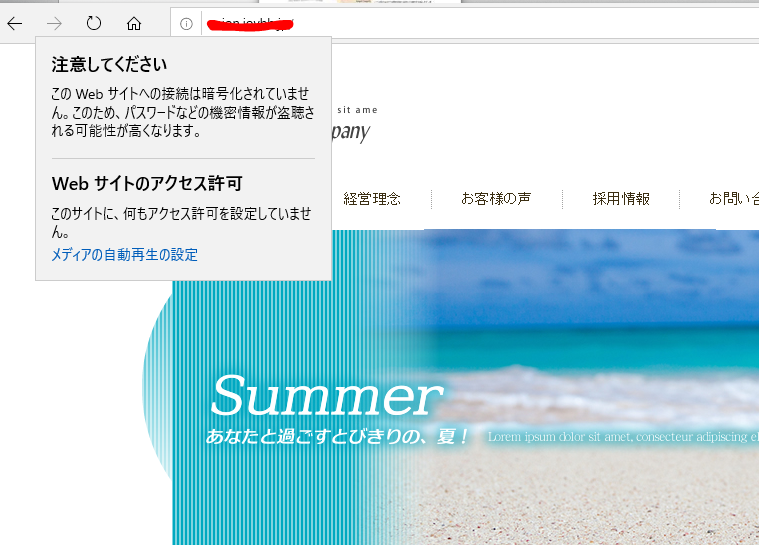
Windows10の推奨ブラウザのEdgeでSSL化されてないページを閲覧すると、
ココに注意
「注意してください」
メモ
このWebサイトへの接続は暗号化されていません。このため、パスワードなどの機密情報が盗聴される可能性が高くなります。
という尋常じゃない表記が見られます。

無料のLet's Encrypt は90日更新必要
SSL化には、無料のLet's Encryptというサービスがありますが、
ココがダメ
90日経過すると更新手続きが必要
になりメンドクサイです。
今回は、有料のNetowlのCoreSSLというサービスを使ってSSL化させます。
SSL化もランクがありますが、詳細は下記のリンクページをどうぞ!
DirectAdmin コンパネによるSSL化の設定方法
NetowlのCoreSSLにてSSL化
私は、無料のLet's Encryptを使うのに、既にNetowlの会員でした。
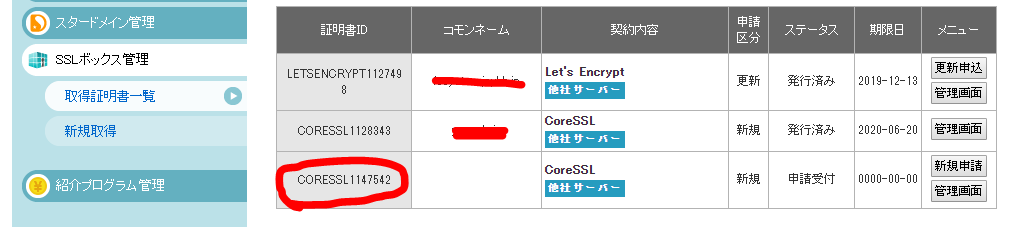
他に比較すると値段がリーズナブルなので、有料のSSLも2件申し込んであり、1件は未設定のまま放置していました。
その放置していた1件を今回のSSL化させるためのライセンスに充てたいと思います。

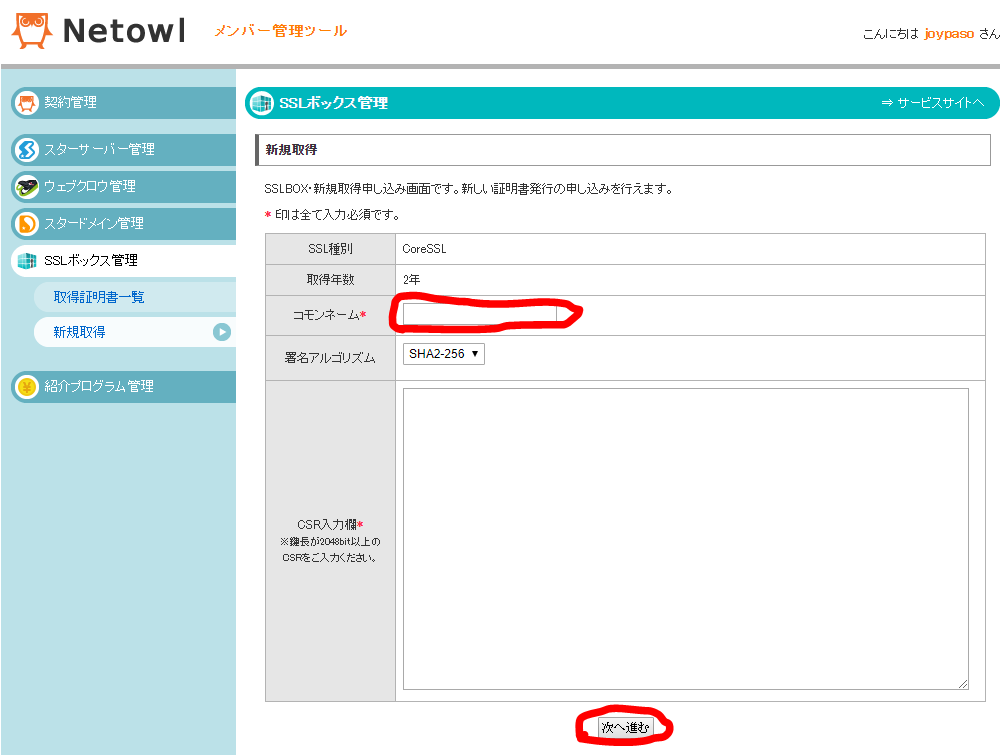
「新規申請」から先に進みます。

コモンネームには、ドメイン名を入れて「次へ進む」にて先に進む前に、CSRの入力欄があり先に進めませんので、ドメインキングのコントロールパネルに行きCSRを発行してもらいます。

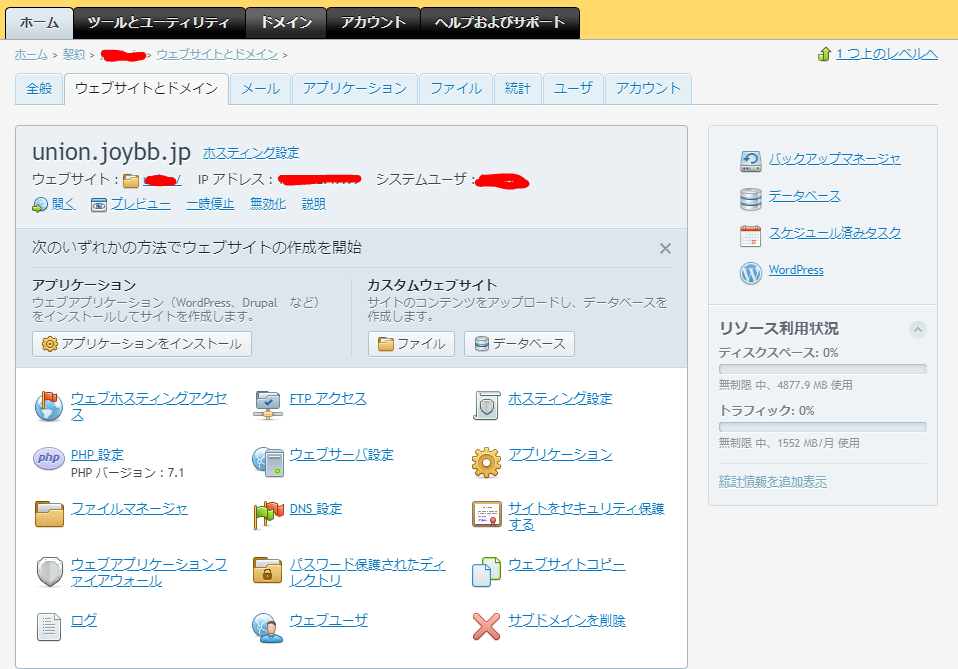
「サイトセキュリティ保護する」からCSRの発行処理をします。
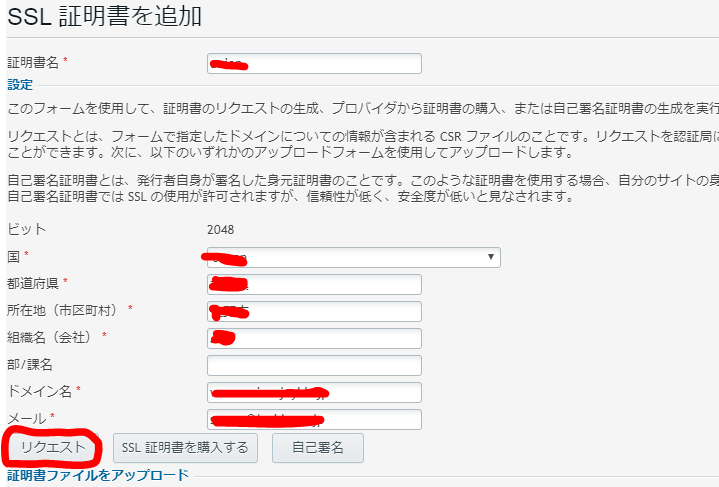
「SSL証明書を追加」という場所をクリックします。

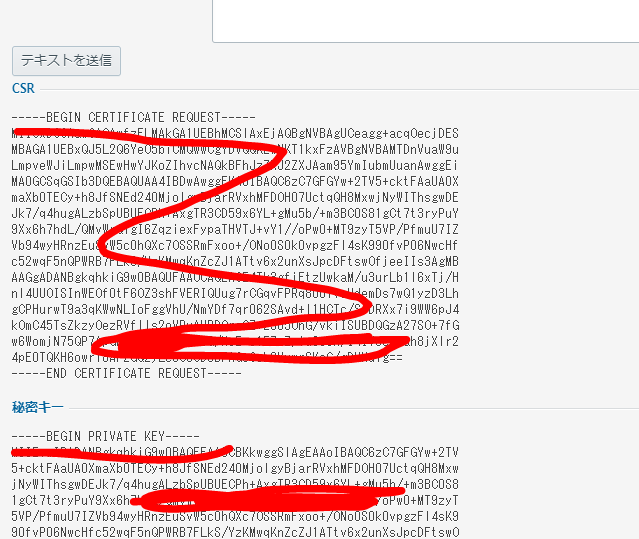
「リクエスト」をクリックすると、項目に追加された画面になるので、追加した証明書名をクリックすると、CSRを確認できました。

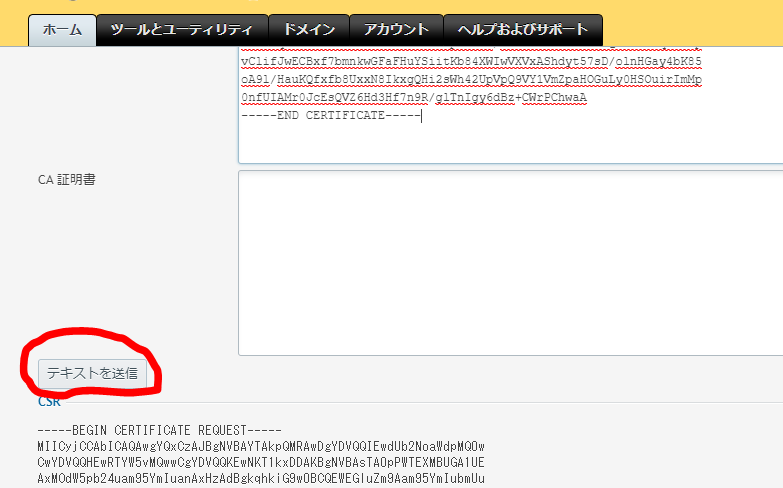
CSRの-----BEGINからREQUEST-----までをコピーして、Netowlの画面に貼り付けて処理を進めます。

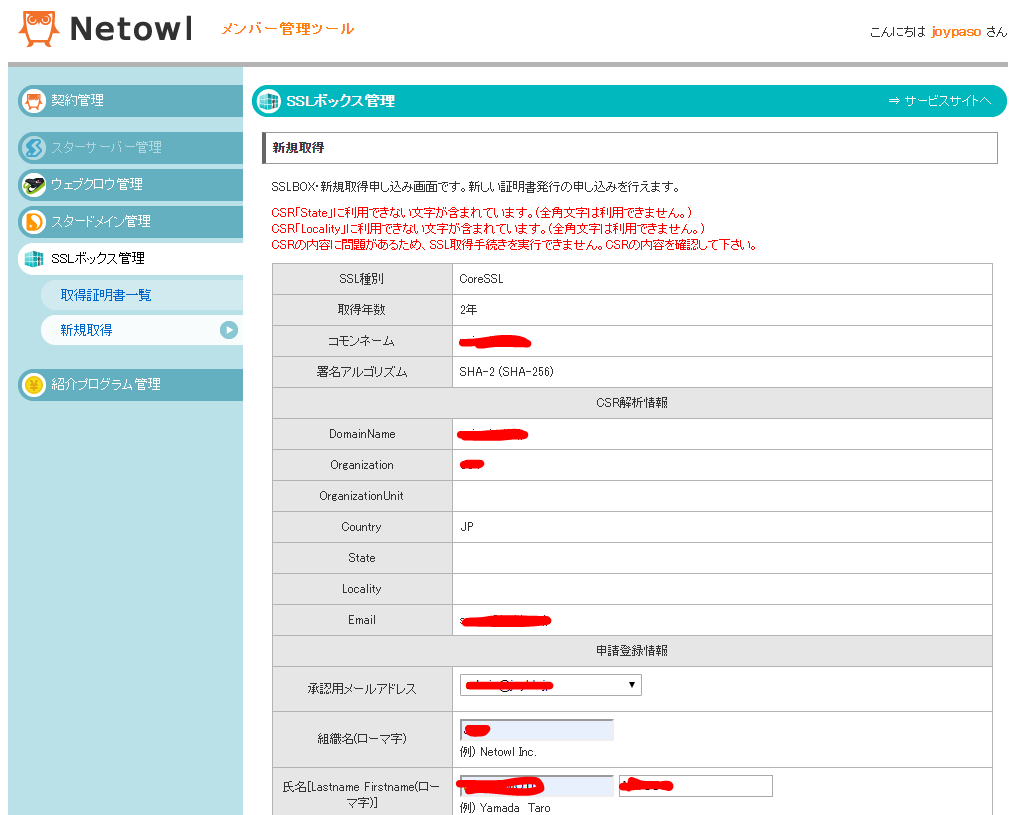
ココに注意
なんかエラーになってしまいました!
理由は、日本語はダメだったようです。ローマ字に変更したら先に進めました。
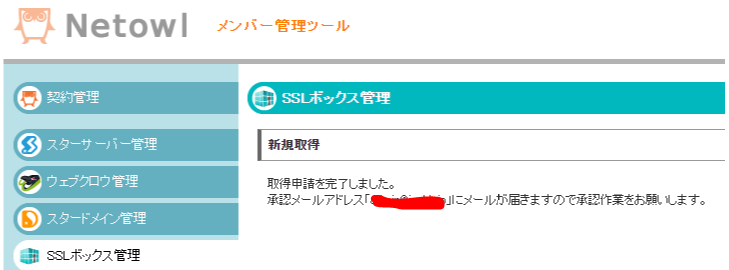
申請登録情報に記載して、申請を確定させました。




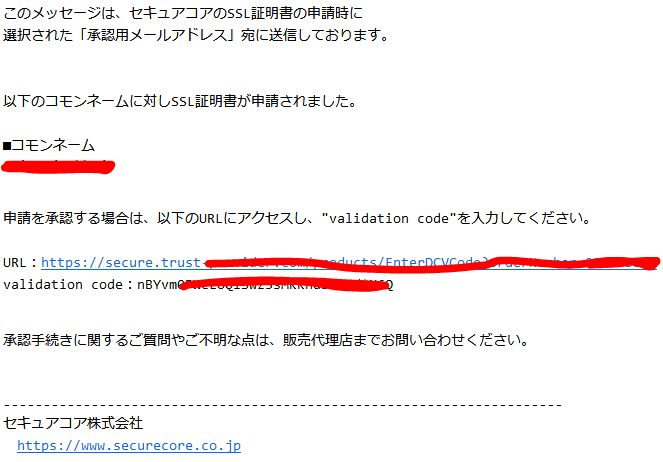
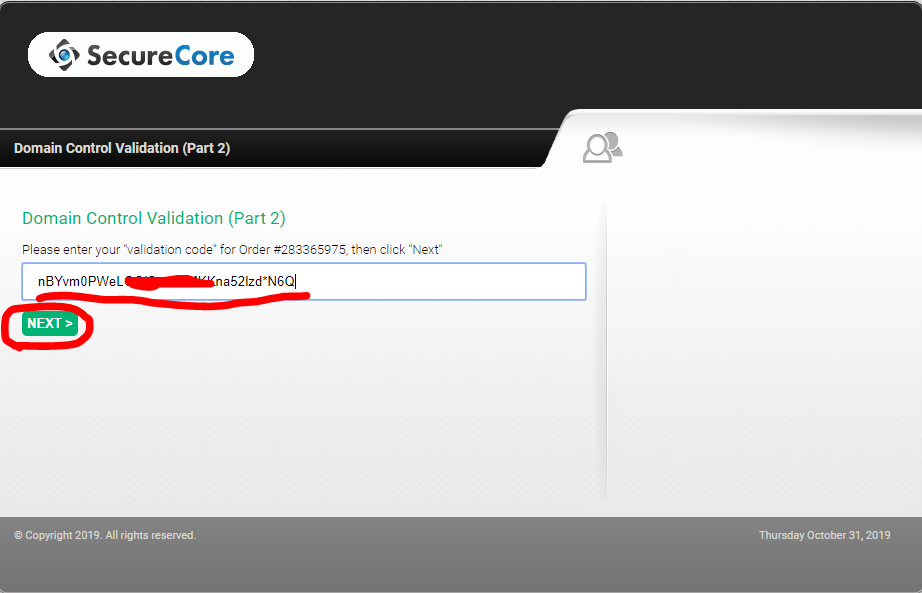
これで、SSL化できたかと思いましたが、まだダメなようです。
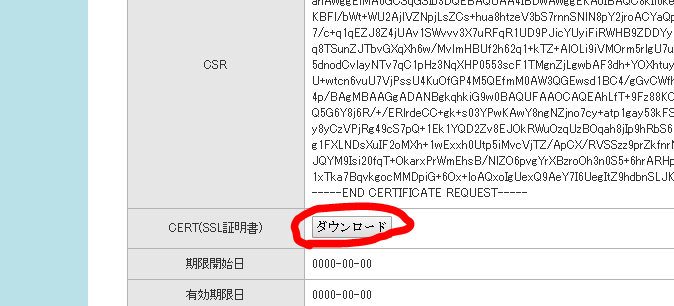
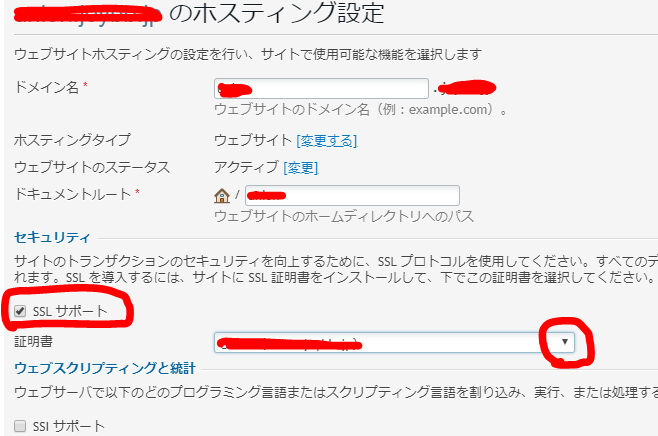
再度Netowlの管理画面にいって、SSL証明書をダウンロードしてドメインキングの「サイトをセキュリティ保護する」の画面に移動します。



さてここまでが設定の全部のようです。
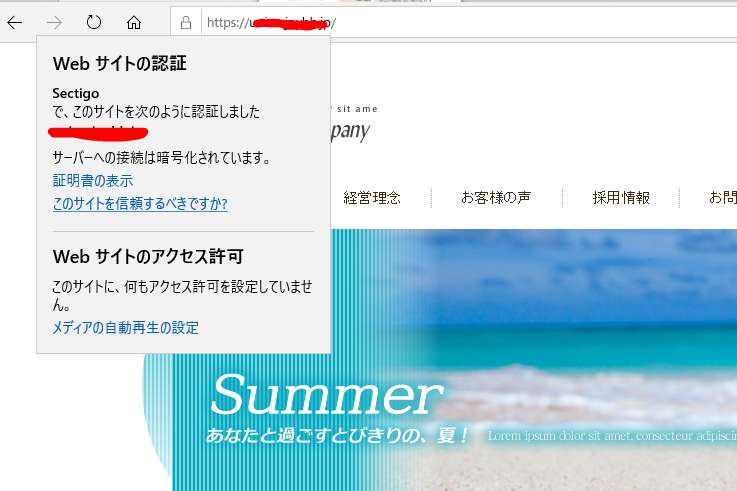
https://サブドメイン名でアクセスしてみてどうでしょうか!?

長い道のりでしたが、これでホームページが暗号化されました。
インターネット上で信頼を得たい場合は必要な設定になりますね。
httpとhttpsを統一するリダイレクト
せっかくホームページを暗号化したのに、非暗号化でホームページを公開していては意味がありません。
そんな時は、
ココがポイント
httpでアクセスしてきてもhttpsにリダイレクト
すれば、全てが暗号化ページで表示されることになります。
簡単に説明すれば、.htaccessの中にリダイレクト設定をすればOKです。
注意ポイント
注意点としては、httpsへのリダイレクトによって常時SSL化するということは、ページ内にhttp://からはじまる外部ファイルを置くこともできません。
※SSL対応していないのと同じ警告表示になります。
そのため、完全にSSL化へ対応する場合にはページ内に設置した外部ファイルなどもhttps://に対応済みのファイルへ変更しなければなりません。
[php] RewriteEngine on RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] [/php]
WordPressでの設置にて具体的な設定方法は、過去のブログにて解説してありますので参考にどうぞ!
WWW有無とHttpsで統一(.htaccess設定)
